Magento 2 No Contact Delivery module allows you to inform your online customers about the contact-free delivery option right on product pages and as well as on cart pages and allows your customers to safely receive their orders.
It is an excellent way to keep the businesses running as well as to meet the customer’s demand for daily essentials in a safe manner.
As a result, it is critical to adhere to your safety of yours.
Check the plugin overview –
Features
- The admin can enable/disable the module functionality.
- The admin can also manage the title from the plugin’s configuration section.
- No contact delivery can be set for each category by the admin.
- The admin can also select allowed payment methods to be used by customers with no-contact delivery.
- The admin can also see no contact delivery opt-in in the order view section in the backend.
- The customer can see no contact delivery details in the order view section of their My Account.
- The customer can check product eligibility for non-contact delivery on the product and as well as on the cart page.
- The admin can set no contact Delivery for each product.
- The admin can assign or unassign the no-contact delivery option for all products.
- Magento 2 No Contact Delivery extension is compatible with the Hyva Theme.
*Note –
- This module does not work on virtual and downloadable products.
- For Bundle Product: If the main product is not a “no contact delivery product” and it’s sub product is no contact delivery product, then it will work as non-no contact delivery product.
- For Grouped Product: If the main product is not a “no contact delivery product” and it’s sub product is no contact delivery product, then it will work as non-no contact delivery product.
Installation
After getting the zip folder and you have to extract the contents of this zip folder on their system. The extracted folder has an src folder, inside the src folder you have the app folder. However, you need to transfer this app folder into the Adobe Commerce root directory.

After the successful installation, you have to run these commands in the Adobe Commerce Cloud root directory.
First command
| 1 | php bin/magento setup:upgrade |
Second Command
| 1 | php bin/magento setup:di:compile |
Third Command
| 1 | php bin/magento setup:static-content:deploy |
Installation using composer:
If the module is purchased from the official Magento Marketplace then please follow the below process.
Add the extension’s name and version to your composer.json file:
- Navigate to your Adobe Commerce project directory and update your composer.json file.
| 1 | composer require <composer name>:<version> |
For this module we need to run:
| 1 | composer require webkul/no-contact-delivery:5.0.0 |
- Enter your authentication keys. Your public key is your username; your private key is your password.
- Wait for Composer to finish updating your project dependencies and make sure there aren’t any errors.
Verify the extension
To verify that the extension installed properly, run the following command:
| 1 | php bin/magento module:status Webkul_NoContactDelivery |
By default, the extension is probably disabled:
| 1 | Module is disabled |
The extension name is in the format <VendorName>_<ComponentName> ; this is a different format from the Composer name. Use this format to enable the extension. So, if you are unsure of the extension name, run:
| 1 | php bin/magento module:status |
and look for the extension under “List of disabled modules”.
Enable the extension
Some extensions won’t work properly unless you clear Magento-generated static view files first.
–clear-static-content
option to clear static view files when you’re enabling an extension.
1.Furthermore, enable the extension and clear static view files:
| 1 | php bin/magento module:enable Webkul_NoContactDelivery –clear-static-content |
2.Register the extension:
| 1 | php bin/magento setup:upgrade |
3. Recompile your Magento project: In Production mode, you may receive a message to “Please rerun Magento compile command”. However, Magento does not prompt you to run the compile command in Developer mode.
| 1 | php bin/magento setup:di:compile |
Afterward, run the following command.
| 2 | php bin/magento setup:static-content:deploy |
4. Verify that the extension is enabled:
| 1 | php bin/magento module:status Webkul_NoContactDelivery |
You should see output verifying that the extension is no longer disabled:
| 2 | Module is enabled |
5. Clean the cache:
| 1 | php bin/magento cache:clean |
6. Configure the extension in Admin as needed.
So, after running the commands, you have to flush the cache from the Adobe Commerce Cloud admin panel. To do so, navigate through->System->Cache management as shown below.

Multi-Lingual Configuration
So, for the Multilingual support navigate through Store>Configuration>General >Locale Options. Furthermore, select your desired language from the Locale option as required.

Translation
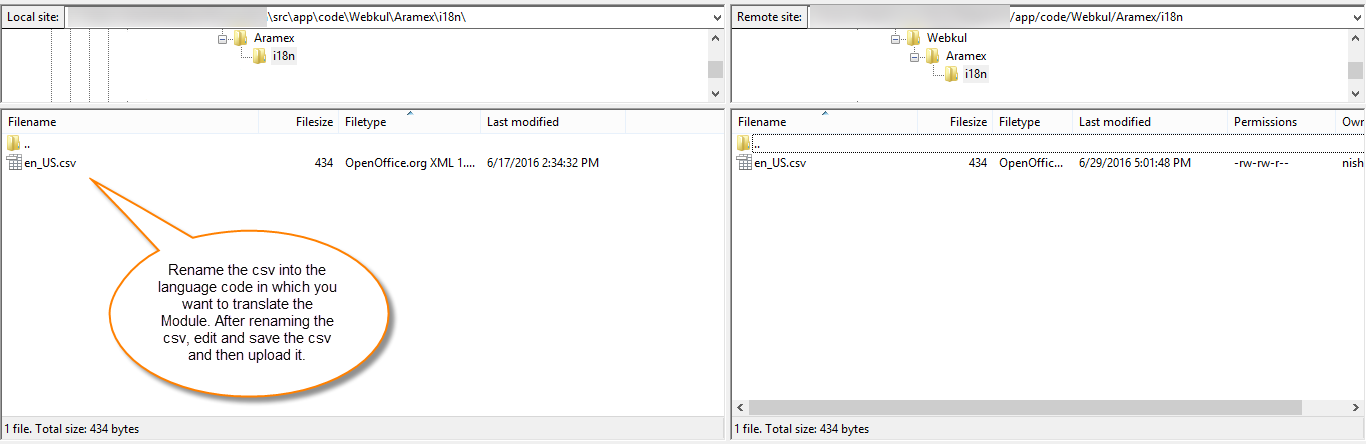
So, if a user wants to translate their module from English to German. Henceforth, they need to follow the path app/code/Webkul/NoContactDelivery/i18n in their unzipped Adobe Commerce SMSA folder. Therefore one can get a CSV file with the name “en_US.csv”.
So, now they will rename that CSV as “de_DE.csv” and translate all right side content after the comma in the German language.
So, after editing the CSV, save it and then upload it to the path app/code/Webkul/NoContactDelivery/i18n where they have installed Adobe Commerce Cloud on the server. So, the module will get translated into the German Language. It supports both RTL and LTR languages.


Thus, the user can edit the CSV like the image below.

Module Configuration
However, the module installation, the admin will find the configuration settings panel. So, the admin will navigate through Stores->Configuration->Webkul->No Contact Delivery

You can also access the initial configuration settings via No Contact Delivery->Configuration settings.

Furthermore, the admin will have to configure the plugin settings which include –
- Enable – Choose Yes to enable the plugin functionality for your website or select it as No to disable.
- Title – Enter the title that you want to display to the customers at the storefront on the product page or checkout page.
- Description – Enter the description that you want to display to the customers at the storefront on the product page or checkout page.
- URL – Enter the URL link that you want to display to your customers.
- Visibility – for visibility select the options given below that you want to display to your customers :
- Product page – The no contact delivery option visible on your product page.
- Cart page – The no contact delivery option visible as well on your cart page.
- Payment Methods – Select the payment methods that customers would be able to use if they want no contact delivery.
Admin End Management
Under Catalog -> Categories, the admin will set no contact delivery for each segment, and all products under the selected segment will work as no contact delivery products. However, as seen in the screenshot given below.

The admin can assign or unassign contact-free delivery for all the products. to do so, the admin will navigate through Catalog -> Products -> Actions as seen in the screenshot given below.

The admin can set contact-free delivery for each product. to do so, the admin will navigate through Catalog -> Products -> Edit Product -> No Contact Delivery as seen in the screenshot given below.

Furthermore, If the customer has opt-in for no contact delivery while placing the order, the admin can see it under Sales -> Order in the backend as seen in the screenshot given below.

Apart from this, the admin can also see the no contact delivery(under the shipping & handling information section) and other details under the Sales -> Order -> Order view as seen in the screenshot given below.

Storefront Working – No Contact Delivery
At the storefront, the customers can find the no contact delivery available on the product page so that they can opt it out on the checkout page as seen in the screenshot given below.

Now, the customer can, however, view the no contact delivery option at the time of checkout and choose it for safer delivery as seen in the screenshot given below.

Afterward, the customer can see no contact delivery details as well as additional instructions in the order view section of their My Account section after the order is successfully placed as seen in the screenshot given below.

Email Notification
Upon confirming an order, the customer will receive an email notification indicating whether the delivery will be contactless, marked as either “yes” or “no.”

Conclusion
At last, I will conclude that No Contact Delivery For Magento 2 could be the answer if you want to provide your customers with the safest takeout and delivery service possible.
However, It Eliminates face-to-face contact with your customers and also reduces the risk of contagious/infectious diseases.
Support
So, that was much about the No Contact Delivery for Adobe Commerce plugin for any query or doubts reach out to us at [email protected] . You can also raise a ticket at our HelpDesk system webkul.uvdesk.com
Furthermore, you may also check out Magento 2 delivery date extension that allows customers to schedule their online order deliveries.
Current Product Version - 5.0.2 -p1
Supported Framework Version - Magento 2.0.x, 2.1.x, 2.2.x,2.3.x, 2.4.x
Be the first to comment.