CS-Cart Daily Deal : This splendid extension is used to fabricate a deal for products that lasts for a limited span of time. This will increase the urge of purchasing among consumers. User store will encourage this idea that a short term sale occurrence will steer consumers keeping the concept of “grab it before it’s gone”.
CS-Cart Daily Deal Features (Version 1.0)
- Functionality of scheduling of future deal is available.
- Functionality of automatic activation of future deal is provided.
- For single time frame single deal can be generated, clash of other deals are not possible during that time span. In version 2.0 this feature has been removed. The upgraded version 2.0 supports multiple deals activation for single time frame.
- Functionality of reverting back to the default price from the deal price once the deal ends.
- The functionality of automatic deactivation of deal after the deal ends is available.
- Flexibility of showcasing deals in different page at any desired positions to have a beaut look on websites.
- Easy to select products, set discounts and create daily deal.
- Easy to upload own banner sale label.
- Flexible countdown timer is available.
CS-Cart Daily Deal Features (Version 2.0)
- Well integrated with CS-Cart Multi-Vendor.
- Functionality to set deal on a complete category and set discount globally for all the products in the category.
- Option to set deal on all the products of vendor just by selecting vendor. Admin can set discount globally for all the products of selected vendors.
- Functionality to run multiple deals at a time.
- Option to set desired deal label and set css accordingly at admin end.
- Functionality to allow product vendor to edit selected product fields while the deal is running.
- Option to show or hide timer of banner as per admin choice .
- Functionality to use ribbon wrapper and design the desired ribbon to display at frontend for daily deal.
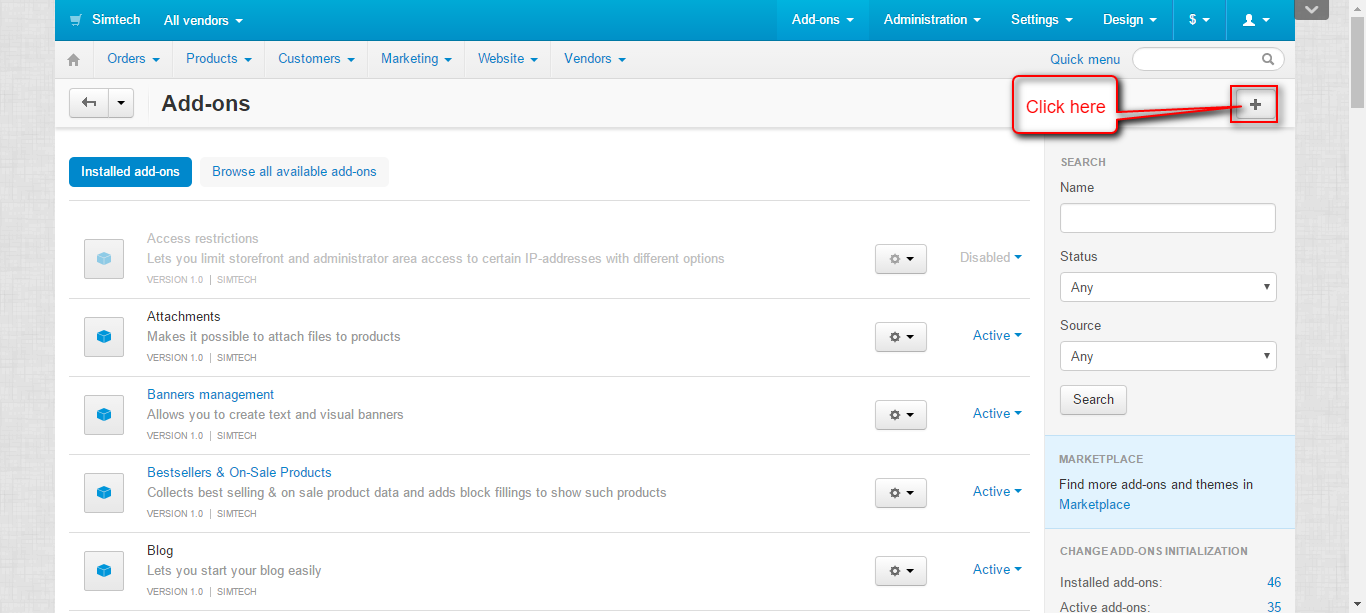
- After downloading the CS-Cart Daily Deal, you’ll get a zip file of addon, install.txt file and the documentation. Read the documentation part carefully and follow it to configure and avail the functionalities of this addon.To upload the addon, Go to “Manage Add-ons” page. Click on “+” to upload and install the zip file
Features (Version 2.1)
- Add a link to the Ribbon wrapper.
- Add a separate page for all deal products.
- Add a storefront condition.
- Dynamic color to be set in the backend.
- We can change the image or add an option in the backend where the admin can set the image.
- We have set deals for this category show some text or banner which will let the customer knows how much discount we are giving on that category.
- Different sections for upcoming deals.
- We can add deal ends in options for every product apart from the product detail page.
- We can add user group conditions if the customer is in that user group.
Video Tutorial
How to Upload and Install Add-on
Configuration
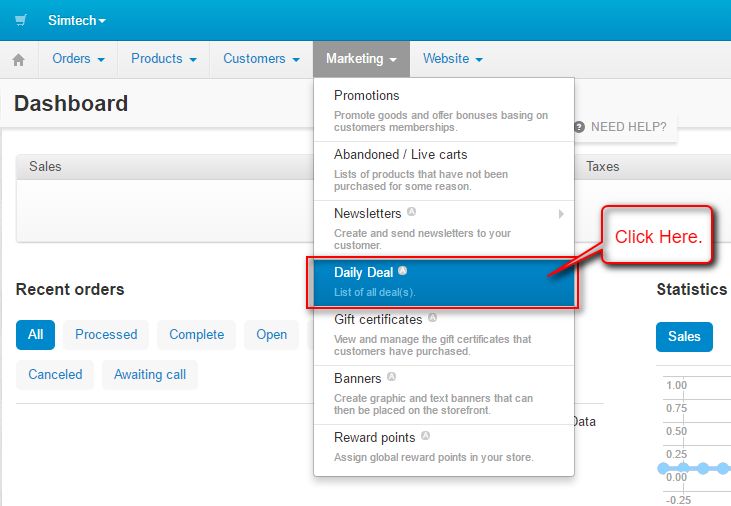
Go to “Marketing”, click on “Daily Deal” as shown below

Click on “+” button to add a new deal.
Set the below-mentioned parameters.
- Enter the deal name.
- Set the time period for the deal. (Can select future time period as well. Future deal will get automatically be activated if its status is active)
- Set deal status and its priority.
- Upload banner image.
- Check the box to show countdown timer on the banner.
- Set the position of timer on the banner image.
- Enter the redirect URL for banner image.
- Check the box to redirect the URL in a new tab.
Further in case of CS-Cart Multi-Vendor edition, the option to select product fields which are editable by vendor while the deals is running has been provided. The selected fields will be editable by vendors.
Editable Fields Include :
- Price
- List Price
- Full Description
- Promo Text
- In Stock
Change the image:
The admin can change the image or add an option in the backend.
Deal Product :
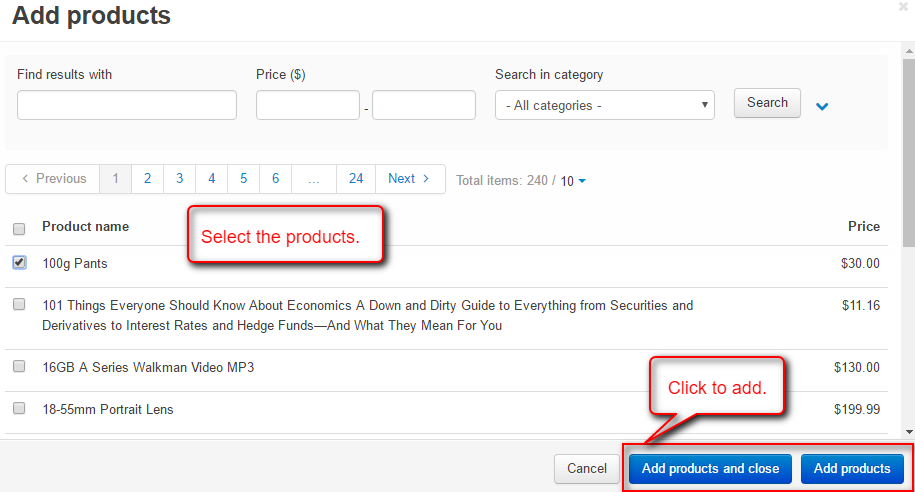
Now switch to “Deal Product” tab to select the products to be added in deal. Click on “+ Add Product” button to add the products. 
Select the desired product and add as shown below.
Now admin need to set the deal price for the individual products. Select the Discount Type and enter the Value.
Deal Category:
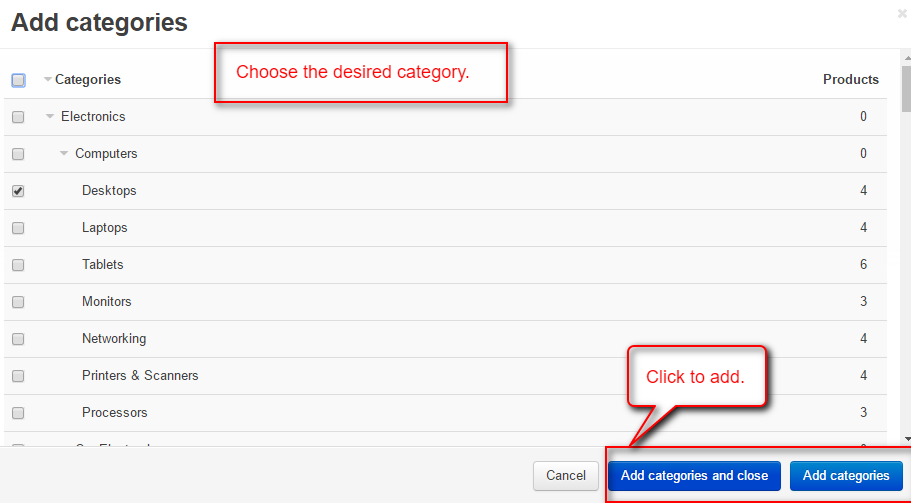
Next tab provided is “Deal Category”. The store admin can add whole category products on deal by simply selecting the category and setting a global discount for each category products in deal.
Select the desired category and add.
Set the discount for the products in the selected category. This discount reflects on each product in the category at storefront.
Deal Vendor:
Further, if you are running a multi-vendor store then the next tab “Deal Vendor” will be available at admin end.
Here store admin can choose the vendor and add all products of that vendor to deal. Click on “+Add Vendor” to add.
Select the vendors and click on add button to add.
Admin can set discount for the different vendors separately. The discount will be applicable to all the products of that vendor.
Label Design:
Admin can add the desired label to the deal products. In the “Label Design” tab he can set the design of the label. There are various fields for label design as shown below in the snapshot. A preview box is also available to preview the created label.
Set the desired label design and click on Create button to create the deal.
Dynamic color:
The admin can set the color in the backend.

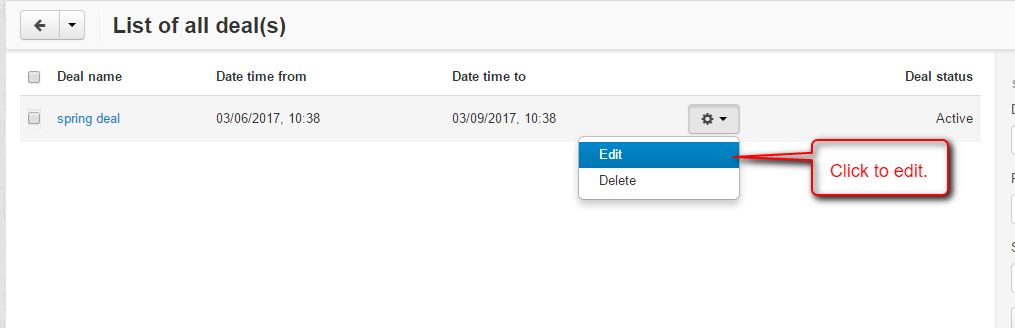
Created deal will be listed under List of all deals. Admin can edit or delete the deal.
Storefront:
Admin can add the storefront conditions also.

User Groups:
Admin can add the user groups. Using this, if the customer is in that user group then only he will be able to see the deals.

Page Layout Setting
Go to “Design”, click on “Layout” as shown below in snapshot.

Go to any desired page layout where you want to add deal block. Click on “+” button to add a block .

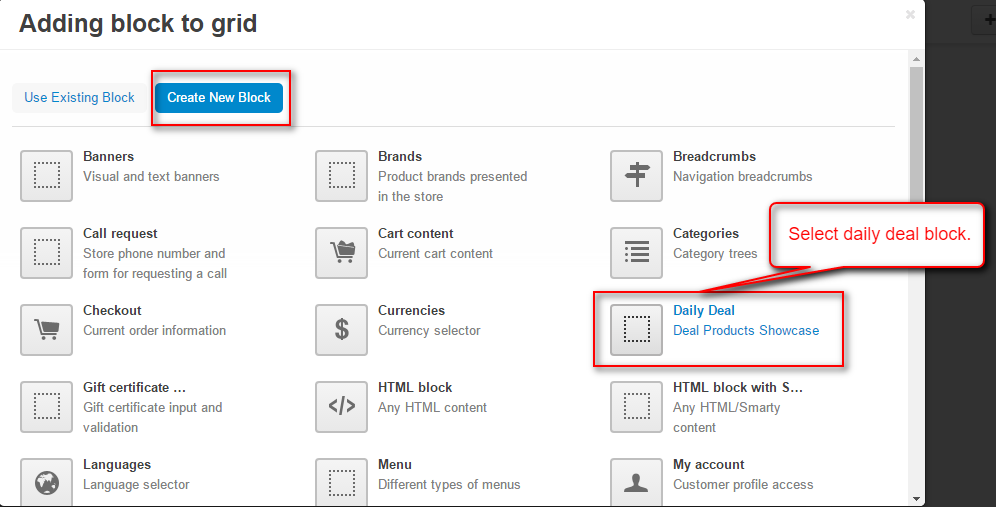
Go to “Create New Block” and click on “Daily Deal” as shown below in the snapshot.

Set here the title of the block, template to set the display of how the product will be viewed at frontend.

Set the filling as “Deal!!” and select the Deal fro which the block need to be added as shown below in snapshot

Set the parameters mentioned below in the snapshot which includes the option of hide add to cart button, hide title name and limit of products to be displayed.
Admin can add ribbon wrapper as well. Further fields are provided to set the ribbon at front end.
- Set the color of ribbon for ribbon wrapper.
- Choose the color for ribbon shadow.
- Choose the font color of the text written on ribbon.
- Select the line color which is view-able at front end besides the ribbon.
- Click on “Create” button to create.
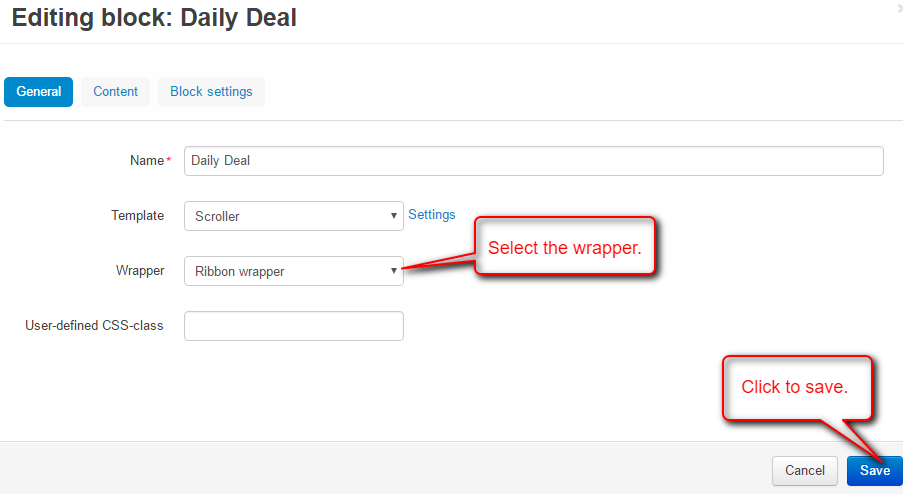
On creating Deal Block, admin need to choose the wrapper (Ribbon Wrapper or Daily Deal Wrapper) as per the requirement.That’s all for the CS-Cart Daily Deal, still have any issue feel free to add a ticket and let us know your views to make the product better http://webkul.uvdesk.com/. Please explore our cs-cart Development Services and Quality cs-cart add-ons

Upcoming and all deals:
The admin can add the link of both the section i.e. all deals and upcoming deals by going to designs>>menu>>quick links>>upcoming deals

Frontend
Deal banner at frontend (Daily Deal Wrapper) :

View of deal ribbon at frontend (Ribbon Wrapper)
Viewifferent sections for All Deals:

View different sections for Upcoming Deals:

Product Detail Page View:
Image for category:
The admin can set images for the category, we can show some text or banner which will let the customer knows how much discount we are giving on that category.

Support
Current Product Version - 2.1
Supported Framework Version - 4.13.x, 4.14.x, 4.15.x



















Be the first to comment.