Super Slider Lightning Component: A lightning component to create a slideshow of the images and youtube videos. You can use this Lightning component to create a slide show of the images on any record page like Leads, Accounts, Contacts, Contracts, Communities etc. and you can also create a customized slide show by inserting the URL of external images. It also provides an option to insert a youtube video in the slider panel on the Home Page and every other record page.
Super Slider Features
- Used to create a slideshow of images by picking them from Notes and Attachment section of the record page.
- It has a predefined custom object named as Custom Carousels that allows to create a collection of images and youtube videos to be shown on the homepage or any other record page.
- You can also insert any youtube video to be displayed on your homepage or any other record page by inserting the link in a specific format.
- You can add more than ten Images/videos to the slider
- Provide an option to set the Height and Speed of slider
- One can use it on Community page as well.
- Optimized for Salesforce1 mobile app as well.
Note: In the updated version there is no need to configure the Parent record field
Why Super Slider?
- Creating a predefined Custom Carousels helps you in the effective advertisement of your products.
- Inserting the promotional videos and images of your product on your Community page makes branding and advertisement a lot easier.
How to Configure Super Slider
Super Slider Lightning Configuration
To use the application at the Lightning end, it is required to register the domain first. Kindly go through the article: How to register your Domain in Salesforce.
Once you get registered with your Domain, please make sure that custom tabs related to Super Slider should be Default On.
Follow the steps to verify or update it: From Setup | Manage Users | Profiles | Select Profile and click Edit to verify as mentioned in the screenshot below.
Once done, click Save and Switch to Lightning Experience and proceed with the configuration at the Lightning view.
Super Slider HomePage Configuration
Before we proceed with the configuration, we just need to create a record in Custom Carousels to keep a collection of the images and youtube videos which would be inserted on the HomePage or any other record page.
Follow the Steps below to create a new record in Custom Carousels as shown below:
Step 1: Click on App Launcher Icon.![]()
Step 2: Click on Custom Carousels tab as shown below: Step 3: Click on New.
Step 3: Click on New.
 Step 4: Now, enter the name of the Custom Carousel as per your choice, say, Test. Click on Save.
Step 4: Now, enter the name of the Custom Carousel as per your choice, say, Test. Click on Save.
Step 5: Now pick an external image and copy its image address as shown below:
Step 6: Click on the new Custom Carousel created and then click on New.
Step 7: In the Slider Url section, paste the external image URL as shown below:

The Custom Carousel is created now which contains the images. You can add multiple images’ address in the same way to create a slide show of the images.
In the Slider Url Section, you can also insert Youtube Video URL in a specific format as shown below:

E.g A youtube video URL in the format https://www.youtube.com/watch?v=zcD4bJkmLTo
should be entered as https://www.youtube.com/embed/zcD4bJkmLTo
You have to replace the part watch?v= with embed to make it appear in the Slider frame.
Step 8 : In the Display order Section , Enter the order of images & videos as shown below :

Display order section works according to the priority of Images & videos which you be inserted .
Now, in order to view the slide show of these images or videos, make a note of the RecordID of Custom Carousel (Test) you created from the Address bar and follow the steps below:
Click on Home Tab and then Click on Edit Page as shown below:
Add the Super Slider Lightning Component by drag and drop concept as shown below in the screenshot.
You just need to enter the record ID of the Custom Carousel(which you copied from the address bar) i.e Test in the Component ID field .

select wk_slider_comp__Custom_Carousel__c from the Parent Record Drop Down Menu. Click Save and then click on Activate.

Note: In the Select Parent Record drop-down Menu, it is mandatory to enter wk_slider_comp__Custom_Carousel__c or any object i.e Account, Campaigns etc. to which the images or video belong.
If you want to Auto Scroll of Images & videos then You have to Enable Auto Scroll Slides Option .

You can Insert the Speed of Slider in millisecond. It would set the speed of slider when the Auto Scroll Slides of images and videos was Enabled .

If you want to Disable the Auto scroll of slider .Then you have to select the Indicator type as Prev/Next . It would stop the Auto Scroll of slider and you have to scroll manually to see the Images and videos in slider.

Click on Save and then Activate.

In the next screen that appears, click Next.
Now, click on Activate as shown below.
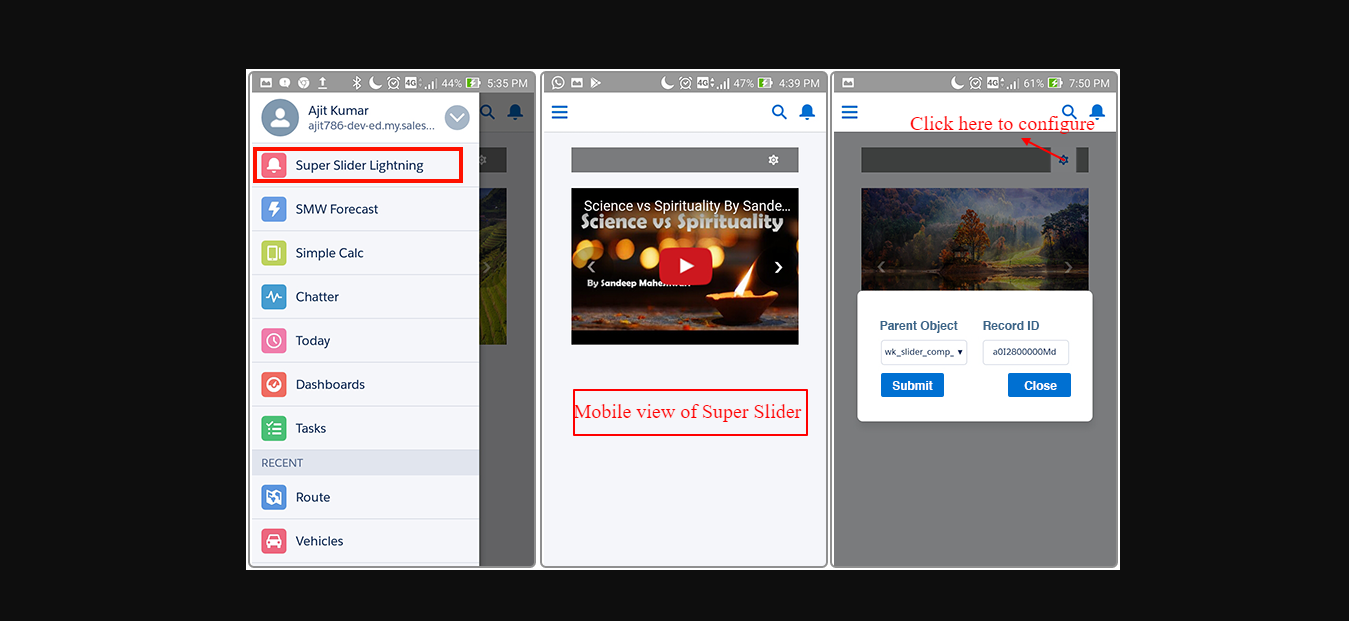
After activation, HomePage view of Super Slider is shown below:


Accounts Super Slider View
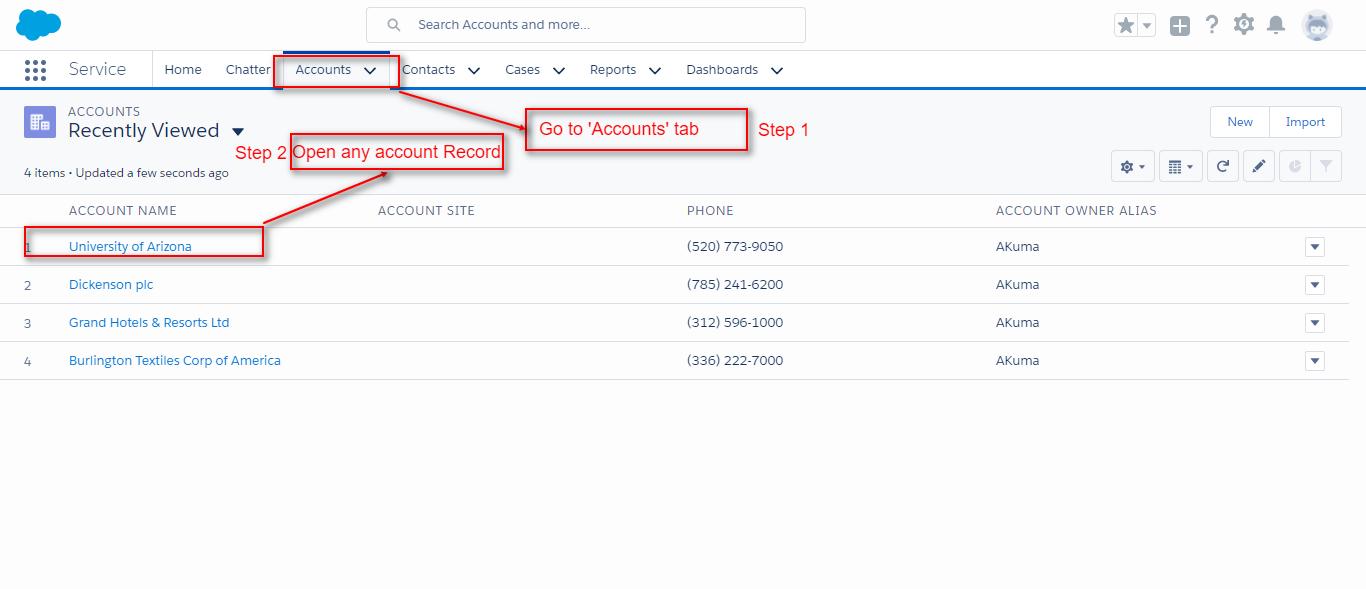
Similarly, to get this component visible and working on Accounts page, click on Accounts tab and open any Account record as shown below:
Now, Click on Edit Page as shown below.

Add the Super Slider Component by drag and drop concept as shown below in the screenshot.

Once you click on Save and then Activate, please click on Assign as Default as shown below:

Now, please click on Save.

The Super Slider Component would appear on the Accounts record page as shown below.

Similarly, you can have a lightning view of Super Slider component on every other record Page like Contacts, Leads, Contracts etc.
Note : You can add the Super Slider Component to the every record page Which contains the Notes & Attachment.
Click on Contact tab and open any Contact record as shown below:

Now add the Images & videos to the Notes & Attachments of contact record page.

Now Click on edit Page as Shown below :

Add the Super Slider Lightning Component by drag and drop concept as shown below in the screenshot.
Now You don’t need to enter the record Id of Custom Carousel . It would auto pick the record Id . And the Slider would appear at the contact record page .

Click on Save and then Activate.

Click on Save.

Contact record Page view of Super Slider.

Community Super Slider View
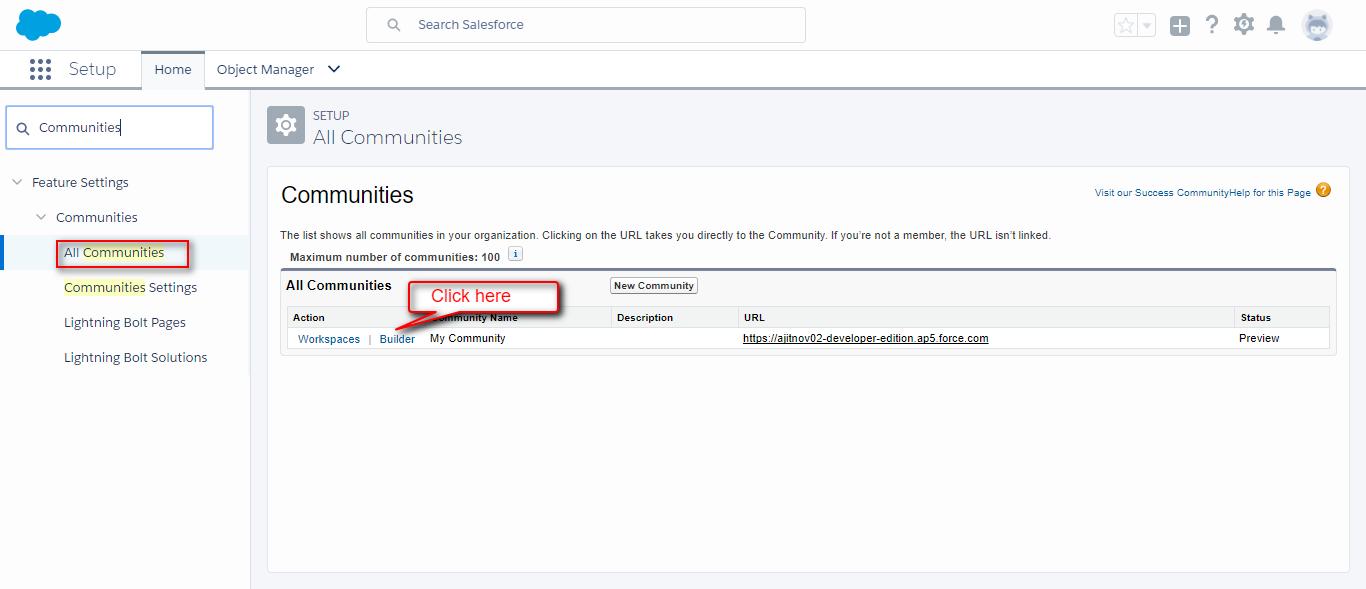
One can also use this component on Community page as well. To configure it for Community Page, type Communities in the Quick Find Search Box and open the Builder Page of your community as shown below.
Now, in the Builder page, Click on Components and drag and drop the Super Slider component to the required location as shown below:

Step1: You just need to enter the record ID of the Custom Carousel(which you copied from the address bar) i.e Test in the ComponentID field.
Step2: Select wk_slider_comp__Custom_Carousel__c from the Parent Record Drop Down Menu. Click Save.
Step 3: Click on Publish.
Community View of Super Slider: Once published, the Super Slider will appear as shown below:

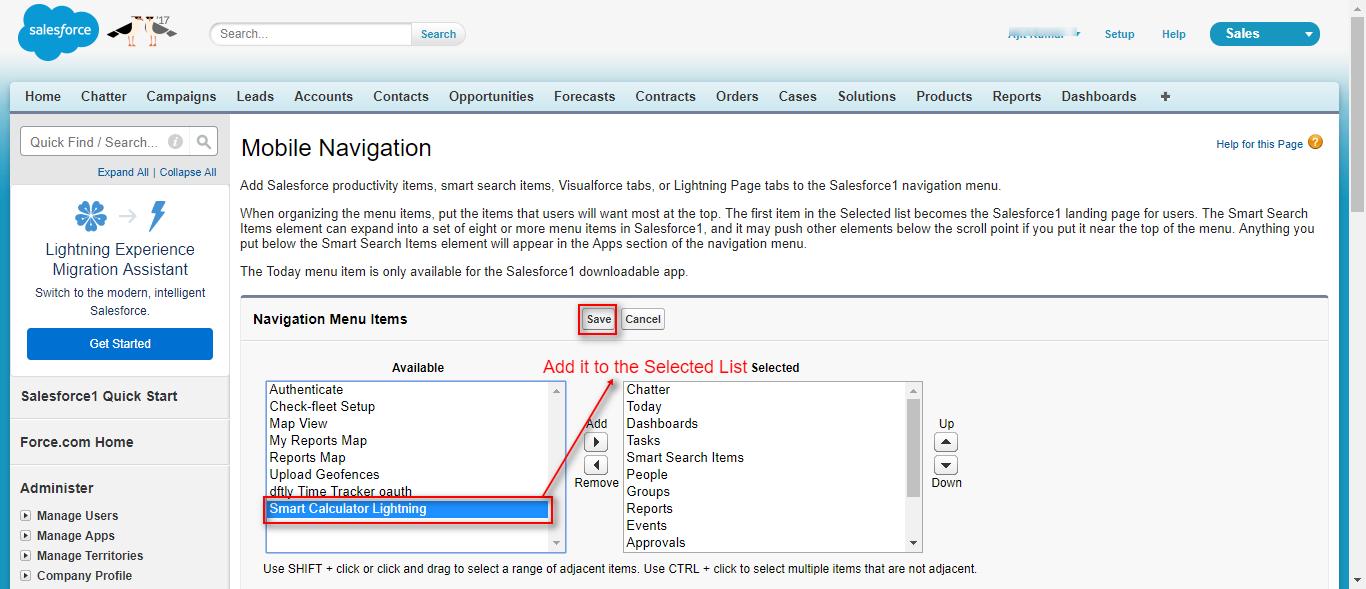
Salesforce1 Mobile App Settings
Installation Link
You can visit the link below to install this Lightning Component from Appexchange
https://appexchange.salesforce.com/listingDetail?listingId=a0N3A00000EJZsiUAH
Support
Still have Questions? If yes, feel free to Create a ticket and contact us
https://webkul.uvdesk.com/en/customer/create-ticket/






2 comments
for better understanding of application create a ticket
link: https://webkul.uvdesk.com/en/customer/create-ticket/