Opencart Multi Vendor Avalara Extension allows the admin to configure tax for the products, automatically.
A user can create an account with Avalara and incorporate Avalara’s services to e-commerce websites like Opencart.
Also, Avalara is an advanced tax software that simplifies solutions for automated tax calculations for e-commerce businesses which include sales and use, VAT, excise, communications, and others.
It provides a flexible and cost-effective way to handle the sales tax for online merchants.
It also includes real-time sales and tax calculations for your online business.
Note:
- This module supports all templates and themes including the Journal theme.
- Also, Opencart Marketplace Avalara Extension supports the Multi-Store feature of default Opencart.
- This extension is an add-on to the marketplace module, you must be using Webkul OpenCart Marketplace.
Watch the below video tutorial to understand the extension workflow:
Features
- The admin can add the name of the tax.
- Also, the tax will create automatically through the API of Avalara.
- It will create geo zones for all zones automatically.
- Also, tax rates and tax classes can create automatically.
- The customer can see the real-time tax as per Avalara taxes.
- Also, the seller can add Avalara account details to apply Avalara Tax on their product.
Note-
- For the sandbox account, the module works only on the US address.
- Also, the Tax Rates are calculated on the basis of only the Postal Code of Seller and Customer.
Installation
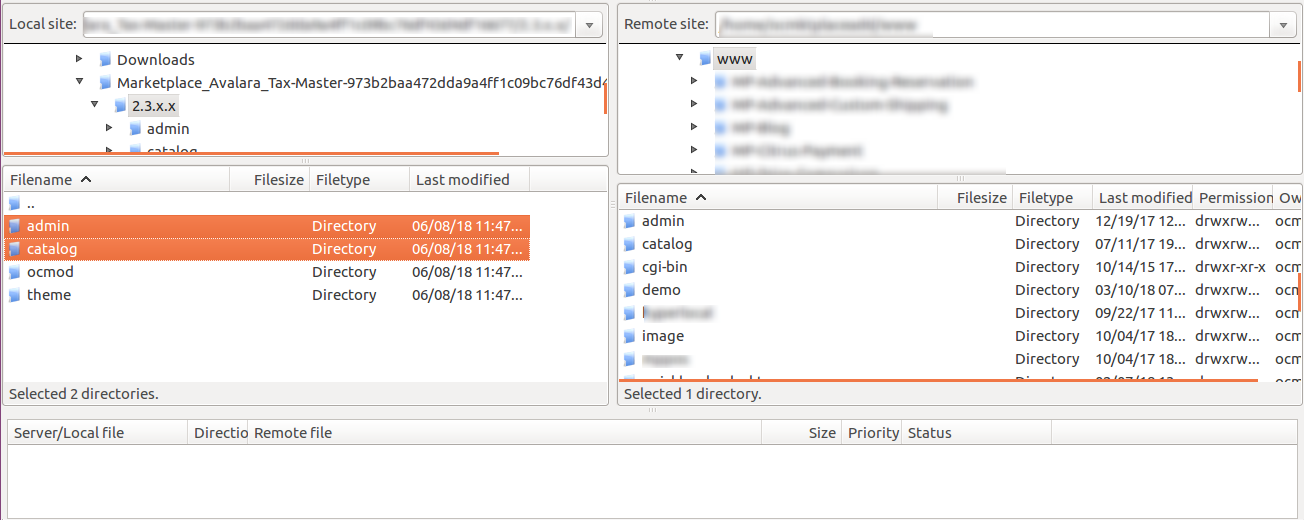
Installation of Opencart Multi Vendor Avalara Extension module is very easy. You need to move admin and catalog folder into the Opencart root directory.
Once you upload the file then login to admin and navigate through Extensions > Extension installer and upload the XML file.
The XML file can be found in the wkavalara.ocmod.xml folder under the module directory.
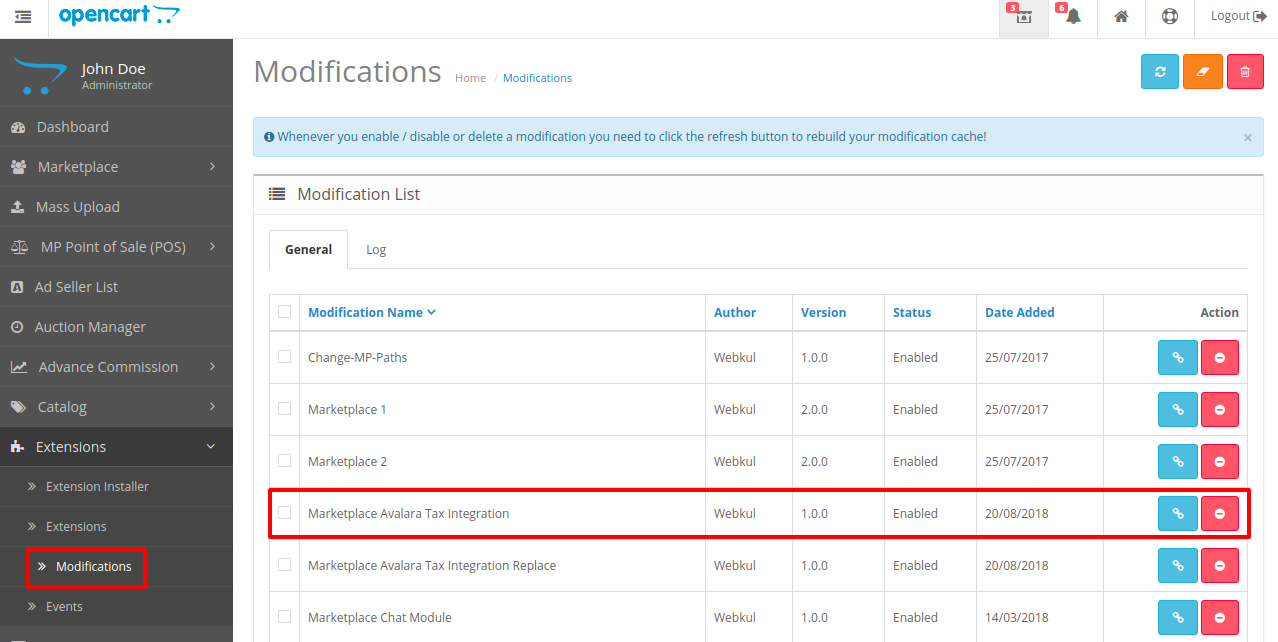
Now admin will go to Extensions > Modifications and then click on the refresh button like the image below.
After that in Admin panel go to System > Users > Usergroup and edit ‘Administrator’ and choose to select all for both Access and Modify Permission and save it.

Module Configuration
After the installation of Multi-Vendor Avalara Extension, the admin can configure the Module, Extension > Extension.
Here, user can choose extension type as Modules. In Modules, the user can select Avalara Tax Integration.
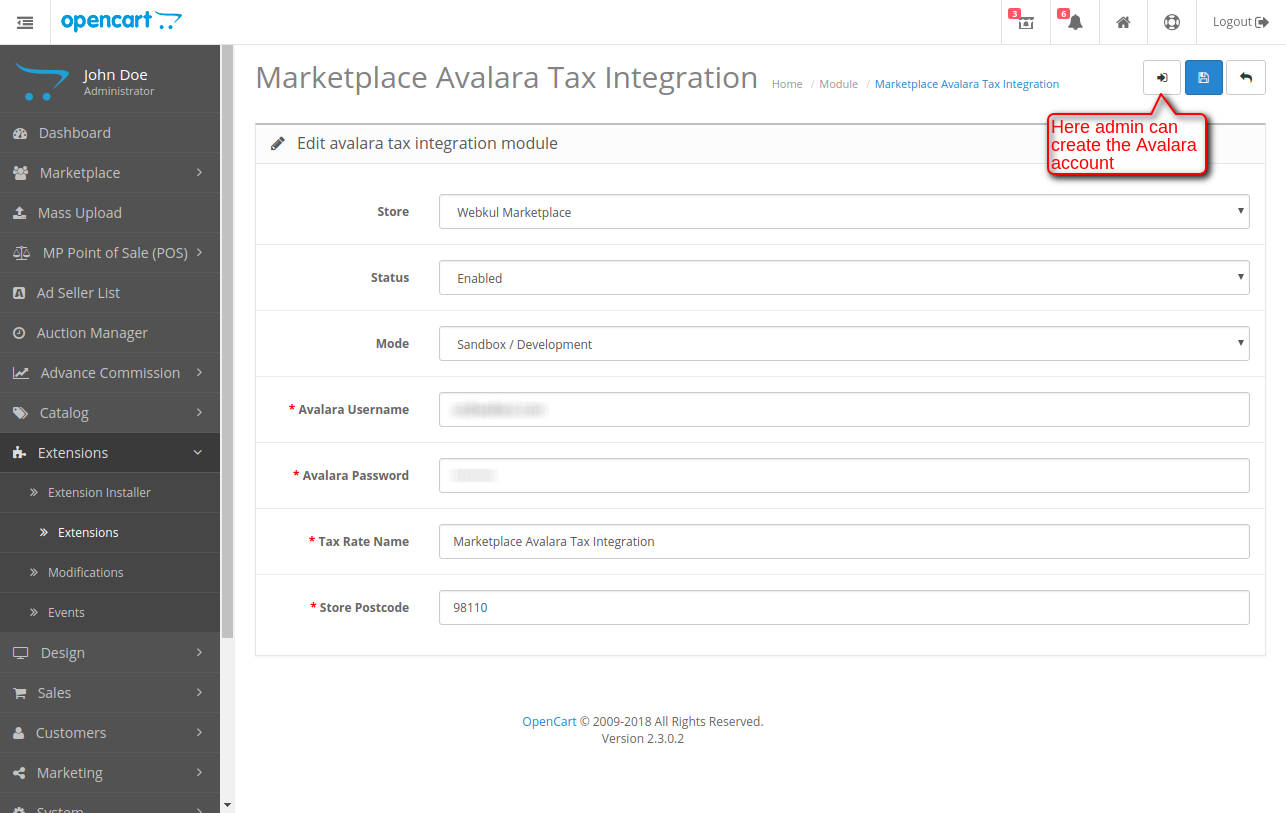
After this, one needs to edit the Integration by clicking on edit button.
- Store- Define the name of the store to configure the tax rule.
- Status- Set the status as Enable to use the Tax rate.
- Mode- Also, set the mode in order to use it on Live or in Sandbox mode.
- Avalara Username- Set the username of Admin’s Avalara Account.
- Avalara Password- Also, set the password for Admin’s Avalara Account.
- Tax Rate Name- Define the name of the Tax rate for Opencart Account.
- Store Postcode- Also, set the Postal code of the store.
As soon as the configurations saves, the admin can configure the GEO Zone, Tax Rate and Tax Class for Avalara. The tax rate will create automatically through the API of Avalara.
Geo Zone-
The user can see Geo Zone by the following navigation, System > Localisation > Geo Zone.
“All Zones” named Geo zone will create which is used by Avalara by default.

Tax Class-
You can see the tax class by navigating through the System > Localisation > Taxes > Tax Class.
Also, to edit the tax rates, the user can click on the action button against Avalara Tax Integration.
Tax Rates-
You can see the tax rate by the following navigation, System > Localisation > Taxes > Tax Rate.
Here, the tax rates will automatically pick from the website.
Also, the user can click on the action button against the name of the rate to edit tax rates.
How to Implement Tax on Product
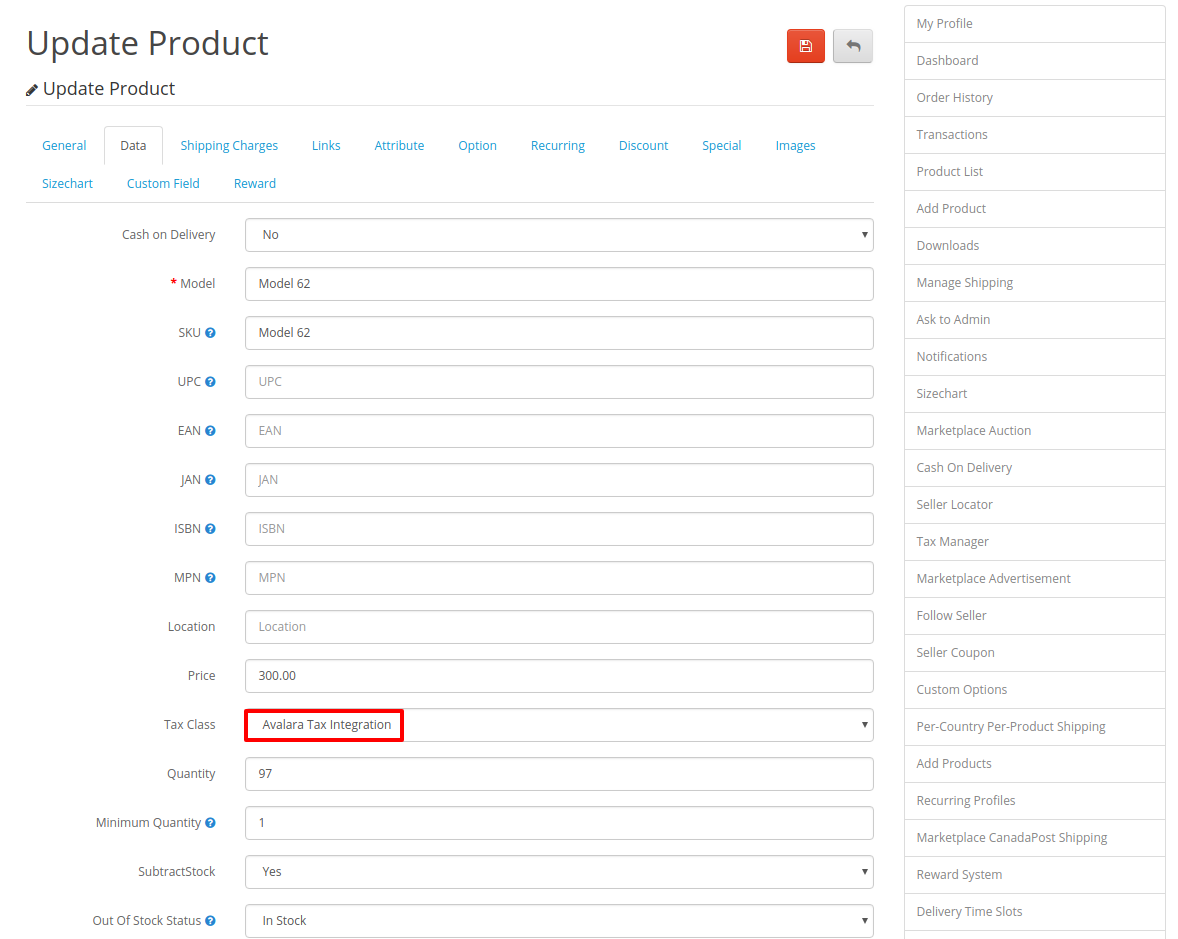
These tax rate needs to enable in the product section. The admin needs to go to the product list under- Catalog > Products
Also, the admin can choose the products for which the tax rule is to apply.
On the edit product page, under the DATA tab, the admin can set the Tax Class as the tax class name mentioned in Avalara Tax Integration Page.
Creation of Avalara account
The admin can create a new account with Avalara by clicking on Create New account.
The credentials received can be added to the above Avalara Tax integration page.
After filling in the details the admin submits the details.
The admin will receive an email that includes the details of the new account and an email that consists of details regarding password change.
New account mail-
Reset Password-
Post Registration you can move ahead to either
Sandbox- https://sandbox.admin.avalara.com/
Production- https://admin.avalara.com
Login Page-
Step 1- Add Company Information-
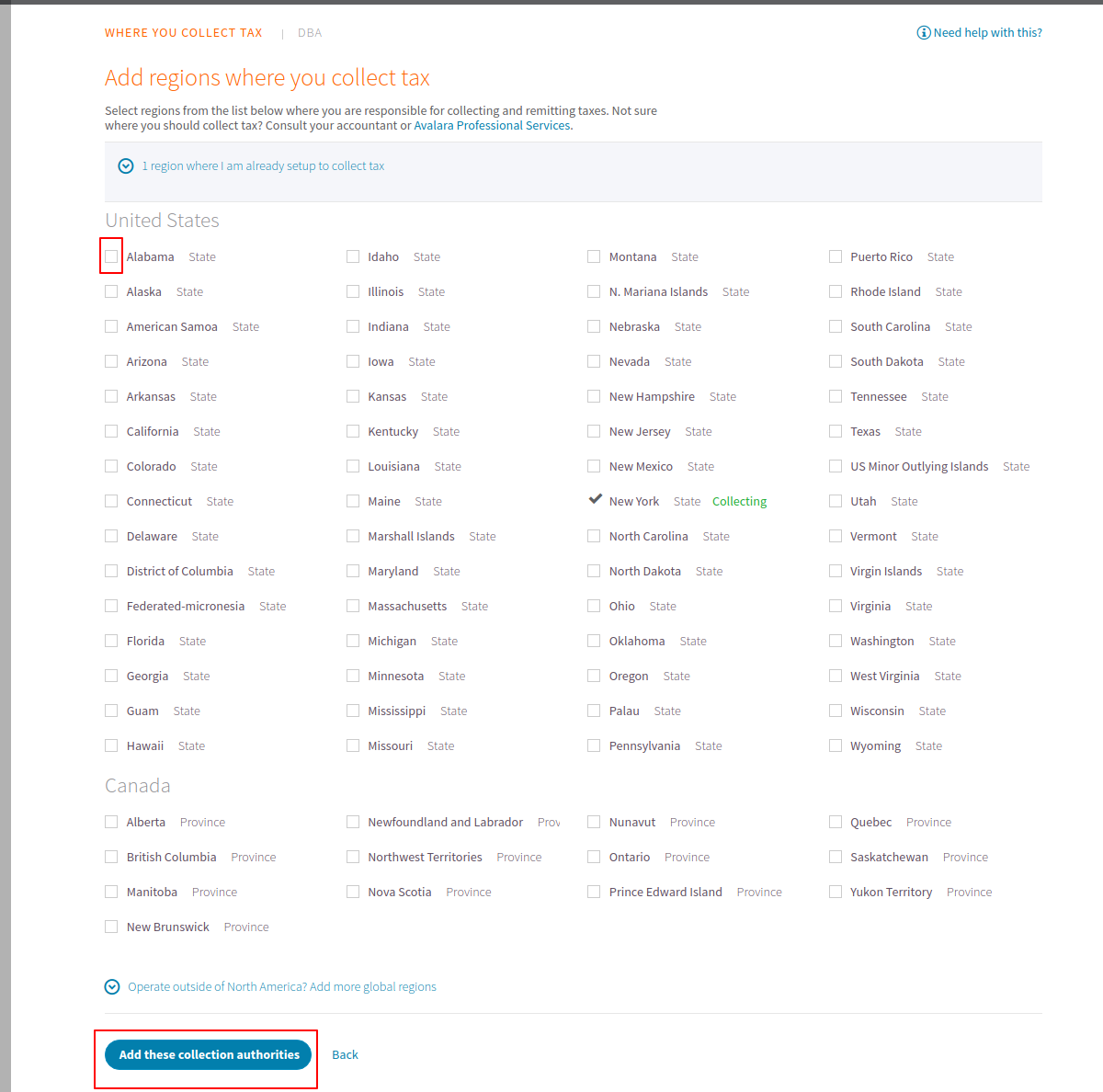
Step 2- Where You Collect Tax-
By clicking, on Add More regions admin can add more regions to collect the tax.
Here, admin can check the places for which tax calculation is needed.
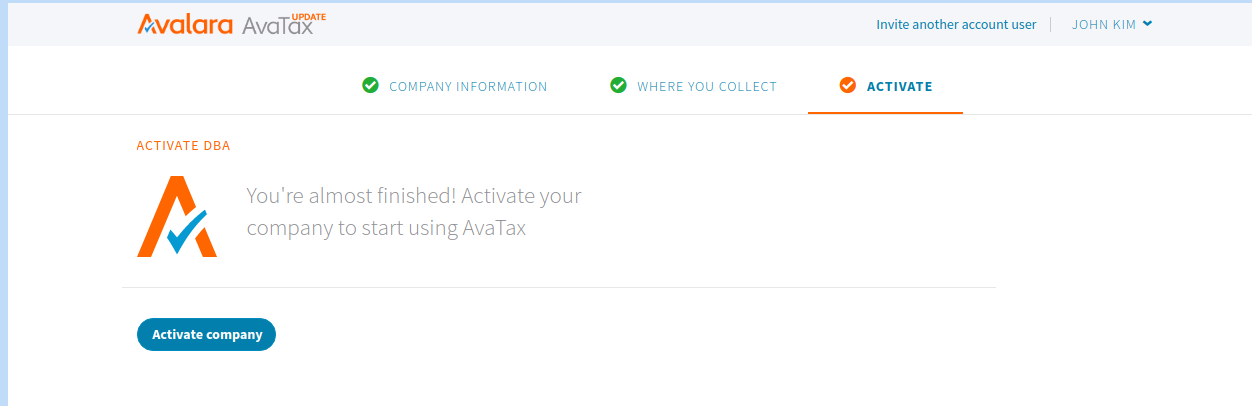
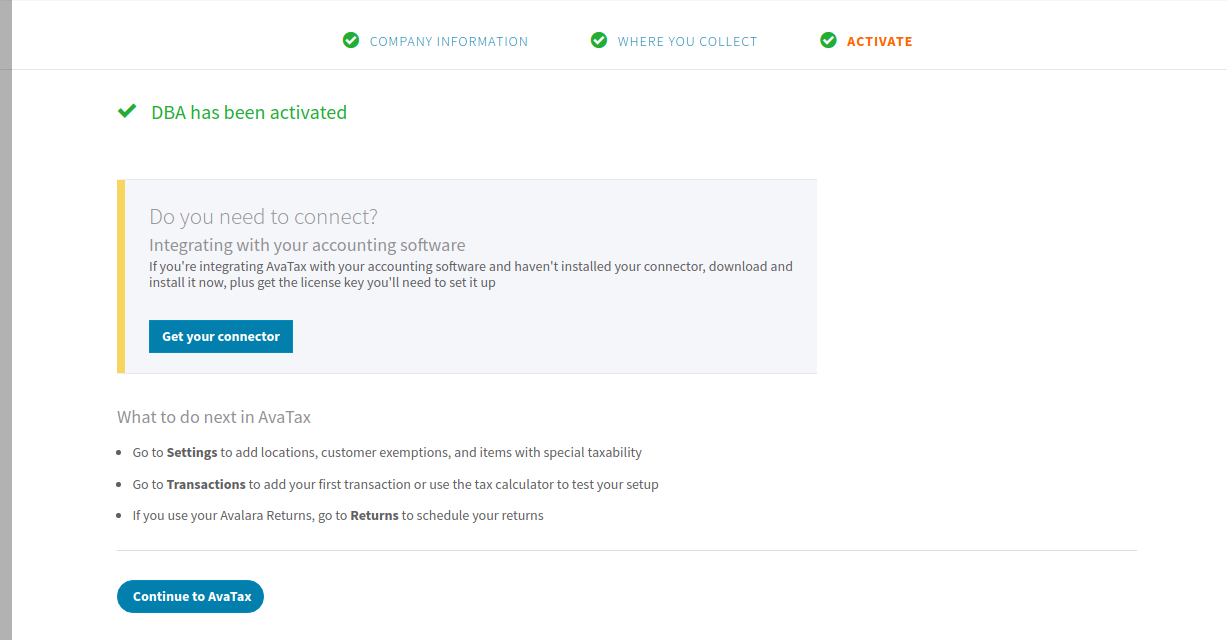
Step 3- Activate Company-
Click on Activate Company to activate the company. Finally, the database is created for the company.
On clicking Continue to AvaTax, the admin is redirected to the ‘Welcome page‘.
After setting up the Company, admin can verify the tax calculator.
Validation Of Tax
The Tax can be validated by going to Transactions > Tax Calculator.
Under Origin, the address details of admin are provided while under Destination, the address of the customer is provided.
To validate both the address the admin needs to click on Validate button.
Post Validation the admin can save these details by clicking on Save Document Detail.
Admin can save the line item by clicking on Save Line Item.
Admin can click on Calculate Button to see the task of the respective line item.
If the admin wishes, he can add more regions for tax calculation, under Settings. The regions may be added by simply clicking on Manage where you collect and remit the tax.
Here, admin can check the checkboxes in order to enable the tax for different regions.
Seller-End Workflow
At the Seller-End, the seller can add the Avalara Tax details. The tax levied by the seller will be applicable to the seller’s products.
The image below displays the Avalara Tax Integration levied by the seller on his products.  The Seller can configure the Avalara Details as under:
The Seller can configure the Avalara Details as under:
Mode: Set the mode to use it Live or in Sandbox mode.
Avalara Username: Set the Username for the Avalara Tax Integration account.
Avalara Password: Set the Password for the Avalara Tax Integration account.
Store Postcode: Set the Postal code for the store.
How to Implement Tax on a Product at Seller-End
Once the seller has set the configurations of the Avalara Tax Integration, the seller can add a product or edit the product at the seller end.
The seller can log in and navigate through Product List under the list of options given under seller account panel as shown in the image below.

The seller can select a product and tap on the action button to implement the Avalara Tax on any product.
Front-End Workflow
Once the admin configures the Avalara Tax Integration, the customer can make a purchase, and the taxes will be applied to the products accordingly.
The Avalara tax will be visible when the product is added to the cart as shown in the image below. The customer can click on the cart button and see the Avalara Tax Integration applied on the product.
Add to Cart-
Shopping Cart-
When the buyer selects the product and adds it to the cart, on the view cart page the Avalara Tax is seen as shown in the image below. 
The customer can proceed to checkout.
Checkout
On the checkout page customer can edit the address and can view the final tax in the checkout page.
 The customer can view the order in Order history, one can navigate My Account > Order History.
The customer can view the order in Order history, one can navigate My Account > Order History. The customer can see the Avalara Tax applied to the product.
The customer can see the Avalara Tax applied to the product.
That’s all for the Opencart Multi Vendor Avalara Extension module.
If you still have any issues, feel free to add a ticket and let us know your views at our Webkul Support System.
Current Product Version - 2.0.2.1
Supported Framework Version - 2.x.x.x, 3.x.x.x



















Be the first to comment.