Magento Responsive Product Carousel module displays your product in a beautiful carousel slider. Admin can configure the module as per their need. Using this module you can display your best product in a beautiful carousel style.
Features
- All modern device support. Like mobile, tablet.
- Admin driven you just need to enter the product ID.
- Select product by “Product” or “Category”.
- Parameters management from the admin panel.
- Fully Responsive.
Installation
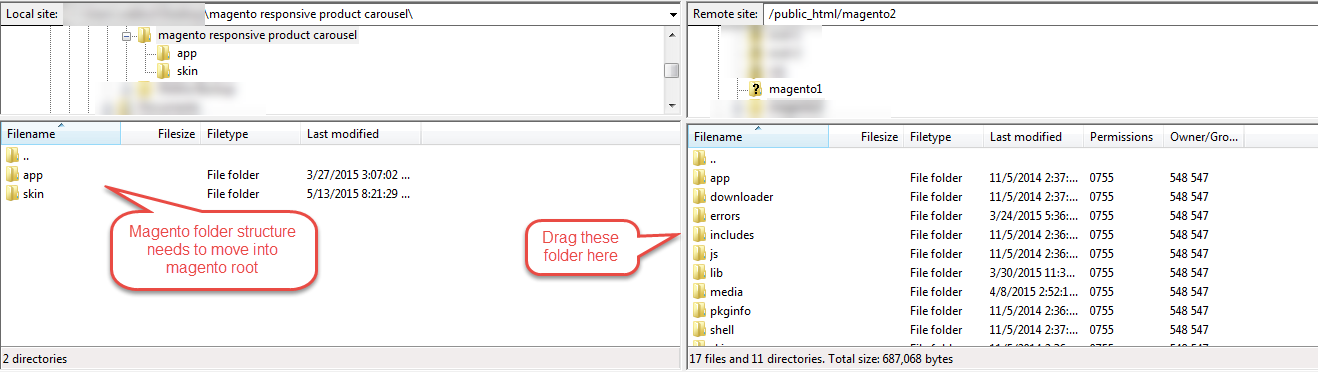
Installation of the module is very simple. You need to move the app and skin folder into Magento root directory.
After moving both the folder flush the cache from Magento admin module. Under System > Cache management.
Configuration
After the successful installation, admin can configure it under System > Configuration > Webkul Product Carousel.
To display the carousel on the front-end, we need to enter the block call in the cms page:
{{block type=”responsiveproductcarousel/responsiveproductcarousel” template=”Responsiveproductcarousel/Responsiveproductcarousel.phtml”}}
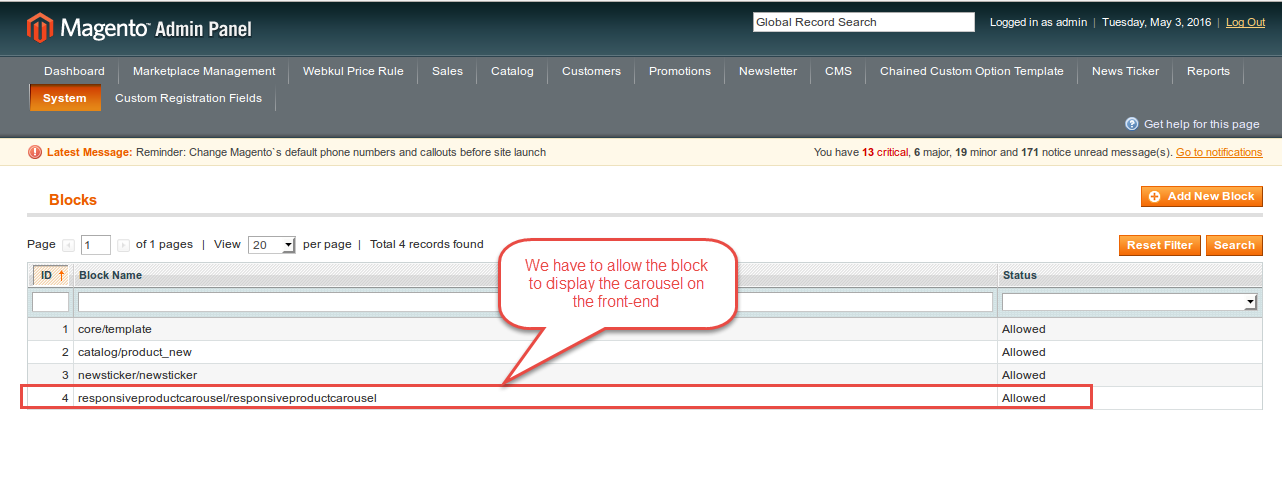
The admin also have to allow the block by following the path Settings > Permission > Blocks
Front-End
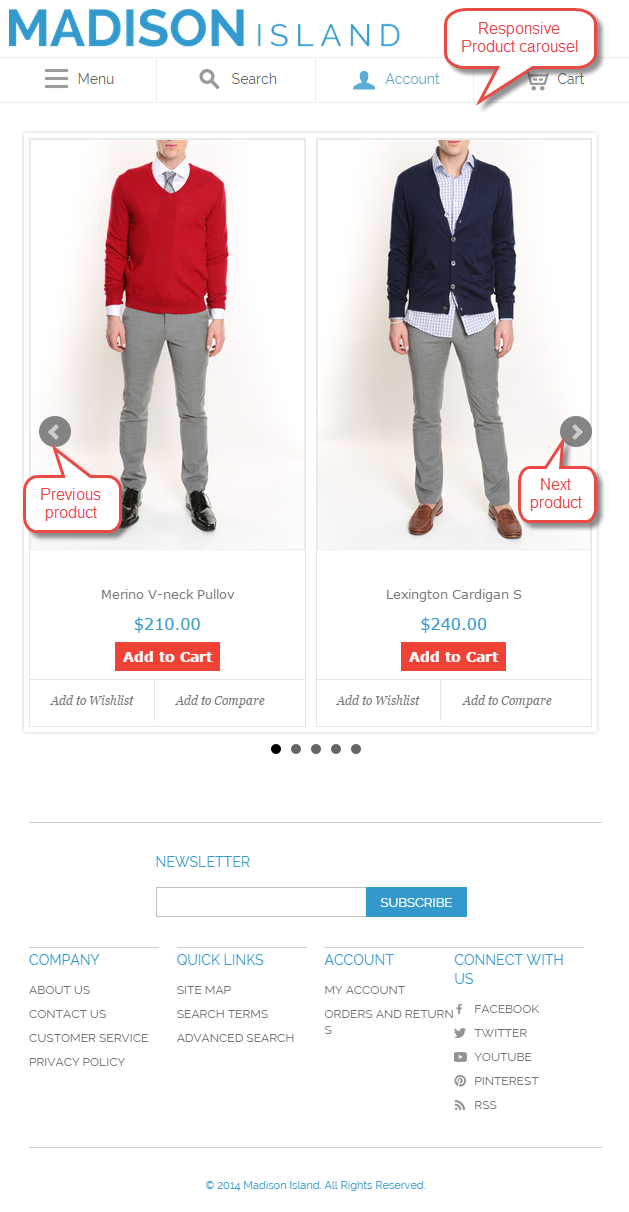
After inserting all required details, your Magento responsive product carousel is ready to display. Refer to screenshot for the same.
Responsive look of Magento Responsive Product Carousel
That’s all for the Magento Responsive Product Carousel. Still, have any issue feel free to add a ticket and let us know your views to make the module better https://webkul.uvdesk.com
Current Product Version - 1.0.0
Supported Framework Version - 1.6.x.x , 1.7.x.x , 1.8.x.x , 1.9.x.x







Be the first to comment.