CS-Cart Vendor Badges:
This impressive add-on allows the admin to assign badges automatically to different vendors according to their performance. The assigned badges can be viewed at the front end so that buyers can know about the accomplishments of the seller.
Moreover Badges can be used to easily identify the vendors who’ve earned certain levels of trust amongst the store vendors. CS-Cart Vendor Badges add-on comes with an additional feature of Banners Management at vendor end where vendors can easily add the desired banners on the store.
Check a brief overview of the add-on –
Features
- Indeed Well integrated with CS-Cart Multi-Vendor.
- Provides a feature of setting banners with target URL at vendor end.
- Also a separate tab has been provided to manage banners at vendor end.
- Functionality to add numerous badges at admin end.
- In addition functionality to auto assign badges to vendors for their accomplishments as per certain conditions set at admin end.
- Option to allocate multiple badges to the single vendor.
- Moreover Option to allocate the same badge to different vendors.
- Functionality to remove, assign or delete the assigned badges manually at admin end has been provided.
- Provides an eye-catching view of badges on different pages at the front end.
- Moreover Easy to configure and manage at admin end.
How To Upload and Install
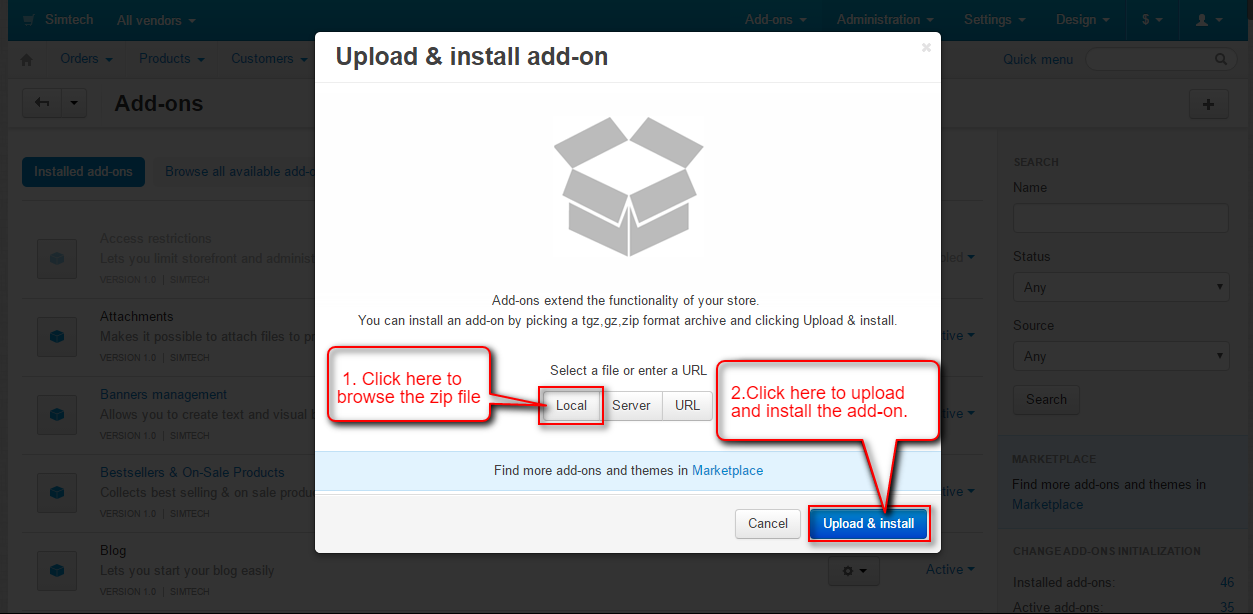
After downloading the CS-Cart Vendor Badges, you get a zip file and install.txt . Read the install.txt carefully and configure it accordingly. Firstly Go to “Manage add-ons”, click on “+” to upload and install the zip file as shown below.

Click on “Local” to browse the zip file and then click on “Upload & Install” as shown below in snapshot.

Configuration
Finally add-on is installed successfully, click on the “Settings” as shown below in the snapshot.

Set the parameters as per the below screenshot.
- Vendor Badges: Select Multiple to assign multiple badges to a single vendor. Select Single to allocate only a single badge to a single vendor. Clearly In this case, the latest assigned badge is visible at the front end.
- Sales Period: Select the sales period for which the performance of vendor is calculated for the auto-assignment of badges.
- Finally Click on Save button to save the settings.

Click on Mail Templating tab and set the mail template for sending an automatic mail to vendors for notifying on badge assignment. Moreover User Guide with necessary placeholders is provided
- Set the subject for the mail.
- Enter the mail text in the box provided as shown below in the snapshot.
- Finally Click on Save button to save the settings.

Badges Management At Back End
Firstly Go to Vendors -> Vendor Badges -> Badge(s) List to add and view the badges as shown below.

Moreover List of badges can be viewed here. Click on “+” to add a new badge as shown below.

Set the below parameters to add a badge.
- Firstly Enter the name of the badge and set the status.
- Set the priority of badge. The badge with the lowest number will get the highest priority.
- Enter the number of vendors up to which this badge can be assigned.
- Besides this Enter the description of the badge.
- Upload the image for Badge.
- Finally Insert the target URL for badge image. The user will get redirected this URL once he clicks on the badge.

Click on the Manually assigned tab and select the vendors for this badge assignment as shown below in the snapshot.

Click on Conditions tab to set the conditions for auto assignment of the badge as shown below.
- Enable the auto-assignment of the badge by clicking the checkbox.
- Select the desired condition on the bases of which the badge will get auto assigned.
- Set the criteria and value according to the condition chosen.
- Click on + to add more conditions.
- Finally Click on Create button to create the badge.

How to assign badge manually?
Firstly Go to Vendors -> Vendor Badges -> Assign Badge as shown below.

Set the below parameter to assign badges to vendor manually as shown in the snapshot
- Select the vendor to allocate the badge.
- Click on + Add Badges to add a new badge.
- Click on Assign button as per the below screenshot.

Moreover Admin can view Vendor Badge under Badges tab at vendor profile editing page at the back end. Admin can remove the assigned badges by clicking on the drop-down as shown below in the snapshot.
 Now a block for badges need to be added in order to show the badge on vendor store at the front end.
Now a block for badges need to be added in order to show the badge on vendor store at the front end.
Also Go to Design -> Layout and click on Vendor Store tab to add a block as shown below.

Finally Click on + button to Add Block for the badge as shown below.

Click on Create New Block and then select Badge Block as per the below snapshot.

Add the details of the block as per the below screenshot.
- Set the name of the block for the badge.
- Select Badge Carousel as block template.

Click on Block Settings tab and set the below-mentioned parameters.
- Set the navigation symbol for the badge navigation.
- Enter the navigation delay in seconds.
- Click on the Create button to create the block.

Banner Management At Vendor End
To add banners on vendor store, follow the below mentioned steps.
- Go to vendor’s detail editing page and click on Add-ons.
- Upload the Banner image and enter the target URL for the banner.
- Click on Save button to save the settings as per the below screenshot.

To add the Banner Block at admin end in order to display the banner added by the vendor at the storefront, Go to Designs -> Layout -> Vendor Store and click on + button to add the block.
Finally Select the Template for the banner block as shown below in the snapshot.

Set the parameters as per the below screenshot.
- Enter the name of the banner block for the vendor.
- Select Vendor Banner as a template for the banner block.
- Click on the Create button to create the block.

Front End View

View Of Badges on Vendor Store Page :

Preview Of Badges on Vendor Profile Page

View Of Badges on the Vendor List page :

View of Banner on Vendor Store :

Support
This is all about CS-Cart Vendor Badges. For further any query feel free to contact us at http://webkul.uvdesk.com.
Besides this you can explore our cs-cart Development Services and Quality cs-cart add-ons.
Current Product Version - 1.2
Supported Framework Version - 4.10.x, 4.11.x, 4.12.x,4.13.x,4.14.x, 4.15.x
Be the first to comment.