Bored with the older themes of the store!!! Enhance the look and feel of your CS-Cart store with the CS-Cart Timer Theme.
CS-Cart Responsive Theme – The Timer simply makes the difference in having a unique and clean responsive design for CS-Cart and CS-Cart Multivendor stores. A website with responsive web design is able to adapt to the screen size it is being used on, regardless of what device it is. The website automatically adjusts its content to give the users a better experience that is well suited to their device.
You can use CS-Cart Responsive Theme: Timer for absolutely any type of store selling products like watches, clocks, or anything else.
If you have any questions to ask before purchasing or you encounter a bug in the theme you can get fast and reliable support by simply writing here.
Features
- Well integrated with CS-Cart and Multi-Vendor.
- Fully responsive design.
- Easy to install and customize.
- Multilingual support.
- Grid buttons for an eye-catching view.
- Completely redesigned homepage with additional wrappers.
- Enhanced search bar.
- Nicely designed star rating view in comments and review section.
- Improvised navigation tabs to display product information on the product page.
- An enhanced testimonial section on the Homepage.
- Demo Data included in the package separately.
How To Upload And Install
When you’ll download the CS-Cart Timer Theme you’ll get the zip file of the installer, a pdf, and an install.txt file. Read the pdf carefully for further configuration.
Go to “Manage add-ons”, and by clicking on the settings icon you can be able to manually install the zip file as shown.
To install the Theme in your store, Go to Manage Add-ons, click on “+” as shown below in the snapshot.

Click on “Local” to browse the zip file and then click on “Upload & Install” as shown below in the snapshot.

The theme will be installed successfully.
Now go to Add-ons-> Manage Add-ons -> Browse all available add-ons and activate the add-on “Webkul Theme- Timer”
The theme will be successfully installed and can be viewed under installed add-ons as shown below.

Theme Configuration
Go to Design -> Themes

Go to Browse All Available Themes and click to install the theme and then activate it by tapping the activate option.

Now, on activation, you will get the option to overwrite the store settings. Check all the available settings and click on the Overwrite selected settings as shown below.

This is how you can install and activate the theme easily.
Front End
Let’s now take a look at the theme at the Front-end.
Home Page:
On the website homepage, the items will be displayed according to the layout added by the admin in the back end. Also, a testimonials section is added on the home page as per the configuration at admin end.
Eye-catching hover effects can be seen as shown below.
Mega Menu Dropdown:
Sign In Popup:

Category Page:
An improvised navigation scheme with a home icon is provided in the breadcrumb trail.
1. The Category Page – Grid View:

2. Category Page – Table View:
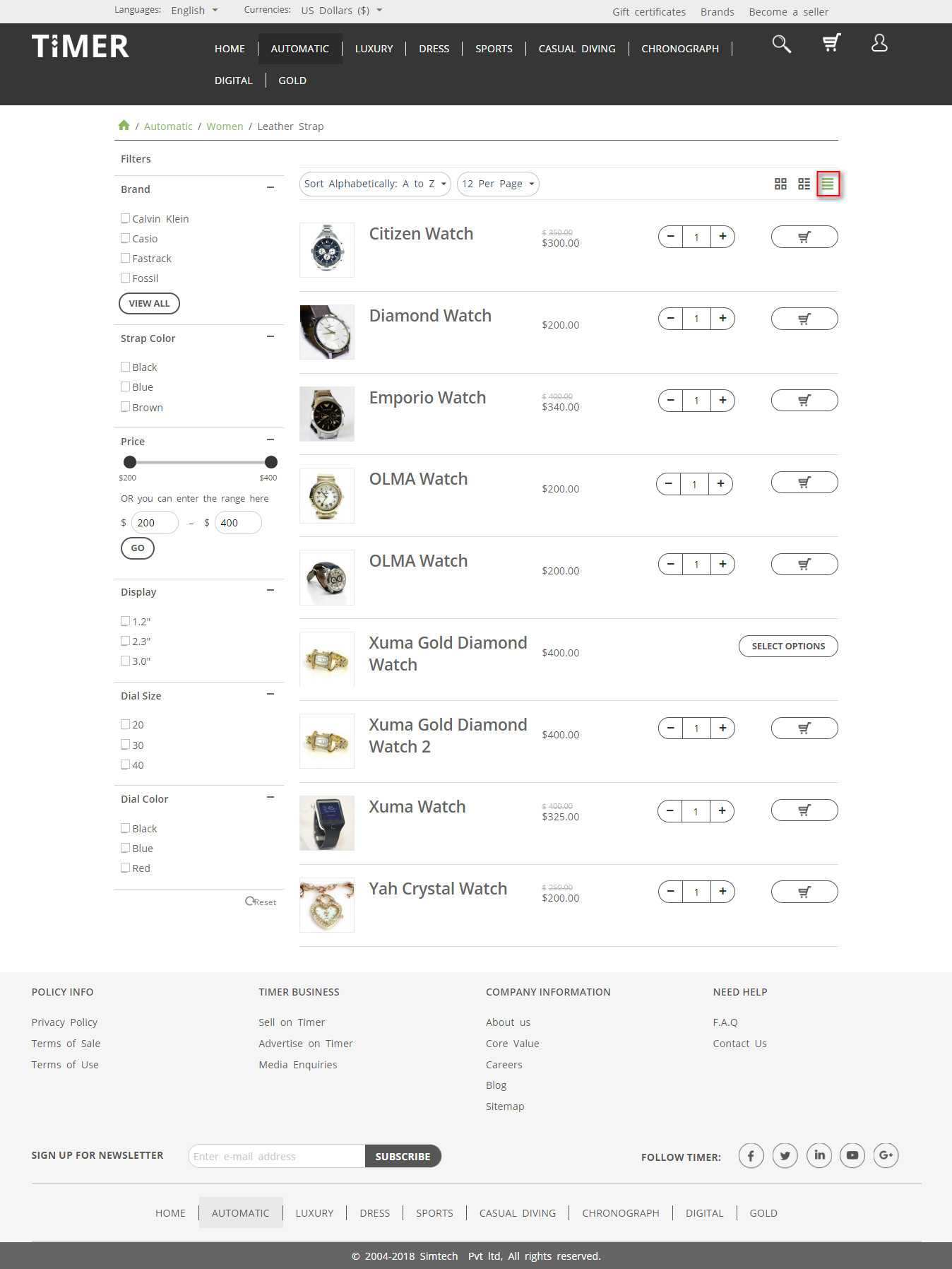
3. Category Page – List View:
Product Detail Page:
Apart from the layout, enhanced navigation tabs view has been added to display the product information.
Cart View:
Empty Cart Dropdown-
Products in Cart (Dropdown):
“View Cart” Page:
Checkout Page View:
Congrats Page:
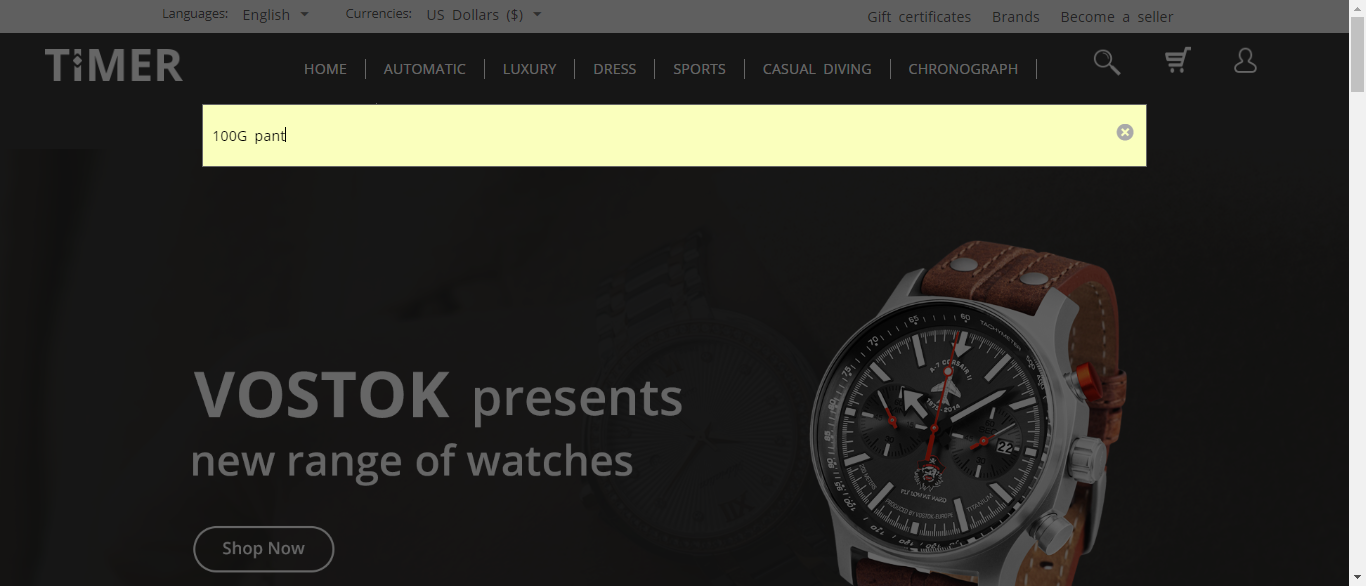
Search Bar:
“Search results not found” page-view:
Comments and Reviews:
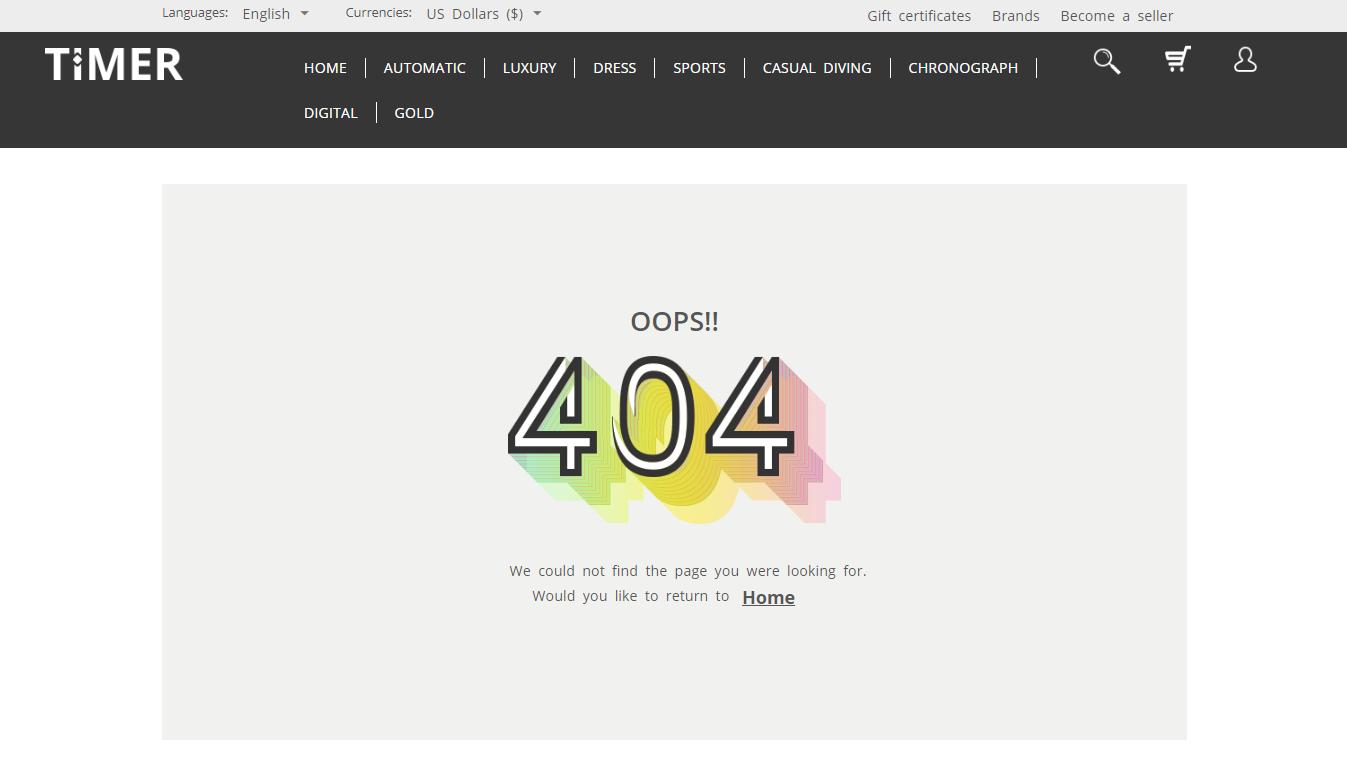
404 Error Page:
Blog Page:
Blog View Page:
Vendor Profile View:
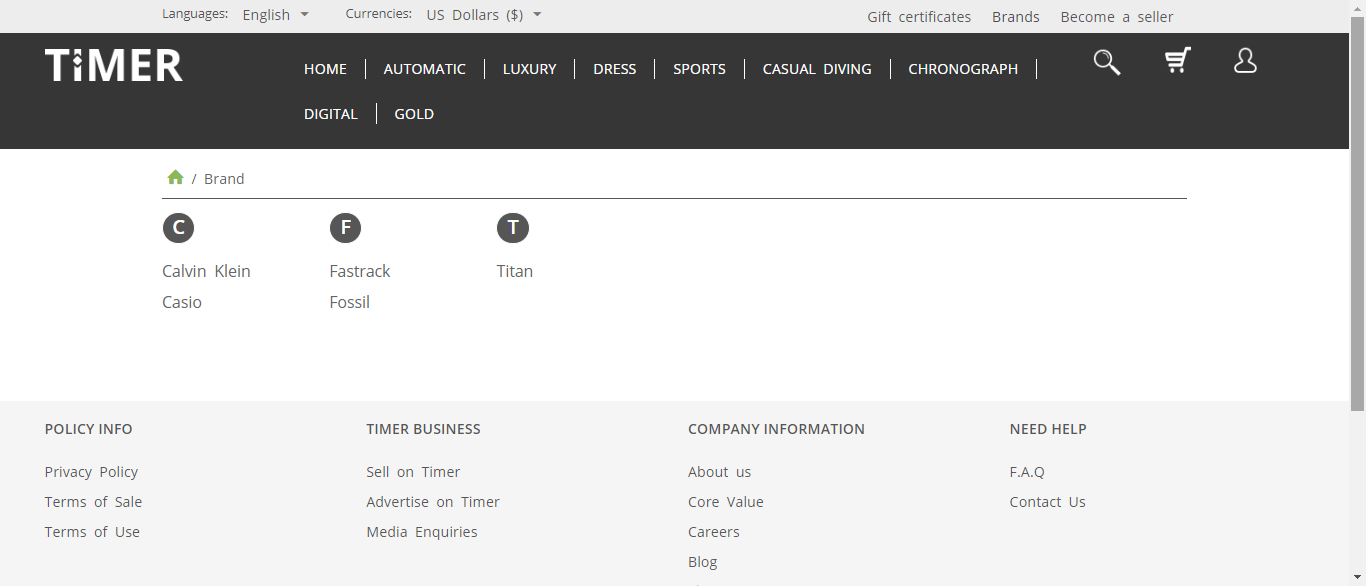
Brand Page View:
Wishlist Page :
Comparison List Page :
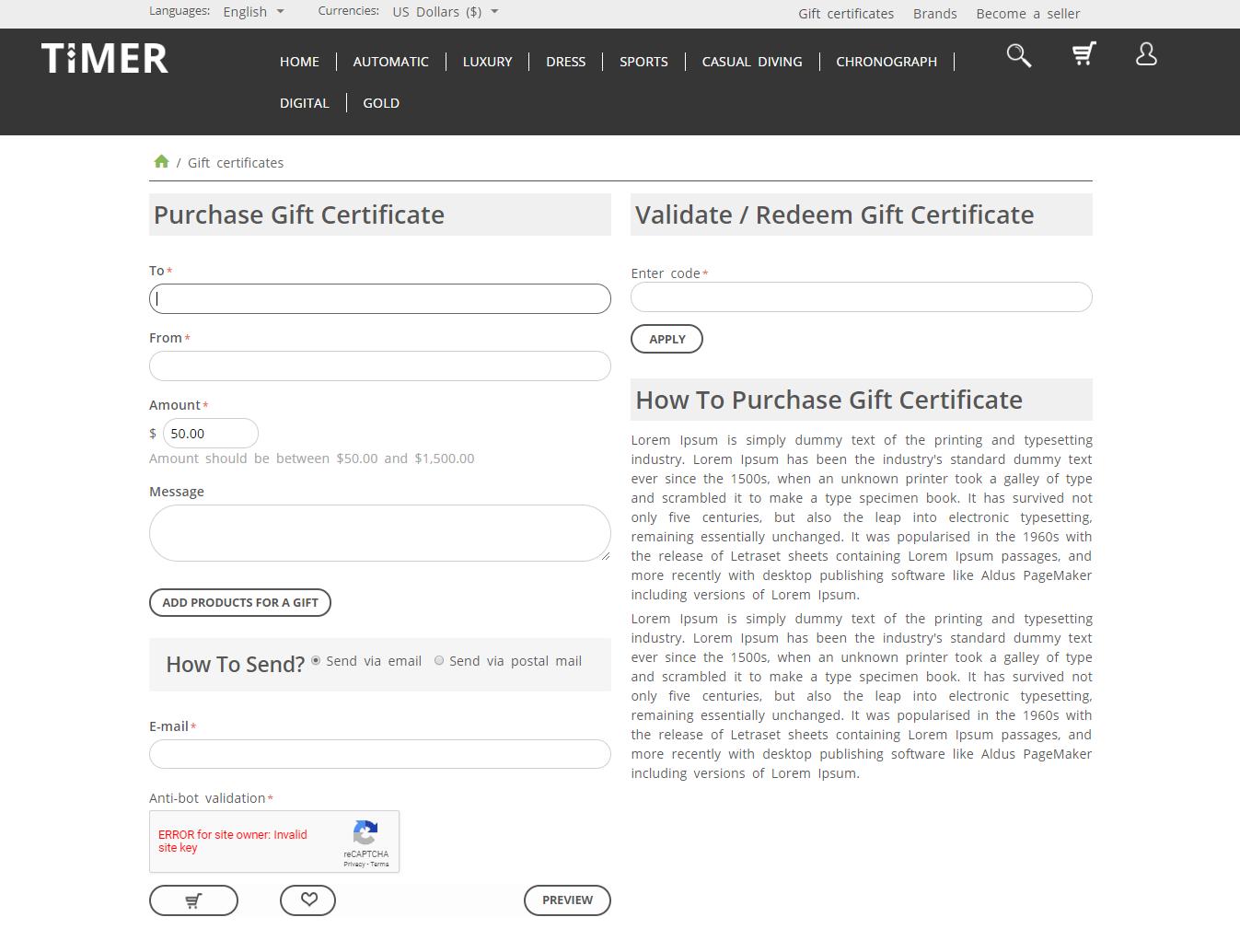
Gift Certificate :
Support
That’s all for the CS-Cart Responsive Timer Theme. Still, have any issue, feel free to write us at [email protected] and let us know your views to make the module better. For any kind of technical assistance, just raise a ticket at http://webkul.uvdesk.com
Please explore our cs-cart Development Services and Quality cs-cart add-ons
Current Product Version - 1.0
Supported Framework Version - CS-Cart/Multivendor (4.14.x - 4.16.x)





















Be the first to comment.