Opencart WePay Payment gateway is a reliable and convenient payment Gateway which accepts payments from credit cards and bank account to supercharge your growth. This helps any buyer to conveniently shop with their credit card or bank account details without any hassle. We at Webkul have developed the WePay Module by which Admin can provide their buyers this convenient and easy to use payment service for purchasing their products.
Opencart WePay Payment Gateway is also available as Marketplace WePay Payment Gateway.
Check a brief overview of the plugin –
Features
- Accepts major credit cards & bank accounts.
- Admin can enable or disable the module from the back end.
- Provides safe, secure, fast and instant payment for the customers.
- Customers can file a return.
- Fully Open Source and easy to use.
Installation Of Opencart Wepay Payment Gateway
Customers will get a zip folder and they have to extract the contents of this zip folder on their system. The extracted folder has – admin, catalog, ocmod & system folders. You need to transfer the admin, catalog and system folders into the Opencart root directory on the server as shown below.

After this you will navigate to -> Extension Installer and upload the file wepay.ocmod which you will find inside the ocmod folder. After uploading the file click continue as shown below.

Now navigate to ->Extensions->Modifications and click refresh on the top right hand side as shown below.
Now go to Extensions-> Payments->Webkul WePay and click the install button to install the module as shown below.
Admin Configuration For Wepay Payment Gateway
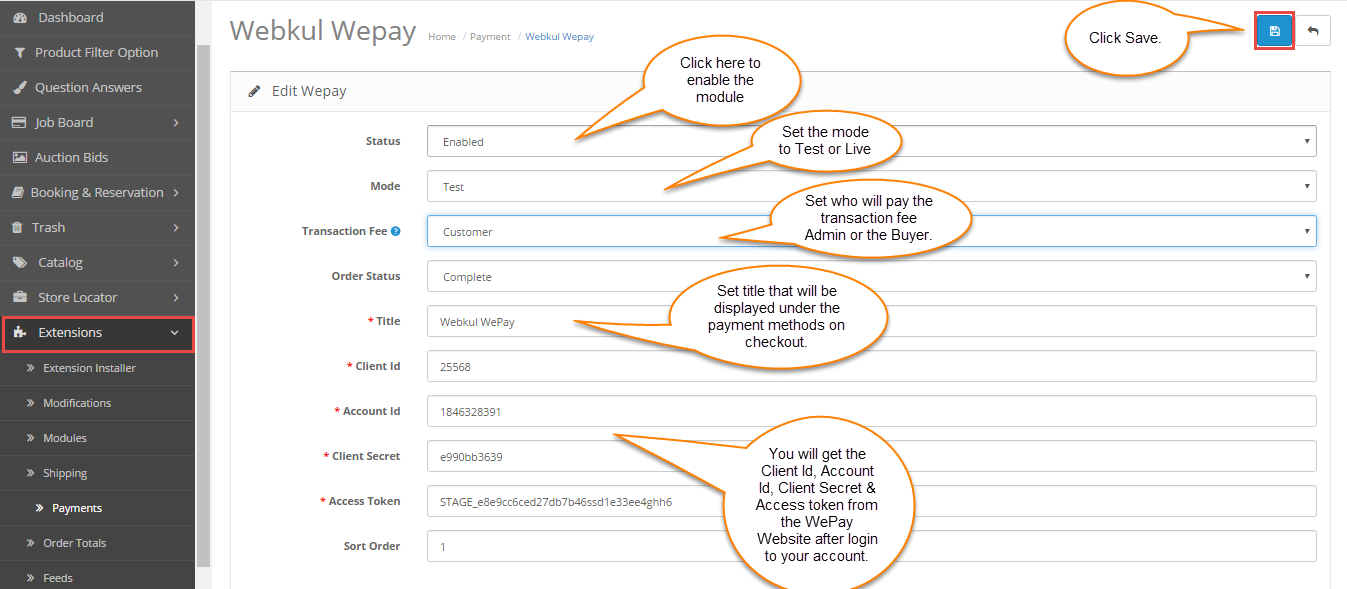
After successful installation of the module you will find the WePay Payment module by navigating through –>Configuration->Payment methods->Webkul WePay. Here Admin will set all the settings required for the module to work by clicking on the edit button. After clicking the edit button “Edit WePay” page will appear. Here the admin will enable the module, select the mode as Live or Test for the application, select who is paying for the transaction fee– Customer or the Admin, you need to select the order status as complete when using this payment method. Admin will set the “title” for the payment method that will be displayed on the front end . For the rest of entries you need to register with WePay and then you can get the Client Id, Account Id, Client Secret & Access Token values to input.
How to get the API details– Client ID, Account ID, Client Secret, Access Token
Go to http://www.wepay.com/developer/register link for WePay account registration first and then get API key like Client Id, Account Id, Client Secret Key and Access Token for an associated application as shown below.
Select your Environment– Test or Production
Now create an account – Create your account and login.
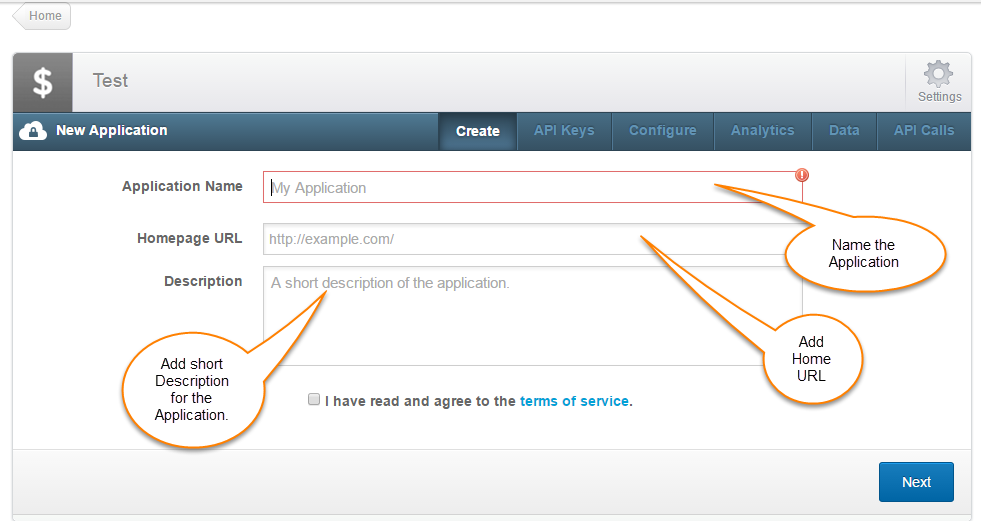
After creating a WePay account you need to create an Application where you will provide the Application name, Website URL and the description for the Payment method and click next as shown below.

Wepay Payment Method Selection By Customer
When buyers will place an order they can select the Opencart WePay Payment Gateway on the checkout page under Payment methods as shown below.

After the customer clicks the “Continue” button he will confirm his order first and click “Continue” to get redirected to the safe and secure WePay Payment Gateway to process the order payment as shown below.

After filling in the details for credit card/bank account customer can click next to confirm the purchase as shown below.

Note– To use the test cards, check https://www.wepay.com/developer/reference/testing in testing mode.
After clicking next the customer will be redirected back to the Opencart store with success message as shown below.

Buyer will be able to see his order details, where he can use the Return Product option in case he has received a faulty product.

If the customer is not satisfied with the received product he can go for Return of the Product and provide details for the Return request.

Admin will find the return requests under Marketplace Menu->WePay Returns. The admin will be able to refund the product amount to the customer without the shipping cost as shipping cost is not refunded.

That is all for the Opencart WePay Payment Gateway module, still have any issue feel free to add a ticket and let us know your views to make the module better http://webkul.uvdesk.com/
Current Product Version - 2.0.0.0
Supported Framework Version - 2.0.x.x, 2.1.x.x, 2.2.x.x, 2.3.x.x, 3.x.x.x






Be the first to comment.