Slide tweet for Magento 2 shows the latest Twitter feeds in your Magento 2 store. Insert this widget on any part of the page or add multiple widgets.
Slide Tweet is very customizable, it grabs feeds from your Twitter handle and displays them in a sliding manner. There are various options available to customize the Slide Tweet widget.
Features
- Display a title on top the widget with a URL.
- Set the number of Twitter feeds to display.
- Set the widget frame height and width.
- Color customization for the title, title bar, frame, tweet title.
- Set Twitter profile picture icon height and width.
- Delay time interval for the feeds.
- Users can click the Twitter hashtags and profile picture.
- Visit URL links mentioned in the feeds.
- The module source code is open for customization.
Installation
To install this extension, please follow each and every step carefully as follows:
Step 1:
After extracting the downloaded zip file and you will get the src folder. Inside src folder, you will find the app folder, copy the app folder to the Magento2 root directory. Please view the below screenshot.

Step 2:
You need to run the following commands in the Magento 2 root directory. Please view the below screenshots:
composer require abraham/twitteroauth
php bin/magento setup:upgrade

php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy

Step 3:
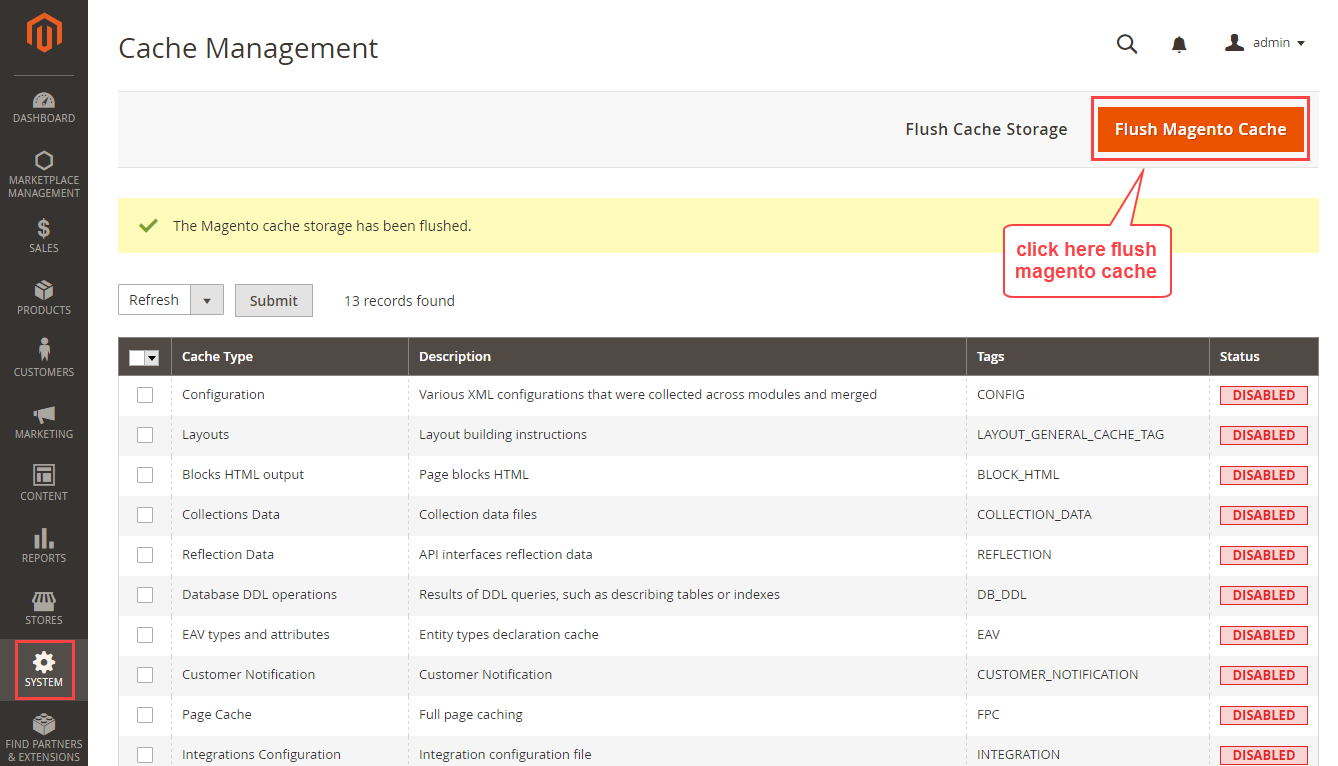
After running the commands, you need to flush the cache and reindex all from the Magento2 admin panel. Navigate through System>Cache Management. Click Flush Magento Cache button as shown below:

Multi-Lingual Configuration
For Multilingual support, please navigate. Store>Configuration>General >Locale Options. And select your desired language from the Locale option.

Language Translation
If you need to do the module translation, please navigate the following path in your system. app/code/Webkul/SlideTweet/i18n. Open the file named en_US.CSV for editing as shown in below screenshot.

Once you have opened the file for editing. Replace the words after the comma(,) on the right with your translated words.

After editing the CSV file, save it and then upload it to the same folder. Now your module translation is complete.

How to Get Twitter Credentials
After the module installation, you need to get some credentials from your Twitter account. Please click here and create a new app.
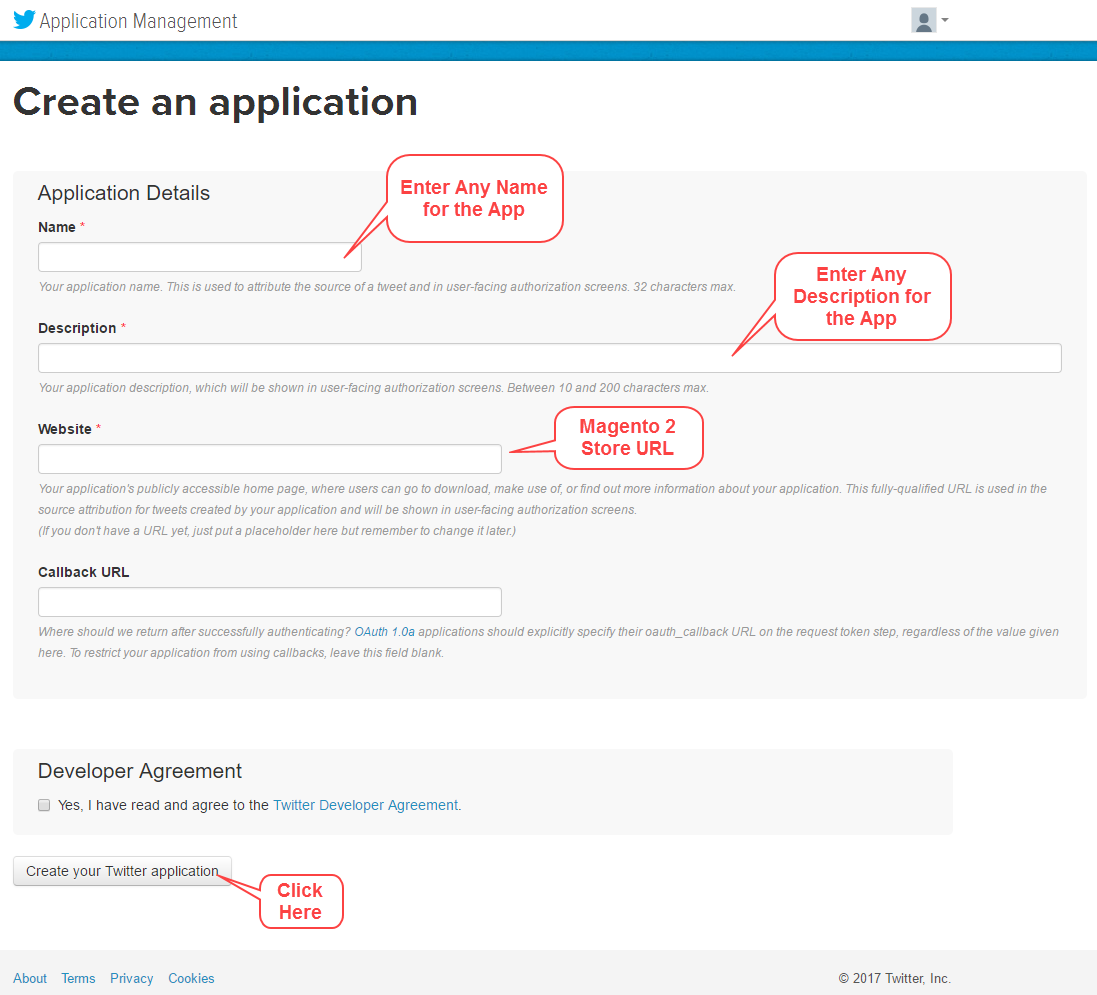
Application Details
Now enter any Name and Description for the new app. Then, enter your store URL in the Website field, you can also enter a redirect URL for the store in Callback URL. Tick the checkbox after reading the Twitter Development Application and click Create your Twitter application. Now your Twitter app has been created.
Callback URL can be edited by clicking on the Details button of the app as shown in the image below –

Now, another page will be opened to add/ edit a new Callback URL. You can now click on the Edit button and then click on the Edit details to add/ edit the Callback URL as shown in the image below –

Here, you can edit/ delete and add the new Callback URL as shown in the image below –

Now by navigating to Keys and Access Tokens tab you can get your credentials.
After arriving at the Keys and Access Tokens tab, you can now copy the Consumer Key and Consumer Secret. At the bottom of the page, click Create My Access Token for creating Access Token and Access Token Secret.
After clicking the Create my access token button, you can now view your Access Token and Access Token Secret.
Module Configuration
Widget Configuration
Then, the admin will to navigate to Content>Pages. And, the following page will open, select the page where you want to display the Slide Tweet Widget, click Edit option.
Now, go to the Content section, and click Insert Widget icon.
A pop-up window will appear, select Widget Type as SlideTweet and click Insert Widget.
After that, the following options will be available for the Slide Tweet widget settings:
Widget Options:
Widget Type– Select the widget type as Slide Tweet
Title – Set the title for the widget box, it will appear on top. eg. Webkul
Title Link – Enter the URL link for the title. eg http://www.webkul.com
Title Bar Color – Set the title bar color. eg. white or color name in hex code
Title Color – Set the title text color. eg. white or color name in hex code
Tweet Title Color – Set the tweet title color. eg. white or color name in hex code
Number of tweets – Set the number of feeds to display.

Term – Enter the search term for the feeds. eg. webkul, all tweets related to the webkul word will appear.
Frame Height – Set the frame height in number. eg. 428
Frame Width – Set the frame width in number. eg.400
Frame Color – Set the frame color. eg. red or color name in hex code
Background Color – Set the background color. eg. red or color name in hex code
Tweet Background Color – Set the tweet background color. eg. red or color name in hex code
Frame Border Width – Set the frame border width. eg. 4
Icon Height – Set the Twitter profile pic height. eg. 50
Icon Width – Set the Twitter profile pic width. eg. 50

Time Out Delay – Set the time interval (in milliseconds) between the feeds. eg. 3000
Consumer Key – Enter Twitter Consumer Key (API Key) here.
Consumer Secret – Enter Twitter Consumer Secret (API Secret) here.
Oauth Access Token – Enter Twitter Access Token here.
Oauth Access Token Secret – Enter Twitter Access Token Secret here.

Click Save when done.
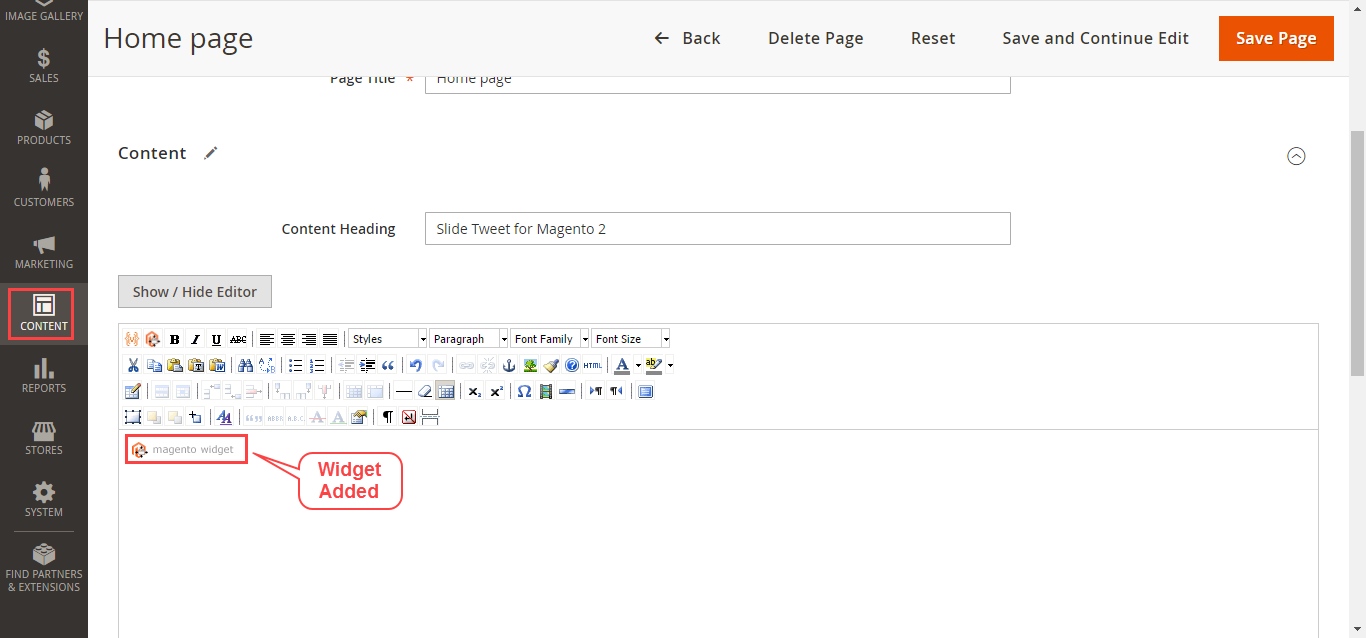
After setting up the widget options, the widget will appear in the content section. Click Save Page to apply your changes.
User Front-End View
On the front-end, the users will be seeing the Slide Tweet widget as visible below. The users can click the hashtags in the feeds and visit the Twitter website. If there’s a URL link in the feed, the user can click it and visit the website.
The widget will show the title, frame, Twitter profile pic, feed title. The users can click the title and visit the web page set by the admin. If a user clicks any profile picture, it will be redirected to the Twitter profile page.

Thank you for viewing this blog for the extension. If you have any queries or need more information, please visit webkul.uvdesk.com
Current Product Version - 3.0.0
Supported Framework Version - Magento 2.0.x, 2.1.x, 2.2.x,2.3.x, 2.4.x












Be the first to comment.