Now you can add facebook shopbot feature to your store which will provide a new shopping experience to your customers. As like artificial intelligence this technology gives complete information of the product to the customer. This will help customers to find complete details of the product in an easy way. Customers can generate facebook chat over browser or messenger and see most popular product list. Customers can ask for the available options and check it variables like color, size, etc.
How to use the demo of Opencart Facebook Shopbot
To use demo you need to login to facebook messenger or your facebook account using following credentials. For web messenger, you need to click on this link https://www.messenger.com/t/1089552357839396.
Email: [email protected] & Password: Webkul12#
Now in the chat window search for ” Webkul Opencart Shopbot” and select the option like this.
Now you are ready to chat with the Opencart Facebook shopbot. You can ask for products and their options.
Features of Opencart Facebook Shopbot
- Adds automated chat feature on the store.
- Customers can browse products on facebook messenger.
- Customers can ask query regarding products on facebook messenger.
- Customers can ask for product information on the messenger.
- Customers can check product options and their variable on chat.
- Customers can go to the product page from the messenger.
Installation Of Opencart Facebook Shopbot
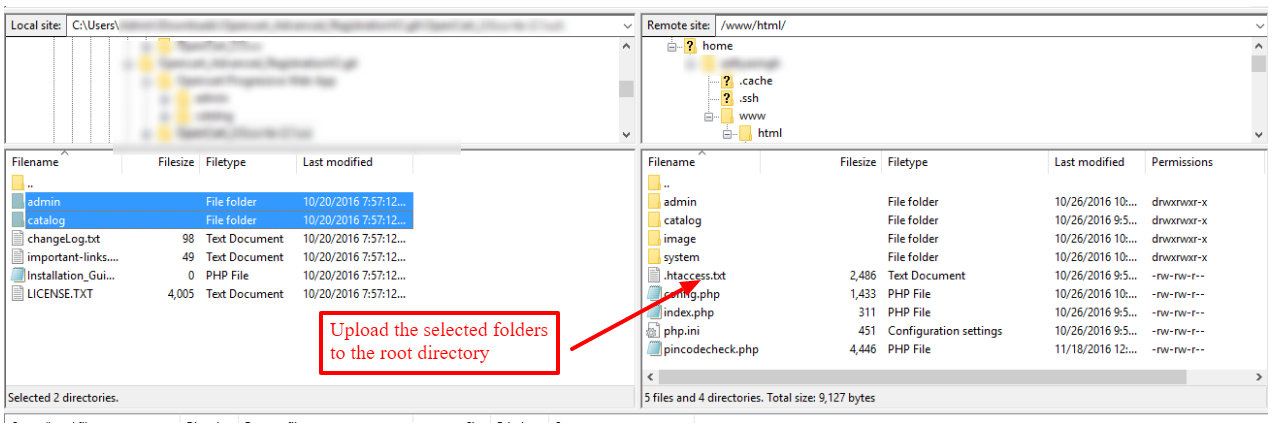
Installation of Opencart Facebook Shopbot is easy. In the module zip, you will find two folders, namely admin and catalog. You just need to upload admin and catalog folders to the root directory of the website.
Once you have uploaded the file then login to admin and go to Extensions > Modification and click on refresh field.
After that in Admin panel go to System -> Users -> Usergroup and edit ‘Administrator’ and select all for both Access and Modify Permission then save it.
After that under Extension > Modules install the Opencart Facebook Shopbot Module like this way.
Configuration of Opencart Facebook Shopbot
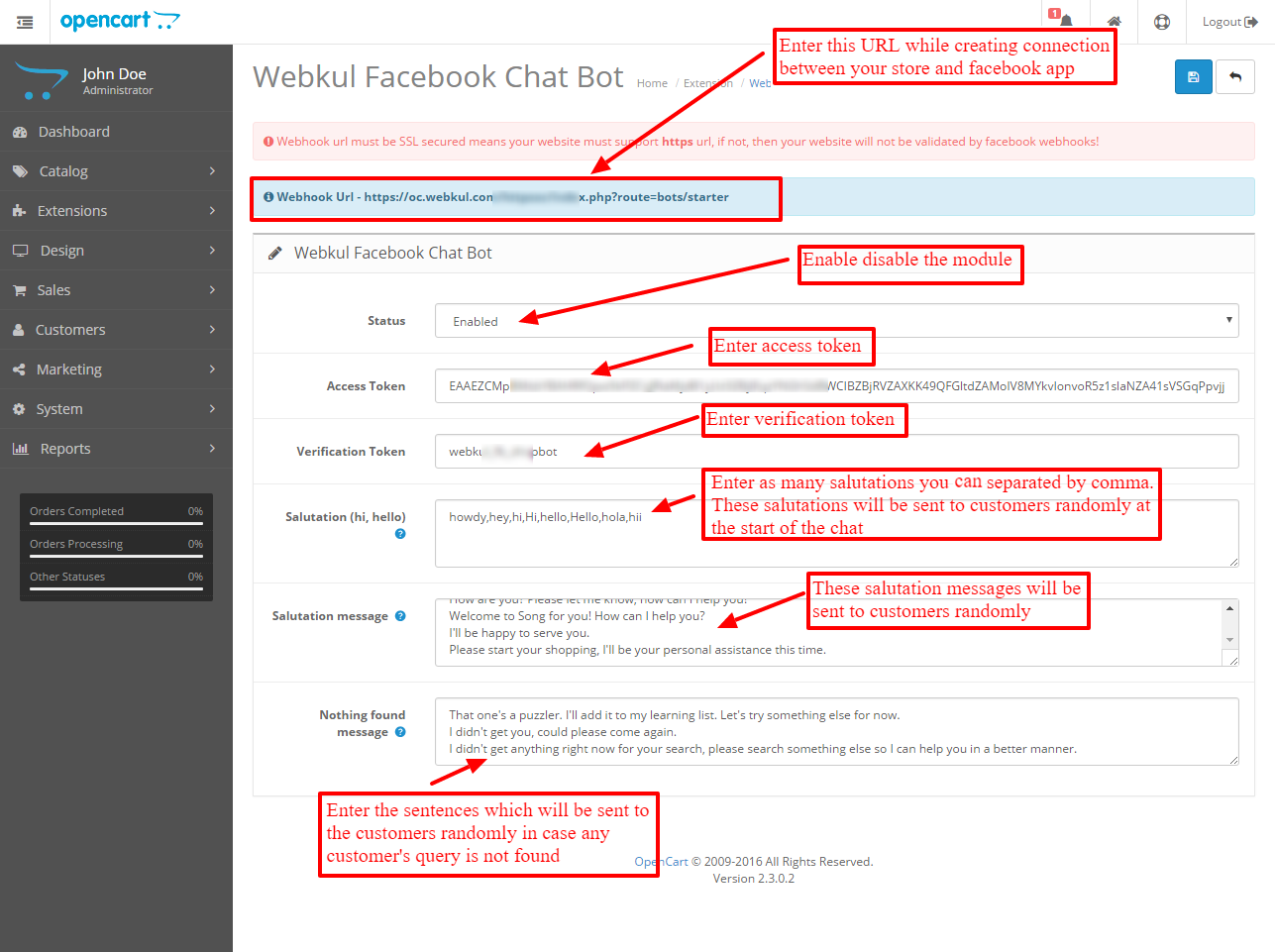
After installing the module customers can click on the edit button to enable and configure the module. From here customer can enable the module, enter Salutations, Salutation messages, and nothing found messages. These messages are sent to the customers randomly at the time of the chat.
For access and verification token admin needs to signup on the https://developers.facebook.com/. After signup, admin can click on the option to create a new app like this.
After clicking on create new app admin can enter the app display name, contact email, and select the app category. Now admin can click on “Create App ID” to create the app and proceed further.
Now admin can go to the app page and select the “add product” option. After clicking on add product admin will be redirected to the Product Setup, Page. From here admin can select setup option for ” Webhooks.”
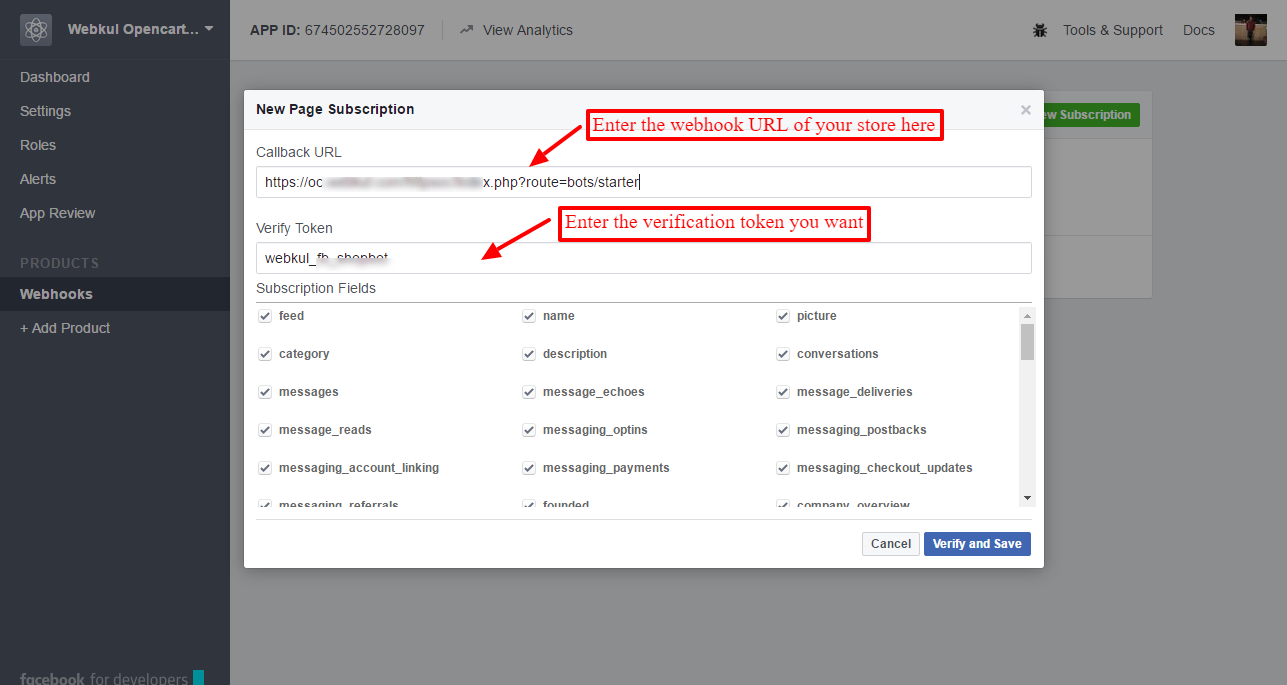
Now admin can select New Subscription-> Pages from the webhook page. Here admin needs to enter the callback URL & verification token and select all subscription fields. In the call back URL, you need to enter the webhook URL of your store.
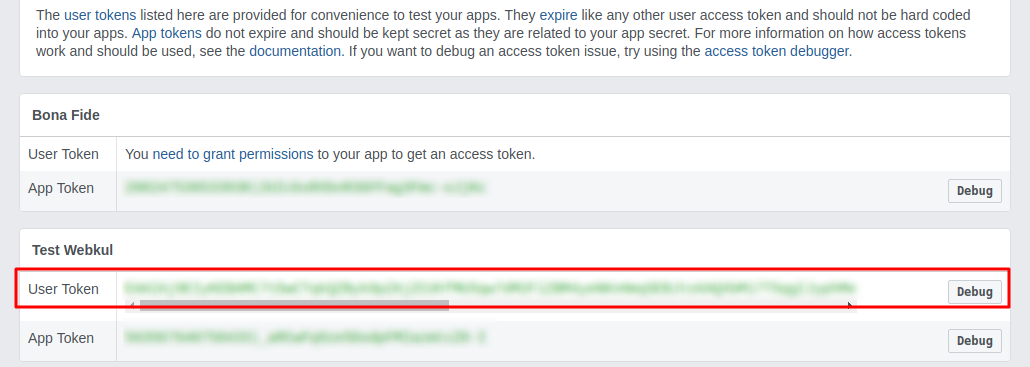
After this step visit this link for the access token https://developers.facebook.com/tools/accesstoken/.
Opencart Facebook Shopbot for Customers
Once the configuration is complete a customer can login to their facebook messenger or facebook account to start the chat. Here, the customer will search your store page to start the chat.
After sending the message the customer will receive the reply from the shopbot.

Customers can ask for any specific product from the store by typing the product name. Like if a customer wants to see apple product they can type apple.
If the customer wants to check options available for the product then they can type options and the available options will get visible.
That’s all for the Opencart Facebook Shopbot module, still have any issue feel free to add a ticket and let us know your views to make the module better http://webkul.uvdesk.com/
Current Product Version - 2.0.0.0
Supported Framework Version - 2.0.x.x, 2.1.x.x, 2.2.x.x, 2.3.x.x













Be the first to comment.