The Opencart Checkout Custom Fields allows the admin to add the custom fields to the checkout page so that the admin can gather more information from the customer.
The module allows the admin to add the custom fields at the time of checkout on the payment address, shipping address, payment method, and shipping method.
Check out the plugin workflow at the storefront along with the initial setup –
Features
- Add multiple custom fields to the custom group.
- Add the custom group to the payment address, shipping address, payment method, and shipping method.
- Log-in customers can use these custom fields.
- This module supports the multilingual feature.
- The fixed/percentage operation for the charges rate of the custom group is available.
- The admin can also create custom fields without zero price rates.
- The admin can choose to set the field as required or not.
Installation
First, extract the downloaded zip file. After that, open the correct Opencart Version Folder. According to the Opencart Version installed in your system. First, extract the downloaded zip file. After that, open the correct Opencart Version Folder. According to Opencart Version installed in your system.
Then, upload admin, and catalog to the Opencart root directory.

Once you have uploaded the file then log in to admin and from the catalog, section go to Extensions> Extension installer and upload the XML( version below 2.3.x.x) or Zip file(version 3.x.x.x).
The zip file can be found on ocmod folder under the module directory. Under the ocmod folder, you will find the checkout-customfield.ocmod.zip file.

Refresh Modifications
The user can navigate through Extensions > Modifications. Now click the Refresh button as visible in the below screenshot.

Edit User Groups
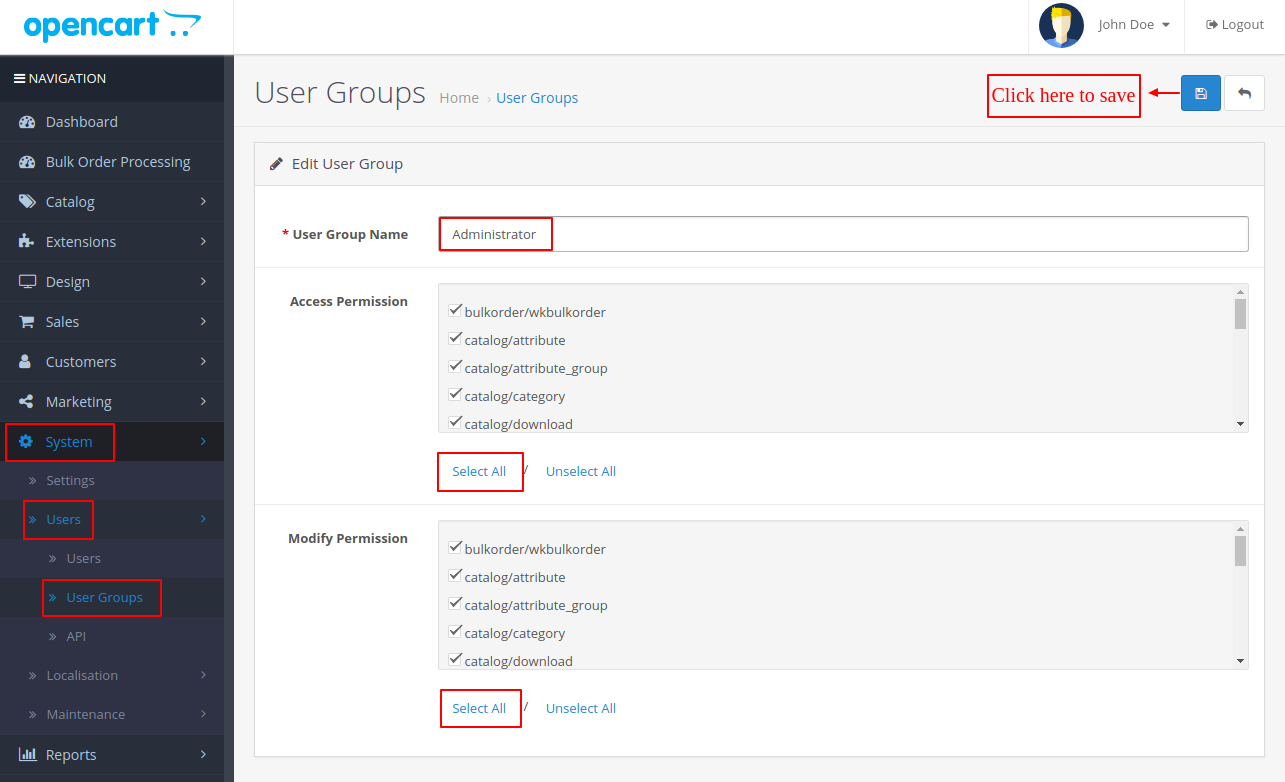
After that, go to System > Users > Usergroups. And then edit ‘Administrator’. Click Select All for both Access Permission and Modify Permission and Save it.

Modules
And now navigate to Extensions>Extensions>Order Total. Find the Opencart Checkout Custom Field from the list and install it. After the installation, the module will be list as shown in the image below.

Admin Configuration
After the successful installation, the admin can configure the Opencart checkout custom fields module without any issues by navigating to Extensions>Extensions>Order Total> and clicking on the edit option. The configuration page will open as shown in the image below.

The admin can configure the following fields.
Status: Enable/disable the module based on the requirement
Title: The admin can set the title for the Opencart Checkout custom fields and can set it in multiple languages as desired.
Display group price: If this setting is disabled then the price will not be displayed with the group, but not effective on order totals.
Sort Order: The admin can set the sort order for the module.
Custom Fields
Moreover, after configuring the module, the admin needs to create the custom fields that are to be added to various sections of the checkout.
The admin can add or edit the custom fields by clicking on the edit or Plus button as shown in the image below.

On clicking the plus button, the admin will be able to add the custom field as desired by filling up the information as mentioned below.

Status: The status of the custom field can be set to enable or disable.
Custom Field Name: The admin can input any field name as desired. The Field name can be added in multiple languages.
Type: The admin can set the input type like Choose(select, radio, checkbox), Input(text, text area), File, Date(date, time, date, and time).
Category: Here the admin can set the categories for the particular custom field. So whenever the customer checks with the products associated with these categories then this particular custom field will come up at the checkout page.
Customer Group: The customer group for which the custom field will be available can be set.
Required: The admin can define whether the field is required or not.
Sort Order: The sort order of the custom field based on which it will be displayed. The sort order with the value 0 is the highest priority.
Custom Group
After the custom fields are added, the custom group is created and the custom fields are assign to that respective custom group.
The admin can view the custom groups as shown in the image below.

The admin can edit or create a new custom group. On clicking on the edit option, the admin will be able to edit the following fields as shown in the image below.

Status: The status of the custom group can be enable or disable.
Custom Group Name: The admin can input any Group name as desired. The Group name can be added in multiple languages.
Stores: Admin can select a multi-store.
Type: The admin can set the type as fixed or in percentage.
Price: The price of the custom group can be set in the following field.
Checkout Step: The admin can select under which section the following custom group will be displayed.
Sort Order: The sort order of the custom group based on which it will be displayed. The sort order with the value 0 is the highest priority.
Custom Fields: The custom fields can be selected which you want to add to the customer group.
Front End Workflow
The customer can view the various custom fields in the checkout section.
Note: The following fields only work with the log-in customers.
Billing Details
The admin will be able to add the custom fields in billing details so that the customer can provide additional information as shown in the image below.

Delivery Details
The admin can add the custom fields in the delivery detail section of the checkout. Please check the Delivery time field as an example.

Delivery Method
The admin can also add the custom fields in the delivery method section of the checkout as shown in the image below.

Payment Method
The admin can also add the custom fields in the payment method section of the checkout as shown in the image below.

Order History
After placing the order, the customer can view the custom fields in the order detail section as shown in the image below.

Order Section
After placing the order, the admin will be able to view the custom fields in the order history section as shown in the image below.

Invoice
The admin will be able to generate the invoice with all the additional information as shown in the image below.

That’s all about the Opencart Checkout Custom Fields module. If you have any further queries, suggestions or customization then please add a ticket to HelpDesk Support.
Current Product Version - 3.0.0.3
Supported Framework Version - 2.x.x.x, 3.x.x.x
10 comments
As per your query, to apply VAT on required items set categories for the particular custom field. Further, applying VAT on different customers based on their region can be done if customer groups are created based on their locations. For any further queries, please email us at [email protected] and we will get back to you accordingly.
Thank You
Are you talking about the custom fields without zero price rates? If yes, then the admin can also create custom fields without zero price rates.Further, if you have some specific requirements you can email us at [email protected].
Thanks and Regards
This module allows the admin to add the custom fields in the checkout page so that the admin can gather more information from the customer. Further, it will totally depend on how would you like it to be used with donations/tips.
For any further query please email us at [email protected].
Regards,
Hello Jagan,
No, the guest user will not be able to use the custom fields set by the admin. Further, this can be done via customization.
For the same, you can write to us at [email protected].
Thanks,
Webkul Team.
Yes, Opencart Checkout Custom Field will be compatible with Journal 3 theme.
For further queries regarding the module, you can drop a mail at [email protected]. Thanks