Magento Responsive Slideshow allows you to display your slideshow images. You can add any number of images. It’s designed and developed with responsive design. Hence, it supports all mobile devices and screen size. Admin can set animation speed, no. of row and column in the box, no. of slides etc.
Features
- Admin can add/ edit/ delete images of the slideshow.
- Admin can configure Responsive carousel parameters.
- Responsive design support.
- Support all browser.
- Support all mobile devices and screen sizes.
Installation
Installation of the module is very simple. You need to move the app and skin folder into Magento root directory.
After moving both the folder flush the cache from Magento admin module. Under System > Cache management.
Configuration
After the successful installation, admin can configure it under System > Configuration > Webkul Responsive Carousel.
After the successful installation of the module, you will see a new menu in Magento admin panel as per screenshot.
With add/manage items menu, admin can add/edit/delete the image.
For adding a new item click on “Add Item”, a form will open.
Now you need to call block code at your cms page:
{{block type=”responsivecarousel/responsivecarousel” template=”Responsivecarousel/Responsivecarousel.phtml”}}
Front-End
After inserting all required details and block code, your Magento Responsive Slideshow is ready to display.
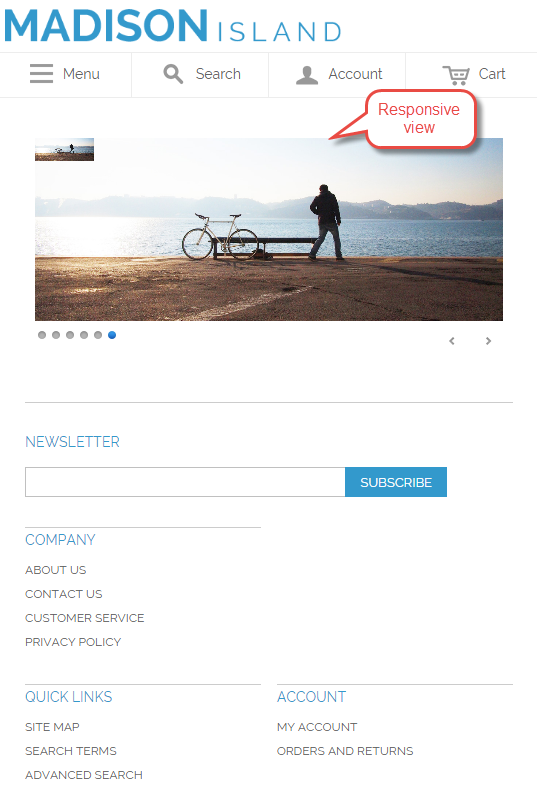
Responsive example of this module
That’s all for the Magento Responsive Slideshow, still have any issue feel free to add a ticket and let us know your views to make the module better https://webkul.uvdesk.com
Current Product Version - 1.0.0
Supported Framework Version - 1.6.x.x , 1.7.x.x , 1.8.x.x , 1.9.x.x










Be the first to comment.