CS-Cart Product Badges:
This impressive add-on allows the admin to attach custom badges/labels to the products. Badges can be used to emphasize and promote the product in a very effective manner. CS-Cart Product Badges provides an option to display badges on product list page, product detail page or everywhere.
Moreover multiple badges can be attached to one product at the same time. So this way an admin can draw customers’ attention to the products and improve conversion rate.
Check a brief overview of the plugin –
Features
- Functionality to create custom text and image badges at admin end.
- Ability to attach badges to a single product or all products of a category.
- In addition Functionality to specify the badge position on product image.
- Functionality to set the time frame during which a badge will be displayed.
- Options to adjust badges on product image as per the need.
- Functionality to attach badges to the products at vendor end.
- Also Option to disable default discount label.
- Functionality to attach as many badges as required.
- Badge preview block is provided to feel the look of badge at admin end itself. (no need to check the front-end).
- Moreover Easy to configure and manage at admin end.
How To Upload and Install
After downloading the CS-Cart Product Badges, you get a zip file and install.txt . Read the install.txt carefully and configure it accordingly.
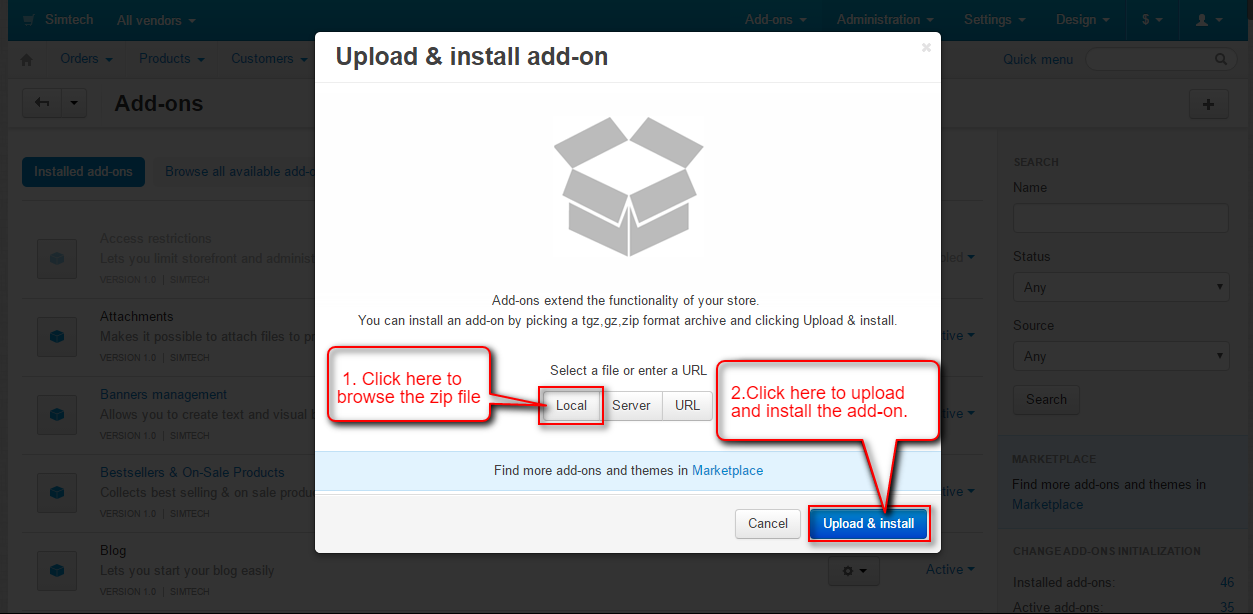
Firstly Go to “Manage add-ons”, click on “+” to upload and install the zip file

Click on “Local” to browse the zip file and then click on “Upload & Install” .

Configuration
Badge Management at Back End
Firstly Go to Products -> Product Badge as shown in the below snapshot.
Moreover added badges can be viewed, edited and deleted here. Click on “+” button to add a new badge as shown in the snapshot below.
 Set the parameters as shown below in the snapshot.
Set the parameters as shown below in the snapshot.
- Enter the desired name of the badge.
- Set the priority and status of the badge. Higher priority badge will get preference.
- And Set the position of the badge on product image.
- Select view pages of front-end where the badges need to be displayed.
- Also Click to hide all other badges from the product and show only this badge. Higher priority badge will get preference.
- Click to schedule the badge availability and set the badge availability dates.
- Select the image or text type badge as per your requirement.
- Finally Click on Create button to create the badge.
For Image badges : Select the badge type as Image and set the following parameters.
- Browse and upload the badge image.
- Adjust the size of image.
- Adjust the opacity of image. Higher the number, higher will be the opacity.
- Set vertical margin between badge and product image boundary.
- Set horizontal margin between badge and product image boundary.
- Finally Click on Save button to save the settings.
In order to attach the image badge to a complete category, Click on Categories tab as shown above in the snapshot.
- Click on +Add categories button.
- Select the categories to which the badge need to be attached.
- Click on Save button to save the settings.
For Text badges : Select the badge type as Text and set the parameters as per the below snapshot.
In order to attach the text badge to a complete category, Click on Categories tab and make settings in a same way as done for image badge.
How to attach badges to a product?
To attach badge to a product go to Products -> Products and open the detail page of desired product. Click on Product Badge tab as shown in the below snapshot.

Select the desired badges from the available list of badges and save.

Front End View
Support
This is all about CS-Cart Product Badges. For any query feel free to contact us at http://webkul.uvdesk.com
Besides this you can explore our cs-cart Development Services and Quality cs-cart add-ons.
Current Product Version - 1.3
Supported Framework Version - 4.9.x, 4.10.x, 4.11.x









Be the first to comment.