Custom Product Labels for WooCommerce: Promotions play an essential role in maintaining a brand’s image in the market and thus lay a competitive edge for other existing brands.
In light of the above, Custom Product Labels have proven to be one of the most influential modes of promotions,
Thus marketing your site’s products/ services more effectively, than any other promotion method.
Custom Product Labels for WooCommerce is one such plugin that facilitates the site owners to create product labels for their sites.
The site owner can customize these product labels as per their site’s feasibility.
Meanwhile, the customers can find these labels on the Shop Page, Product Page, and even on the Category Pages.
Product Labels can yield positive results in terms of higher sales as the site owner can choose to slap the product labels on specific products.
This will make customers visit products on sale (for instance) or a NEW product directly.
This would even save them some time that they might waste on accessing the whole site.
Apart from assuring customer retention, this plugin would help site owners increase sales conversions and improved revenue generation.
Watch the below video tutorial to understand the plugin workflow:
Features
- This plugin help create promotional tags for sites’ products and services.
- The site owner can create tags such as On Sale, New arrival, products on Discount (50% OFF).
- The site owner can create an unlimited number of product labels.
- Also, the site owner can edit these labels when there is a need.
- An image having dimension 60×60, can be set for the product labels.
- Easy to use and customizable product labels.
- Create unique product labels with different logo and name.
- Define the display location of the label on the product – Top Left, Top-Right, Bottom-Left, Bottom-Right.
- The site owner can enable or disable the status of the product label.
- Product Labels are visible on the Shop page, Product page and Category pages.
Installation
The user will get a zip file which needs to be uploaded in the “Add New” menu option in the WordPress admin panel.
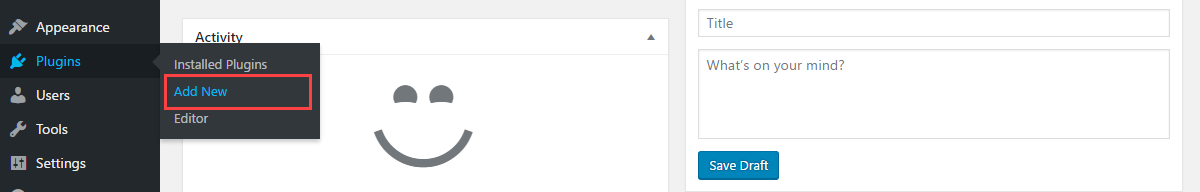
For this login to WordPress Admin Panel and in the Dashboard hover your mouse over the “Plugins” menu option select the “Add New” option.

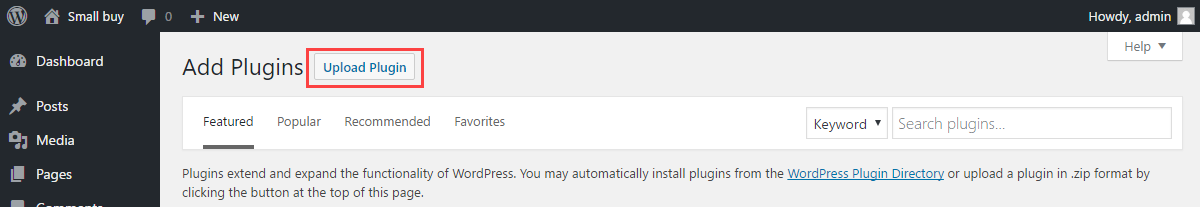
After this, the user will see an “Upload Plugin” option at the top of the page, click the option to upload the zip file.

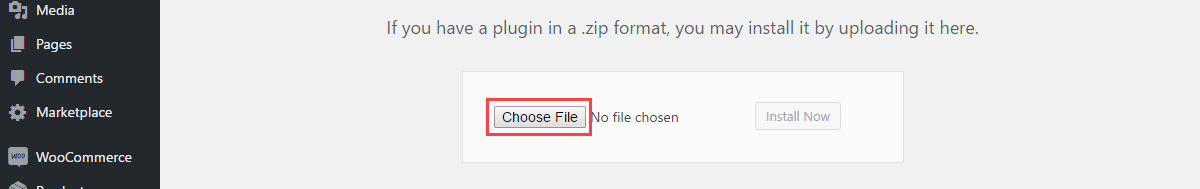
On clicking the “Upload Plugin” option, the user will see a “Choose File” button; click on the button to browse for the zip file as per the image below.

After browsing the file, click on the “Install Now” button so as to install the plugin as per the snapshot.
Once the user installs the plugin, the user can activate the plugin. The user needs to click on the “Activate Plugin” button to activate the plugin.

Configuration: Custom Product Label
Initially, on installing the WooCommerce Custom Product Label plugin successfully, the admin will have to set the status of the plugin as Enable.
For that, the admin must navigate to Product Label > Configuration in the admin dashboard.
Adding New Labels: Product Label Listing
After enabling the WooCommerce Custom Product Label plugin, the admin can create fresh or new product labels.
Subsequently, the admin will have to navigate through Product Label List > Add New > Add Label to add new product labels.
Note:
- The admin can add only one label for a product, i.e. a product will display only one label at a time.
Further, the admin can set the product label configurations as under-
Label:-
- Title: The admin sets the name/ title of the product label that displays on frontend.
- Image: An image defining the product label that the admin creates.
- Status: The admin can set the label status as Enable or Disable.
- Position: A position for the label such as top right/ left or bottom right/ left is set by the admin.
Label For Products: The admin has to choose the products on which the product labels shall display in the frontend.
As the admin creates the product label, its will display under Product Label > Product Label List as shown in the image below.
Labels Placement on Products: Frontend Workflow
Meanwhile, in the frontend, the customers can login and find the labels slapped on the product image as shown in the image below.
These labels are visible to the guest users as well.
In the frontend, the label will be visible on the Shop Page, Product Page, Category Pages.
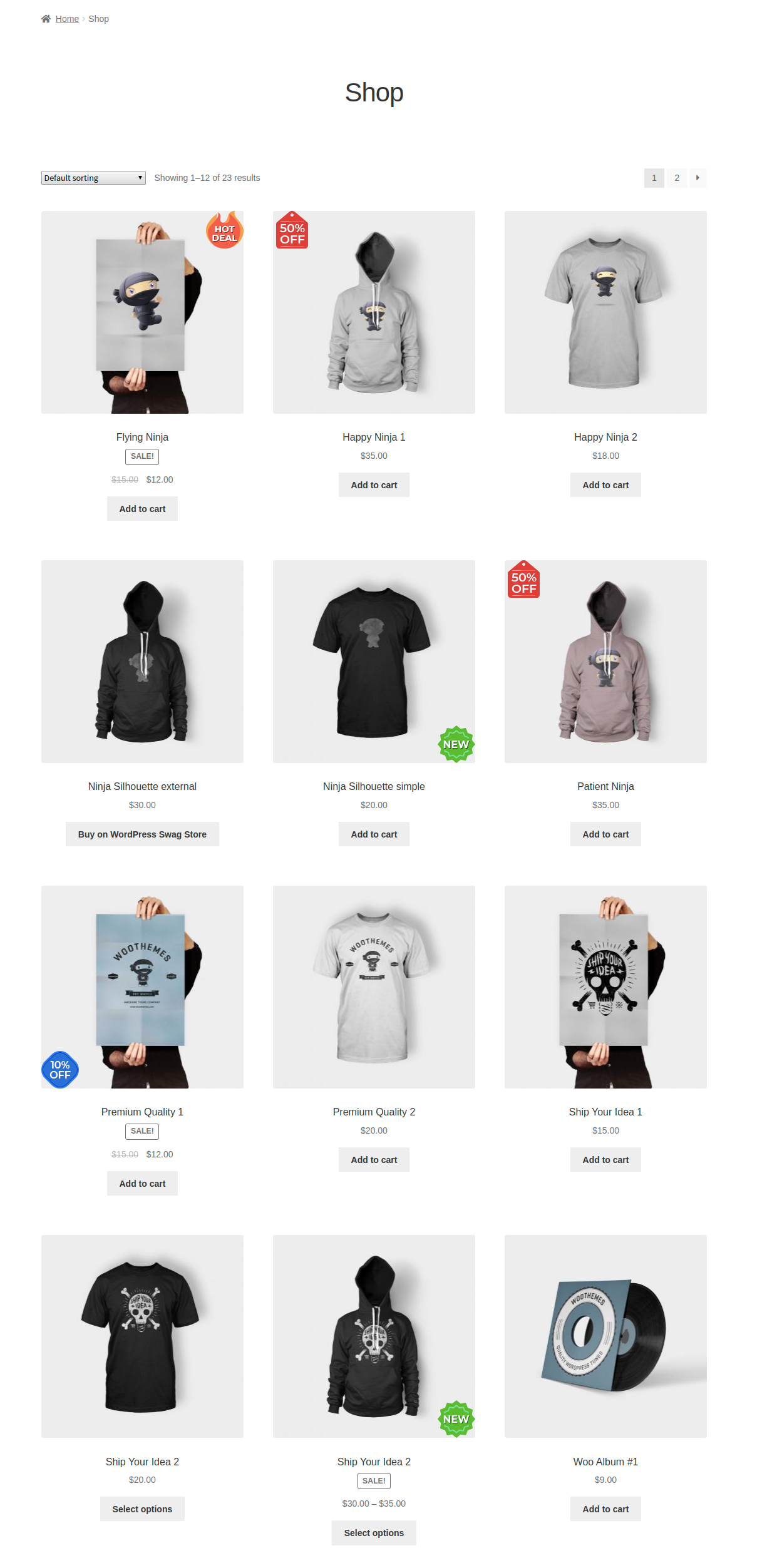
Shop Page
The visibility of the labels on the shop page will be as in the image below.
Labels such as Hot Deal, 50% OFF, or NEW will display on the admin configured products as shown in the image below. 
Product Page
The labels will be visible to the customers on the product page as well. The customers can tap on a product on the shop page, to visit its product page.

Category Page
The customers can navigate to the Category Page as well and find the prdouct labels on the products as shown in the image below.
Hence, that’s all for the Custom Product Label for WooCommerce. If you still have any issues, feel free to add a ticket and let us know your views on our Webkul Support System.
Current Product Version - 1.0.1
Supported Framework Version - WooCommerce 7.8, WordPress: 6.2.2






2 comments
Currently, this module allows the store owner to add labels for all of the products. If you want the label to be added automatically when the expiry date of product is close then this will require extra efforts from our end. Please mail us at [email protected] with your complete requirements and we will assist you further.
Thanks