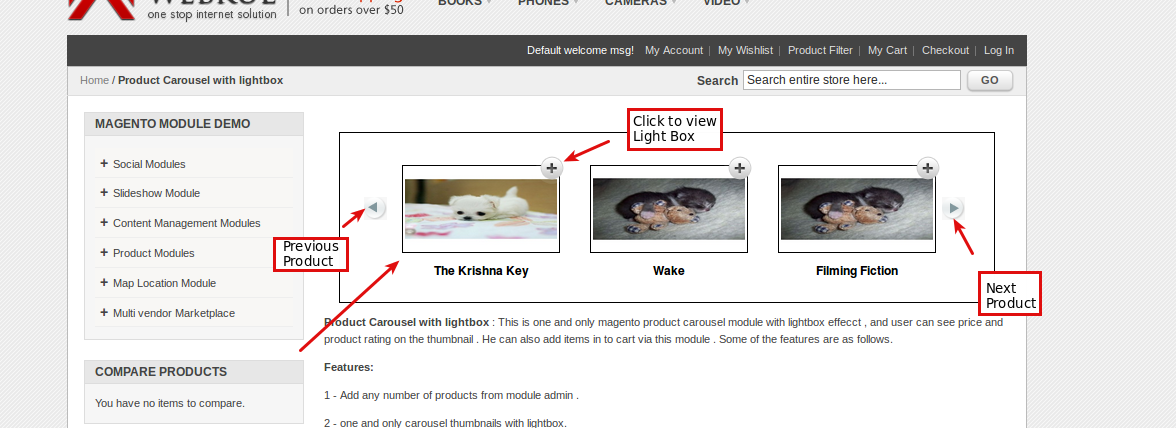
This is one and only Magento product scroller module with the lightbox effect, and user can see price and product rating on the thumbnail. He can also add items to the cart via this module.
Features Of Magento Product Scroller
- Add any number of products from module Admin.
- one and only carousel thumbnails with the lightbox.
- Width, Height and Color are completely configurable.
Installation Of Magento Product Scroller
It’s pretty easy you just need to move both folderS (i.e. app, skin) into Magento root that’s it.
After moving both the folder, flush the cache from Magento admin module. Under system > cache management.
And now your Magento Product Scroller module has been installed.
Configuration Of Magento Product Scroller
After successful installation of the module you need to go system -> configuration -> Product Slider.
Here you need to enter product ids with comma separated and other required details.
After filling all detail go to CMS-> Pages->”your page”.
call the block code
{{block type=”productslider/productslider” template=”productslider/productslider.phtml”}}

Magento Product Scroller At Front End
After inserting all required details and Block code, your Product Scroller is ready to display.
On clicking on product image the light box for product opens with add to cart option.
That’s all for the Magento Product Slider, still have any issue feel free to add a ticket and let us know your views to make the module better webkul.uvdesk.com
Current Product Version - 1.1
Supported Framework Version - Magento 2.0.x, 2.1.x, 2.2.x,2.3.x, 2.4.x





Be the first to comment.