Prestashop Product Slider: Attract your customers’ attention to your special offers, new arrivals, and bestsellers in visually appealing sliders. Highlight your on sale, top-rated, and featured products at various positions on various pages of the shop.
- 5 types of sliders: specific page, dynamic, related products, filter product, and image.
- Promote your best-selling products in an image slider.
- Showcase recently viewed, new, discounted, and free shipping products using the dynamic slider.
- Set slide switching duration.
- Product slider auto-move to the next product without a click.
- Increase traffic to your popular products.
Note: PrestaShop Product Slider module is compatible with PrestaShop version 8.x.x.
Features
- Customize sliders according to preference.
- Enable/Disable full product page slider to add or remove shortcut to slide to next or previous product page.
- Customize slider settings like enable/disable auto-run, slider speed, display mode etc.
- Show sliders on some specific page like product page, manufacturer’s page, supplier’s page etc.
- Show customized product’s list slider with the help of filter product slider. Filter products on various grounds like product name pattern, manufacturer, categories, supplier’s etc.
- Show dynamic slider of Best selling, free shipping, featured & discounted products at various pages & positions.
- Show slider of related products on the basis of category, manufacturers. Also, choose to show slider of products of a category whose products has already added to cart.
- Show slider of images & add a redirecting link to a product page with each image of the slider.
- This module is multishop compatible.
Installation
- Go to Back office > Modules and Services > Upload a Module
- Drop or select your module zip file
- The module would be automatically installed



Note
To properly show sliders in your footer block, the change which needs to be made in core PHP file is as follows
Add this hook
Hook:
{hook h="displayWkFooterBefore"}
in
Path: themes/classic/templates/layouts/layout-both-columns.tpl
Place: Add this hook in block element “right_column” after {/block}. Refer the screenshot.

Workflow
After successful installation of the module, New tabs are added to the dashboard.

After, clicking on configure button of the module, the following page opens to set basic settings related to a slider.

If full product page slider is enabled in configuration settings, a shortcut to slide to next or previous product page of same category will be available at each product page. Sample image of the product page after applying full product page slider is shown in the screenshot below.

In the new version of this module, New options to add various types of slider at various pages has been provided. The New options to add slider are as follows
- Specific page slider
- Filter product slider
- Dynamic Slider
- Product related slider
- Image slider
All the above options have been discussed in upcoming sections.
SPECIFIC PAGE SLIDER
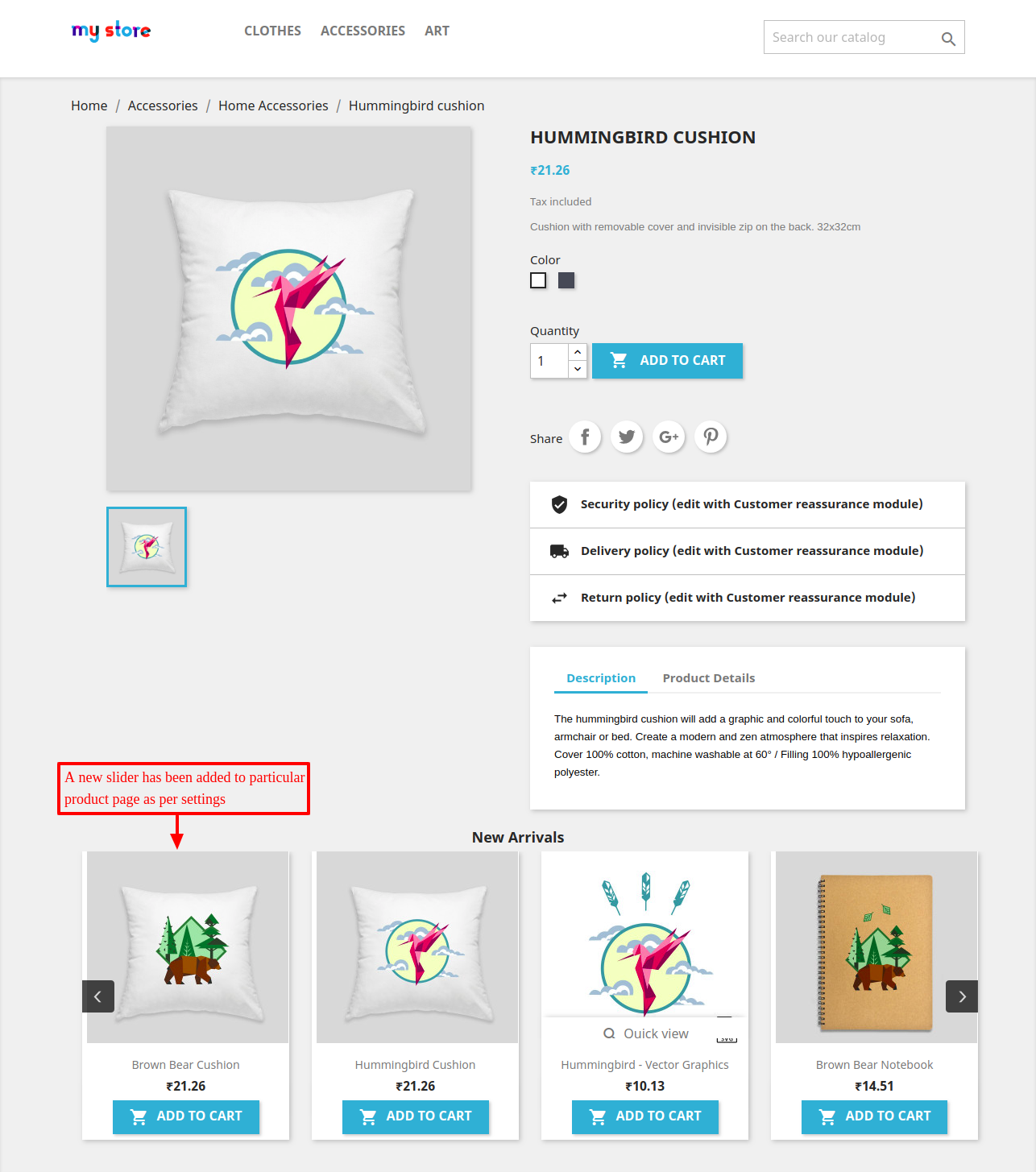
This option will let you add sliders to some specific pages of your shop like cart page, manufacturer page, supplier page, category page or any particular product page. The configuration to set the slider to “particular product” page has explained in the screenshot below.

After applying above settings, front end view of slider would be as shown in screenshot below.

FILTER PRODUCT SLIDER
This option has been provided to sort some specific products on the basis of name pattern, different categories, manufacturers & suppliers to display in the slider. There is an option to select all products or some products in settings. e.g If all products is selected then ‘all products’ after filtering on various grounds will be shown in slider & if ‘product selection’ is selected then an option to remove or add filtered products will be available.

Front end view of the above slider setting will like one shown in the screenshot below.

DYNAMIC SLIDER
This option has been particularly given to display slider of the products on the basis of featured products, recently viewed products, new products, free shipping products etc.

Front end view of dynamic slider will be as shown in the screenshot below.

PRODUCT RELATED SLIDER
This option lets admin show products of the selected category, and manufacturer on the product page. There are 3 options to select slider type in settings which are as follows
1) Product Category- This option will show sliders of selected category on product page.
2) Manufacturer- This option will show sliders of products from selected manufacturers on product page.
3) Cart Page- This option will show slider of products from the category whose products have added in cart. There is an additional option to remove some categories whose products will not include in the slider.
There is an extra option to exclude some specific products in all of the above three options.

The slider of the products as per settings will show on the product page.

IMAGE SLIDER
This will consist of a slider of images with redirection link to that particular product embedded in it.

The front end view of the image slider will be like one shown in the screenshot below.

In this way, admin can display all/specific products on slider.
Support
For any kind of technical assistance or query, please raise a ticket or send us a mail at [email protected]
Also, please explore our Prestashop development services and vast range of quality Prestashop addons.
Current Product Version - 5.1.1
Supported Framework Version - 8.x.x, 1.7.x.x

It’s possible to hook this module on Left Column in PS 1.6.1.X?