WooCommerce Point of Sale provides store owners to have the functionality, where they can easily manage their online stores along with the physical stores.
The physical stores will have a Point Of Sale front-end management system. To divide the effort, the admin can assign a store agent. Thus, these store agents can easily manage the sales and customers at that particular store.
Point Of Sale systems can work both online and offline with the feature of synchronization. Wherein, all the sales and customer data of the offline store with the online store whenever going online.
Thus, WooCommerce POS module plays a vital role in increasing day-to-day sales. By having a management system to manage online stores along with the physical stores.
Also, to sell the Gift card products within the Point of sale for WooCommerce you can make use of the WooCommerce POS Gift Card plugin.
The POS front end is built on React to allow an effective UI. Thus, the POS agent can get a user-friendly experience.
Additionally, it also increases the performance of POS by optimizing the speed.
Note – WooCommerce Point Of Sale only works with Simple and Variable Products.
Watch the below video tutorials to understand the extension workflow:
Part – 1 – Terminal Workflow
Part – 2 – Setup Configuration
Desktop PWA App, Tablet & Mobile PWA App Working
Features- Point Of Sale System
- The admin can create multiple store outlets for the online store and assign them sales agents.
- Master stock can be assigned by the admin to all products at a time. This master stock can also be done in bulk.
- Effective sales and inventory management system for the admin.
- A centralized inventory can be allowed by the admin
- The admin can generate a barcode for both product ID and SKU.
- The admin or sales agent can set the unit price based on the weight of the product.
- POS agents can synchronize the data with the online store whenever going online.
- Barcode readers can be used to add products to the cart.
- POS users can search for products based on SKU.
- The POS user can add the product to the cart by both barcodes (product ID or SKU).
- The customer can pay via multiple payment methods which get recorded in the POS. Additionally, customers can even go for a split payment.
- At the time of checkout, the POS agent can apply a coupon to the cart. However, the POS user can edit the price of items in the cart or a customer-based discount is applicable for a few products.
- The admin can configure the Endpoint for the POS Panel.
- The cart can be put on hold for future processing.
- A POS system works with the dark theme based on your system settings.
- The admin can click on the offline sync button to synchronize the offline orders.
- The admin can send the order receipt manually via email after order completion.
- The admin can enable the option for opening drawer popups for POS.
- Admin can select enable/disable print invoice option for POS.
- POS user can change their profile image.
- Admin can make any customer default customer for POS.
- The admin can allow showing the zero-price products in the POS.
- The user can pin the products according to their needs.
- The custom order prefix can be added by the admin.
- Woocommerce website orders are now listed on the POS.
- WooCommerce website order refund details are visible at the POS.
- Visibility of product out-of-stock.
Additional Features-
- Apart from this, it facilitates a POS Wizard setup which helps the admin to set up the POS system instantaneously.
- For a specific time duration (yearly, monthly, weekly) or custom duration, the admin can view the POS Reports.
- The sales agent can easily analyze the store reports directly through the POS end.
- The POS agent can take a look at Gross Revenue, Net Revenue, Orders, average order value, items sold, Refunds, Discounted Orders, Gross discount, Total Tax, Order Tax, Cash Payments & Other Payment reports with the help of charts.
- The sales agent can use the Date Range option to specify which dates to be included to view the reports like Today, Yesterday, Week to Date, Last Month, Last Year, etc.
- Also, can select the custom date range for the desired date range reports.
- Better sales management by POS agent by monitoring sales history, holding sales, and offline sales from the POS panel.
- POS agents can sell a new product that is not available on the website.
- An outlet can have multiple agents assigned to it.
- Default user credentials will be added in the Setup Wizard.
- Products will add a square, circle, and rounded border at the seller’s end.
- The POS user can use shortcut keys for work via keyboard only.
- The admin can change the light & dark mode settings from the admin panel.
- The seller can switch light & dark modes in the POS panel via a button available on the panel.
- In the report section, the admin can view the order, customer, and stock reports.
- This module is now compatible with WooCommerce’s new High-Performance Order Storage (HPOS) feature.
Note:
- The POS system will work with devices having a 1280 screen resolution or above. Currently, we are working on making the POS work with up to 768 screen resolution and above.
- For mobile devices – the user can develop the POS application for mobiles as well.
- For mobile application development, you can contact our mobile development team at [email protected].
- To learn more about centralized inventory and master stock inventory in the WooCommerce Point of Sale (POS) system, click here.
- POS application supports Code-128 barcodes.
- We provide the production version of the plugin because the production version is much faster and more efficient to use than the live version. If you need a development version of the plugin, kindly create a ticket at [email protected]. So, we will deliver you the same.
- The module is compatible with devices such as iPads, Tablets, Laptops, Macs, and Desktop PCs which are capable of running a web browser and have at least a 7.5-inch screen size with 1280×800 pixel (minimum) resolution. To use this module on mobile you can purchase the WooCommerce Flutter Native POS Mobile app.
Installation
The user will get a zip file which he has to upload in the “Add New” menu option in the WordPress admin panel.
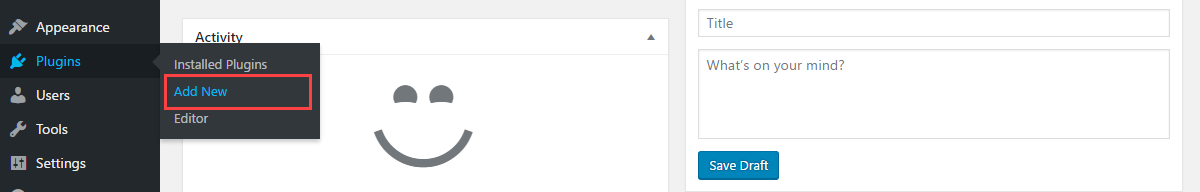
For this login to WordPress Admin Panel and Under the Dashboard hover your mouse over the “Plugins” menu option. This brings out a Sub-Menu and then selects the “Add New” option.

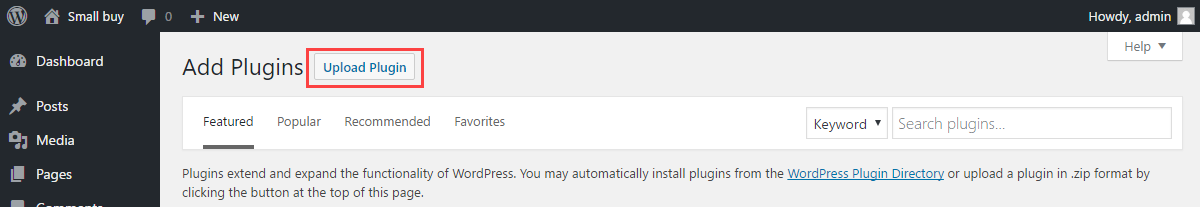
After that, you will see an option on the top of your page that is “Upload Plugin”, click the option to upload the zip file.

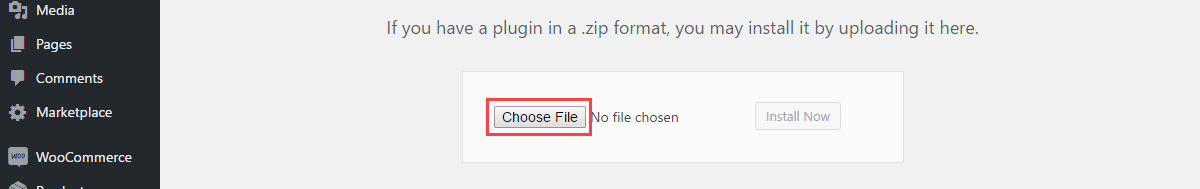
Then click on the “Upload Plugin” option, below that you will see a button “Choose File” click on the button to browse for the zip file as per the snapshot below.

Post browsing the file, click the “Install Now” button to install the plugin as per the snapshot.

Now, when the plugin is installed correctly, you will see the success message. Additionally, an option to activate the plugin.
Click on “Activate Plugin” to activate the installed plugin.

Module Translation
To know how to translate the module, you can click here.
NOTE: To generate JSON from your translations, save your translation file in the default WordPress languages directory then run the following command in the same directory: Note `xx_YY` refers to the locale (eg. `en_US`)
“`wp i18n make-json wc_pos-xx_YY.po –no-purge
Flush Rewrite Rules
The admin has to flush the permalink by navigating to Settings > Permalinks so that the links to the POS store work correctly.

Admin Configuration- Point Of Sale
After successfully installing the WooCommerce Point of Sale, the admin needs to configure the following features to manage the POS-
- Users
- Outlets
- Products
- Orders
- Reports
- Settings
- Email Template
Point of Sale Settings
The admin can navigate to WooCommerce Point Of Sale > Settings. Now to configure the settings for General Settings, Customer Settings and POS Mass Assign tabs, as shown in the image below.
General Settings
The admin needs to navigate WooCommerce Point Of Sale > Settings > General Settings, to set the configuration details under the General tab.
Note – POS Product Image View setting is moved from General setting to Appearance.
General Configurations
- API Username and Password: The admin can configure the API username and password that will connect the WooCommerce site with the POS.
- POS Heading Login: This will be visible to the sales agent while logging in to the POS system.
- Brand name for footer section: The admin can mention the name of the organization for branding purposes which is visible in the footer section of the login page of POS.
- Brand Link for footer section: The name given in the footer section is linked with a URL redirecting towards the brand detail page.
- Invoice Logo: Here the admin can browse the invoice logo and upload it.

POS Panel Configurations
- Select Inventory Type: The admin can select between master stock and centralized inventories.
- Default Product Status for Outlet: The admin can set enable or disable as the default product status. This will allow reflection of the status as the admin adds products to the POS systems.
- Enable Zero Price Products: The admin can select enable the option to show the zero price products for POS.
- Enable Unit Price Feature: The admin set this field as enable, to allow the selling of the product according to the weight (if the product has weight) in the outlet.
- Opening amount drawer status: After enabling the option, a popup will show for POS to enter the opening amount of the cash drawer.
- POS Invoice Option: The admin can select enable/disable to print POS invoices for the orders.
- Enable Mails at POS end: On enabling this field, both the admin and customer will receive emails as the customer places orders.
- Enable Keyboard Shortcuts: The admin can enable Keyboard shortcuts for the POS panel where an agent can use only the keyboard to perform certain options.
- Enable POS Logo to POS screen header: The admin can enable/disable the POS logo on the POS screen header.
- Order status change permission: By enabling this, the POS manager can change order status.

Order & Stock Configurations
- Quantity For Low Stock Warning: In this enter the maximum quantity for products to show the low stock warnings.
- Amount you want to increase after roundoff: Enter the amount you want to increase after roundoff in POS payment custom Option.
- Auto Sync Offline Orders: Enable the option for offline orders will sync automatically when you create any order online
- Load WooCommerce Orders: By enabling this feature, the WooCommerce order will sync on the POS outlets.
- Order ID Prefix: Enter your order ID prefix, e.g. #WOO_470 Here 470 is the order ID and WOO_ is the prefix. As shown in the below image.

Example: You can see the order ID prefix example in the below image.

Barcode Settings
Background Color: The admin can select the background colour of the barcode.
Width: Set barcode Width.
Display Title: Barcode title will display or not.
Height: Height of the barcode.
Text Position: Text position of the barcode.
Text Size: Set the text size of the barcode.
Print Preview: Set the print preview whether it’s portrait or landscape.

Web App Settings
- Name and Short Name: The admin can set the names and short names for the following fields that will be visible in the web application.
- Theme and Background colour: The admin can even set the theme and background color of the application.

Media Settings
Now, this section will contain the App Icon in different dimensions as shown in the image below.

Customer Settings
Here the admin can also add customers with their details like name, email, telephone and address.
To add a customer the admin needs to navigate “Point of Sale>Setting>Customer”.

Example: On the front end, you can check the list of customers whichever is created by the admin.

Hence, the default customer for the POS will display in the tab (named John, in the image below) in the front, present at the bottom of the cart.
Payment Methods
The admin can allow payment methods for recording purposes. These methods will be visible at the time of checkout to the sales agent.

To add a new payment method, the admin can click on the “Add New” button. However, the admin can Edit or Delete the existing payment method.
Here, the admin can enter details like- Payment name, slug, and description. The admin also has the privilege to enable or disable the same.

Note – The added payment method must be selected in the respective outlet so that it will be visible when POS users checkout at the POS panel.

Invoice Printer
The admin can set the printer settings and then select the default printer type for invoice printing.

Appearance
POS Theme Mode
Here the admin can choose any theme mode according to their preferences by navigating “Point of Sale>Setting>Appearance”.

POS Theme Colors
- Color Schemes: From this dropdown, the admin can select any colour scheme or can set the manually colour according to their preferences.

POS UI Modes
- Category UI: Here the admin can select an old or new UI style.
- POS Product Image View: Here the admin can choose a POS product image view type like a circle, square or rounded.

Example: After saving the appearance setting according to the admin it will reflect on POS frontend as the blow image.

Settings: Endpoints
The Sales agent can edit the endpoint of the meta title of the website. So, navigate to Point of sale > settings > endpoint

Therefore, the agent can save the permanent link after changing the POS endpoint.
POS Mass Assign
In the case of Select Inventory Type, we have an additional field of POS Mass Assign where the admin will –
- Enter Quantity: Add a POS default quantity of the product.

For Example – There is a Product P1 with a stock value of 100 in the Woocommerce store. You have two outlets Outlet 1 and Outlet 2 and you assign product P1 to these two outlets.
If you configure the value (say 50) for the field Enter Quantity, the quantity 50 of product P1 will be assigned to both outlets automatically.
After that Enter Quantity field bulk assigns the default product stock to the POS outlets then enables the POS to assign products, automatically.
Hence, the master stock of product P1 will become 100.
Let’s see how –
P1 stock in Outlet 1 (50) + P1 stock in Outlet 2 (50) = 100 ( POS Master stock )
Note – If new products are added to the outlet then the stock can be assigned using POS mass assign. But for further stock updates, the admin has to work manually.
The POS Wizard
On activating the plugin, Under General Settings the admin will find the Help icon in the right-side top menu bar. Once the admin clicks on it a menu will open as shown in the image below.

As the admin clicks on the Setup Wizard tab, it redirects to the Wizard Configurations page as shown in the image below.
Initially, the admin will find the Begin Wizard menu option as shown below. The admin needs to click on Let’s go! to set the POS configurations.

Clicking the Let’s go! tab navigates the admin to General Settings as shown in the image below. For more information, you can check out our User Guide and Video to learn more about.
Under the General Settings, the admin needs to add the API Username, API Password, then Select Inventory Type, Default product status, Enable unit price feature, enable mails at POS end and click on Next! to switch to further settings.


Thereafter, the admin needs to configure the Web App Settings, under which the admin adds the Name, Short Name, Theme Color, and Background Color.
Furthermore, the Default Customer configurations details will auto-fill as shown in the image below.

Henceforth, the Wizard is ready as the admin navigates to the Ready menu option, under which the admin can Create an Outlet and Import Outlets.

Point Of Sale- Outlet
- Add new Outlet: It redirects the admin to the Add New Outlet page as shown in the image below.

- Import Outlets: It redirects the admin to Imports Outlet’s wizard for importing the outlets as shown in the image below.
- The admin needs to choose a sample file, for example, sample_outlet.csv, and click on the Continue tab.

After that, this will redirect the admin to the next step i.e. Column Mapping, under which the admin can map CSV fields to Outlets.

Then the admin clicks on the Run the Importer tab to carry out the import process.
Afterward, once the import process is complete, it shall display a message “Import Complete! 2 outlets imported,” as shown in the image below.

When the outlet import process is complete, the admin may click on the View Outlets tab, which redirects the admin to the Outlet list page, as shown in the image below.

POS login: On clicking the POS Login button, it redirects to the POS agent login page as shown in the image below.
After that the admin can click on “Outlet Report“, to view the reports of each outlet.

Also, the admin can select outlets to Activate/ Deactivate/ Delete the outlet(s) from the Bulk Actions.
Editing a POS Outlet
To edit any Point Of Sale outlet, the admin needs to click on the Edit option for that specific outlet on the Outlet List page.
The admin can update the details of the outlet and then assign products to the outlet, accordingly as shown in the image below.

Under the Manage Products tab, the admin will assign the products to the outlet by enabling the products for the outlet and then assign them the POS stock accordingly.

Dark Theme:
After that, the user can configure the dark theme for the POS page from the POS panel.

Furthermore, the user can follow the steps which are to open the POS panel > click on the theme switch in the right side corner > and change to dark mode. Then the user can check the dark mode on the POS page.

Point Of Sale Products
Under the Products menu option, the admin can view all the products associated with his store.
Also, the admin can generate barcodes for the products. These products can be added to the cart during the check-out process by POS Users.
Then the admin can navigate to WooCommerce Point of Sale > Products to generate barcodes for the products.

The admin will select the products for which you want to generate the barcodes.
The options, either Generate Barcode by ID or SKU can be chosen from the drop-down as shown in the image below.
Note: The admin can-
- Generate Barcode by defining the barcode generation on the basis of product Id or SKU.
- POS users can add the product to the cart by scanning the barcode (Generated based on SKU or Product Id) available on the product.

Thus, it allows the admin to easily print a barcode for a product based on product id or SKU for a quantity by clicking on the Print Barcode button available on the product.
Then the admin will add the quantity of the barcode to print.

Barcode generation for Variable Product
After that, the admin can click on the barcode button to view the barcodes for all the variations of the variable product.
The admin needs to select the product and then select Generate Barcode by ID or Generate Barcode by SKU option, to generate the barcodes for the variable product.


Thereafter, the admin can click on the barcode button to view the barcode (By Id or SKU ) for each variation and can also print the barcode for each variation accordingly.
Master Stock Management
Under the Product tab, the admin can apply master stock to all the simple products at once by selecting all the products then clicking on edit and applying it.

After editing the product, enter the master stock for the products in the master stock tab.

After adding the master stock to all the simple products, the admin will have to add the product stock for the store under “Stock Quantity”.

The admin will add the POS stock to the product by selecting the outlet.
Thereafter, the admin edits the outlet then manages products the admin will add the POS stock to a product accordingly.
Master Stock Management for Variable Products
The admin will provide the master stock to the variable product by adding the master stock to each variation of a variable product.
Also, the admin provides the stock quantity to that variation for the store.

After providing the master stock to the variable product, the admin will add the POS stock to all the variations of a variable product.
Wherein, the admin will set the variation stock by clicking on the Set Variation Stock button.

After that click on the Set Variation Stock button, the admin will see all the variations of that product and then POS stock quantity to each variation accordingly.
Add / Manage POS users
The admin can add/ delete/ manage POS users by navigating to Point Of Sale > Users.

Adding a POS User
Under Users, the admin will find the Add New tab, clicking which the admin can add a new POS user.
The admin can navigate through Point Of Sale > Users > Add New to add a new POS User.

Editing a POS User
After that on clicking the Users, a list of POS Users opens up as shown in the image below.

As the admin clicks on the Edit option (by hovering the mouse under the username) for a specific POS User, it navigates to the Edit POS User page as shown in the image below.

Here, two users can be assigned to the same outlet for proper management of the outlet.
The admin can also select any user to set the default customer for POS from the user’s list.

Point Of Sale Orders
The admin can navigate to WooCommerce Point Of Sale > Orders, to view the list of orders as shown in the image below.

Also, the admin can view the Order Details for a specific order.

The admin simply needs to click on the order, for instance, #211, in order to view the order details.
Reports
Orders:
Here in the reports section, the admin can check the transaction summary, which includes total order, net order, average order, total refund, etc. It also shows the details date range and outlet wise.
The time duration can also be chosen if the administrator wishes to view the reports for a particular time period as shown in the image below.

Filters:
You can filter the order by selecting the order status, product amount, product name, coupon amount, etc.

Admin can see all the details in the chat form and download it as per there requirement.

Note – Shipping and shipping tax will only be visible when shipping is configured.

Can also view the list of orders and products in the selected view as per the requirements table or grid.

Also, admin can download the order, products, coupon, and taxes.

Customer:
In this section, the admin can view the list of customers of all outlets or for a selected outlet.

Stocks:
Low in Stock – In this admin can see the list of all the products that are low in stock.

Out of stock: In this list, all the products that are out of stock will be visible.

Most stock: In this, all the products will be listed whose stock is highest.

POS Reports – Sales Agent End
The plugin features POS Reports at the sales agent end which clearly helps the sales agent to get the analysis of the sales made with the help of various reports represented by line and bar charts.
The sales agent can change POS Product Image View navigate to Point of sale > Setting.

The sales agent to view reports will navigate to the Reports section on the POS end.

The POS agent can take a look at Gross Revenue, Net Revenue, Orders, Avg Order Value, Item Sold, Refunds, Discounted Orders, Gross Discounted, Total Tax, Order Tax, Cash Payments & Other Payment reports with the help of charts.

The sales agent can use the Date Range option to specify for which dates to be included to view the reports. Can filter by product, review, orders, coupon etc.

The sales agent can even filter out the reports like by product name, coupon amount, order total etc. which depends on the requirement.

On the custom picker, you can either manually enter the start and end date using the provided input fields, or use the calendar to make your selection.

After either choosing a preset, or a custom date range, click the Update button to modify the data in the report.
Charts Types Available For Reports Representation
The reports can be represented with the help of three charts representation i.e Area, line & Bar Charts.
Charts Section
- Gross Revenue
- Net Sale

- Total number of Orders
- Total number of products

Order list:
Here you will find the order list Select the number of in once page as per your requirement and select the view table or grid.

Also, you can download the order, products, coupons, and taxes.

Point Of Sale Functionalities
The POS user will enter his login details provided by the admin to access the front-end of the POS system.
Menu
The left navigation drawer displays the menu option, each menu options its own set of functionalities allowing the POS agent to monitor the POS outlet effectively.
It includes the following menu options:
- Home
- Customer
- Cashier
- Orders
- Reports
- Settings
- Reset
- Logout.

Pin and Out of stock
In the POS, users will find the pin option, which allows them to pin select products as favourites or frequently used products to the top.

OUT OF STOCK:
When a product is out of stock, it will be displayed to the user, as shown in the image below.

POS Cash Drawer
The POS agent, after logging in to the POS has to enter some cash drawer amount.
A tab opens which asks the POS User to enter the “opening amount for the cash drawer”. The option of a popup can be enabled/disabled for pos users by the admin.
The POS agent enters the cash drawer amount, for example, 1000 as shown in the image, which is the required cash drawer amount for that particular day.

After login, the POS user will see his panel, where all the products displayed that are assigned to the outlet.
Additionally, the cart option will contain all the ordered products by the customer.

The POS user can search for products by typing the product name in the search bar and adding the products to the cart as needed.

Also, a POS user can look for the products in their respective categories. On the basis of the SKU of a product, the POS user can search for products and add the products to the cart as required.

By clicking on the icon, the POS user may view the category lists through which he selects a category, to choose the product.

Using the search bar and the product category, the POS User can search for any product of any product type. In the case of variant products, the POS User can search the main product by using its name or SKU in the search bar.

Once, the main product appears on the POS screen they can select its variant for the customer.

Note – Only the Main product name or SKU can be used for searching the Variable Product.
Custom Product
The POS user can also add a product in the cart which is not available on the website but the product is available in the physical store.
For this, the POS user will have to click on the plus sign button as shown below.

Then the POS user will have to enter the product details ( product name, and product price) and add the product to the cart by clicking on the “ADD” button as shown below.

After that, the product will be visible in the cart for the checkout process.

The POS user can add products to the cart by using both the barcodes ie SKU and Product Id.

Cashier Management
Under the “Cashier” tab, the POS agent manages the functionalities like “Close Counter”, “Today Cash”, and “Sale History”.
Close Counter
On clicking the “Close Counter” tab, Drawer Amount Details, Counted Drawer Amount, and Closing Drawer Detail options are available.
The Drawer Amount Details display the opening amount which is $1000.00 here, today’s sales, and the expected amount in the Drawer, $1519.00.
Under the Counted Drawer Amount display the cash amount and the remarks.
Thus, the counted drawer amount is the cash amount that is collected for a particular day. The POS agent may add the remarks as well.
Closing Drawer Details displays the closing balance details for a particular day.
The difference between the opening and the closing amount may be viewed under the Closing Drawer Details options.

Under Cashier, another option “Today Cash” is available which displays the cash opening balance which is $1000 and the current cash balance as $487.00, and the current card balance as $32.00.
The “order id”, “time”, the “orders” and “payment mode” placed is also visible to the POS agent under the Today Cash option.

The POS agent can view the sale history under the Sale History option. For a particular date, the cash sale and the card sale are listed under Sale History.
Thus, the total sale displays the total sales after adding up the cash and the card sale.
However, the data will be visible in this section when the cash drawer is closed in the “Close Counter” section.

Order Management
The POS user can manage the sales activity like adding products to the cart, adding customer details, holding the cart to process after some time, pay for the order from his panel.
So, the POS user can see all these details in his panel.

Note: The admin can also provide different shipping options for the POS agents with the help of the WooCommerce POS Delivery System.
Customer Management
On adding the products to the cart the POS user can add customer details by clicking on the Default Customer option.
Henceforth, the POS user can follow the steps as shown in the screenshot below.

Note: POS users can search for customers by their name or email as well.

The user can select the customer from the customer’s field to pay for the order and then process further to Hold the Cart to process it after some time or can click on the Pay button to pay for the order.
In the image below, the added customer is visible. The tab name “Johndoe” and it displayed in the cart.

Checkout
At the time of payment, the customer has two options to pay for the order – cash payment, and other payment.

Here, the customer can even go for a split payment wherein they can pay money in cash as well as any other payment method.
Other Payment includes all the payment methods enabled by the admin like Paypal, credit/debit card, and many more.
Herein, the monetary transactions are done outside the system. Whereas, POS just records the fact via which payment method the payment was received.
Thus, the POS agent can accept payment in cash, via card, or split the payment between card and cash.

The user can print the invoice for the order and can continue further with other orders.
Applying a Coupon
The POS user can apply a coupon to selected orders if there is a coupon available for the same.
The POS user will click and hit enter on the Apply Coupon button to apply the coupon to the order.

Thereafter, the user will get a pop-up message Coupon applied successfully and can see the coupon applied in the cart as well.

Moreover, when the coupon is applied successfully, it displays in the cart, under the “coupon” option.
Discount- Point Of Sale System
Discount may be applicable to the cart item in two ways, percentage-wise and as a Flat Discount.
The image given below displays the “Apply discount to sale” which appears on clicking the “Discount” option in the cart.

In the image below, on the “Apply discount to sale” tab, the POS agent selects the “%” option, which tabulates the discount for cart products on a percentage basis.
The “Grand Total” displays the discounted amount for the products.
Cart On Hold
The user can put a cart “on hold” to process it after some time by simply clicking on the Hold Cart option in the panel.

The image below displays the “Order Note” tab which opens after the POS user has put the cart on Hold.
Thus, the order note is entered and the cart is put on hold, which can be processed later.

Furthermore, the user can see the hold carts in the top right corner of the cart and can directly visit them from there or can navigate through POS > Order > Hold Sale.

Offline Orders- Point Of Sale System
The sales orders which got processed in the offline mode will be seen under POS > Order > Offline Sales.

Note: By the Sync Order button all offline orders can be synced to the online store.
Moreover, the image displays the order’s sale history under the Order Tab > Sale History.

Note: The user can send an order email from send order email button manually in online mode.
Sales History- Point of Sale System
Here the user can see all the sales recorded in the system and can view any order history or can generate an invoice for the same.
Thus, the user can navigate to POS > Order > Sale history to see the details.
Inline Price Edit
In the POS cart if the POS agent added items and now the sales agent wants to reduce the price so they can easily edit the price of the product.

The discount prices shall be visible at the order page and invoice as well.

Adding Customer-Based Discount :
Adding Customer based discounts helps in enhance store sales by attracting customers. Herein, the admin will enter different prices for different customer groups.
Thus, from the backend, the admin can create a coupon for the POS products based on the different groups by adding an email address.
After that when the POS user chooses a particular customer group then the discount coupon will be applied to the particular order.

Point of Sale unit price:
The admin can set the unit price based on the weight of the 90.00 product.

Here, the sales agent will enter the product weight and it will automatically calculate the price of the product.

Point Of Sale Setting
The POS users can navigate to POS > Settings to configure their Account Settings, Other Settings, and Keyboard Shortcuts to configure the POS.

In the Other Settings tab, the user can select Invoice Printer and click on Save Settings.

Moreover, under the “Settings” tab, Select Invoice Printer, the POS agent may choose the printer option for printing the Invoice.
Furthermore, the options available under the Select Invoice Printer is- the A3 printer, A4 Printer, A5 Printer, Epson TM-T88V Thermal Printer, and A6 Printer.
In Keyboard shortcut key settings customers can use the keyboard to perform certain actions.

The customer can perform actions for the header section, menu section, and cart section with keyboard keys.
Reset – Point Of Sale
The Reset button in Point Of Sales gives the power to the POS user to refresh the POS front end, allowing the changes done to reflect in the front end.

POS Desktop App
POS Desktop App POS plugin along with the world-first POS Desktop Application. We make it easy for our users to install the desktop application for any operating system from Google Chrome Browser.
The user can download the desktop app by clicking on the ”+” sign in their chrome browser as shown below:

Moreover, a new desktop app window will get appear. The salesperson can manage POS products, orders, transactions, etc even faster from the desktop app.

PWA POS Mobile APP
This module also provides a PWA POS mobile application that works in low internet connection, load on the home screen, etc
To do so, the user needs to open the POS link in the browser of the mobile device, then click on the menu icon of the browser to add the application on the home screen as shown below.


After that, the user can view the app icon on the home screen of the mobile. A user can click on the application to launch it.

Furthermore, tapping on the icon will open the PWA POS app on your mobile. Now users can access POS products, categories, orders, etc. easily through mobile devices in portrait view.

Page Not Found Error- Point Of Sale System
Whenever there is a missing page in the POS the sales agent can see 404 pages not found an error.

WooCommerce Website Orders Visible in POS Terminal
Now, the orders placed at the WooCommerce website are also visible in the POS. Also, the refund details of an order placed at the WooCommerce store are visible at the POS.
Below you can see, that a customer has placed an order at the WooCommerce website.

Now, the same order number with details will visible at the POS end as well, and the channel name is shown as WooCommerce. Rest orders placed at the POS have the channel name POS.

Now, if a refund initiates for the WooCommerce website order by the admin then the refund details are also visible at the POS for that particular order.

That’s all for the WordPress WooCommerce POS extension. If you have any queries or suggestions regarding the WooCommerce extensions then you can get back to us at webkul.uvdesk.com.
Current Product Version - 5.1.0
Supported Framework Version - WordPress: 6.4.2 WooCommerce: 8.4.0


84 comments
For your requirement kindly drop us an email at [email protected] so that we can assist you in a better way.
Regards,
Team Webkul.
Example: I am selling a product pizza and customers can choose ingredients by selecting checkboxes (Cheese, Ham, Bacon, etc)
If you want to integrate third-party plugin with our POS it can be done through customization. You can email us your complete requirements at [email protected] then we will get back to you accordingly.
Thanks & Regards
Webkul team
Currently in this module, the admin need to enable the products for the outlets then only those products will be displayed in POS.
Further, please share the same on [email protected] so that the concerned team can check and assist you.
Thanks
Seems good system, But how do I get profile/loss reports. I don’t see any section to define the product cost.
If you have some specific requirements it can be done through customization. You can email us your complete requirements at [email protected] and we will get back to you accordingly.
Thank You
Currently this option is not available in the plugin but if you want, it can be implemented through customization. Please email your complete requirement at [email protected] and we will get back to you accordingly.
Regards
Thanks for the Appreciation. In case of further queries, please drop us a mail at [email protected] and we will for sure assist you. Thanks
Thanks for the valuable words. Keep connected for many more articles.
For more queries kindly share it on [email protected].
Thanks and Regards.
Is this support the dedicated printer, not a standard A4 printer?
Thank you
If you want to customize the receipt, then it can be done via customization. For that, you can write to us at [email protected].
If your printer is compatible with the browser, then it will work fine with our POS. Also, you can select the option in which you want to print the invoice i.e A3, A4, A5, and A6.
Thank You.
Currently, the card swapping machine is indirectly connected to the POS so the POS user will first make the payment through card swipe machine(out of the system) then enter the amount in POS manually.
In case of further requirements please drop us a mail at [email protected] so that the team can update you accordingly.
Thanks
Yes, the admin can create various payment methods from the admin panel for keeping accountability so that the admin can know that the payment is done through which payment method.
Thanks
Does this plugin have a laybuy/layaway, buy on account or pay later features?
Greetings for the day,
Currently, the required feature to pay later is not yet available in our POS module. If you want us to implement this feature then this will require extra efforts from our end. Please mail us at [email protected] with your complete requirements and we will assist you accordingly. Thanks
Please mail us at [email protected], so that we can assist you accordingly.
Thank you.
On the POS system, you can check all the categories. For the reference, check here-https://prnt.sc/szeypy. For more queries you can create a ticket from here -https://webkul.com/contacts/#webkul-contact.
Thanks
All the printers are supported with our POS.
You can purchase the module if any issue arises then you can mail us at [email protected] and we will for sure look into the issues and resolve them. Thanks
I have a pizza delivery service, I want to buy your wonderful plugin.
Before buying, do I need to know whether it is possible for customers to call if caller ID is possible?
Thanks for your answer and bius soon.
Hüseyin
Thanks for showing interest!
For now, the Caller ID feature is possible manually. Likewise, if the customer calls then you can record the order in the system and then process the delivery for the same. Additionally, here the shipping charges will be managed out of the POS.
However, if you require any type of automation then that will be done via customization. For this kindly contact us on [email protected].
Regards.
it doesn’t support customer display (For dual screen). Regarding product discount rule (like buy x, get x) if you want this feature then it can be done through customization. Please share your complete requirements at [email protected] so that we can assist you accordingly.
Thank You!
Does the system have no option to restrict certain functions depending on the user?
How would you limit the use of certain system options?
Which functionality do you want to restrict based on the user? Please share your complete requirements at [email protected] so that we can assist you accordingly.
Thanks!
If you want this feature in the plugin then it can be done through customization. Please share your complete requirements at [email protected] so that we can assist you accordingly.
Thanks!
Greetings for the day!
For sure, the POS printer xprinter xp-n160ii will work with our WooCommerce POS system if it works well without any issue on your system.
Thanks & Regards
Team Webkul
Generally, we do not have any separate hardware user guide for the plugin. We have mentioned all the supported hardware in this user guide only like
We need to have devices having a 1280 px. screen resolution or above. Currently, we are working on to make the POS work with up to 768 screen resolution and above.
Regarding barcode scanner & printer you can use any. If you want to have vendor POS functionalities, you can go through our Marketplace Point of Sale System WooCommerce plugin https://store.webkul.com/woocommerce-multi-vendor-pos-plugin.html.
The vendors too at the retail store will need to have the same hardware specification as mentioned.
In case of any further query or need any clarification, kindly email us at [email protected]
Thanks
If you created order from your POS then the order will also be displayed at your WooCommerce store. The admin can visit that order page and then email the invoice to the customer as well. Yes, if you created a customer using the POS, the customer will be added to your WooCommerce store.
And if you want any additional feature in the plugin please share your complete requirements at [email protected] so that we can assist you accordingly.
Thanks!
Here is the demo URL-https://wpdemo.webkul.com/woocommerce-pos/
I want to know if my barcode printer is connected to my PC and I run the POS System via a Google Chrome Browser and Scan the Barcode. Will it add the products to the cart?
As per the scenario which you have mentioned it will work.
If you want to have vendor POS functionalities, you can go through our Marketplace Point of Sale System WooCommerce plugin https://store.webkul.com/woocommerce-multi-vendor-pos-plugin.html.
The vendors too at the retail store will need to have devices having a 1280 px. screen resolution or above. Currently, we are working on to make the POS work with up to 768 screen resolution and above.
Regarding barcode scanner & printer you can use any & there is no such specific hardware guide.
In case of any further query or need any clarification, kindly email us at [email protected].
Thanks
We can customize the invoice receipt as per your requirement. Please contact us at [email protected] with your requirements so that we can assist you accordingly. Thanks!
I want to use internet explorer to test the plugin because other browsers when I try to use my Honeywell barcode reader to scan a product, it redirects to the downloads page everytime I use the barcode reader, however with internet explorer is doesn’t redirect me to the downloads page.
You can assign simple and variable products from your WooCommerce store to the POS outlet accordingly but as you are using multiple plugins to add multiple options to a product and want these option to be available at the POS to select while adding the product to the cart then we can customize the POS as per your requirement. We can also provide the option for the POS agent to look for a customer with his phone number. Please contact us at [email protected] with your requirements so that our team can assist you accordingly.
Thanks!
A device such as – iPad, Tablet, Laptop, Mac, Desktop PC which is capable of running a web browser and have at least 7.5-inch screen size with 1280×800 pixel (minimum) resolution will work. To communicate with other POS peripherals, Bluetooth and USB (2.0 and above) connection is also required. For more info get back to us at [email protected]
How to custom barcode print? example with name product?
Currently, we generate the barcode on the basis of product id. If u wish to customize the barcode and want to print custom fields on the barcode then we can customize the module as per your requirement.
You can contact us at [email protected] with your requirements so that our team can assist you accordingly.
Thanks
Great information Glad to find your article. Will love to follow you from now.
Thanks
Category should be tile.
e.g.Like the image below.
https://camo.envatousercontent.com/00ceeb10720d4d226464275d43788addacb26f6b/687474703a2f2f61637475616c697479657874656e73696f6e732e636f6d2f696d616765732f706f732d696e6c696e652d696d616765732f63617465676f72792d74696c65732e706e67
I certainly would like to purchase this if it is offered.
thank you!
For sure we can provided you with the desired customization as per your requirement. For detailed discussion over the same please raise a ticket at [email protected]
I would like to prurchase your wonderfull plugin.
Before buy it, I need to know if it’s possible to aplly a discount only on 1 product (or more) individually instead of a global discount as mentionned in your documentation.
If positive, I’ll buy it because, your plugin is really what I want for my business
Cheers, Dniroi
Can I request live demo session before purchasing?
As you also want to manage ingredients in the POS then we can customize the POS as per your requirement.
You can check the live demo of our plugin here – http://wordpressdemo.webkul.com/woocommerce-pos/
Please share your requirements at [email protected] so that we can assist you accordingly. Thanks!
Can you please advice, how many POS devices supported by this plugin?
Currently, you can connect the barcode printer, barcode scanner, and the order invoice receipt printer with our POS system. If you have further queries or requirements then please contact us at [email protected] so that our team can assist you accordingly.
Thanks!