Ask a question app will let your buyers ask questions or any query related to the product and the Admin/Merchant will reply back with an appropriate solution; thus making the shopping experience hassle-free, reliable and trustworthy. When Merchant resolves the query of the customer by answering the same, he builds strong trust and brand loyalty. This app also lets Customer & Merchant both to view the conversation history from their respective ends.
Features
- Let your buyers ask questions related to the product.
- The merchant can view conversation history from the back end.
- The customer can also view conversation history from their account.
- Customers experiencing hassle-free, reliable and trustworthy shopping.
- The merchant can configure the mail subject and mail content from email configuration.
- Admin can also customize form labels as per the requirement.
- Cross browser compatible.
- Easily configured and user-friendly.
Video Guide
Ask a Question app for Shopify: Installation and Configuration.
Ask a question Installation
On Landing Page, you will find the “install” button. Enter the shop URL where you want to install the app.
Workflow

Configuring the App
- General Configuration
- Label Configuration
- Mail Configuration
You can configure the application settings as per the requirements like setting up Label Configuration or configuring the display options on the product description page and many more is done from here.
GENERAL CONFIGURATION
The domain name or Shops URL along with email id of the Admin/Store Owner on which admin wants to receive the emails and shop logo is configured here in general configuration.

LABEL CONFIGURATION
You can configure the content of labels as per the requirements like setting up the ‘Ask Button Content’ or ‘Name Label’ and many more for the product description page.

Name Label: Enter the content you want to be displayed on NAME LABEL at the Store.
Email Label: Enter the content you want to be displayed on EMAIL LABEL at the Store.
Title Label: Enter the content you want to be displayed on Title LABEL at the Store.
Submit Button Content: Enter the content you want to be displayed on SUBMIT BUTTON at the Store.
Success Message: Enter content you want to be displayed when a message successfully sent
Required Field Error Message: Enter the Message you want to be displayed when required fields are left blank.
Email Validation Message: Enter the Message you want to be displayed for validating entered email id.
Description Label: Enter content you want to be displayed on Description Label
Heading: Enter the content of your question.
Sub Heading: Enter the detailed description of the question.
View Query Button Content: Enter the content you want to be displayed on the VIEW QUERY button
Cancel Button Content: Enter the content you want to be displayed on the CANCEL button.
Save all the changes by clicking the ‘SAVE’ button at the end of the page.
MAIL CONFIGURATION
You can configure the mail configuration as per the requirements like entering the subject of the mail, entering the content of the mail, sending a reply to the customer or saving it for later.

NEW QUESTIONS
Admin will get to know about the new questions asked from New Question section at the right-hand side of the app.
The number of new questions asked will also get displayed on the NEW QUESTION Button itself, which will make the admin immediately aware of the new questions from the customers.

DISPLAY “ASK A QUESTION” on Product Description Page
You have to Copy the below-given code and paste it to product.liquid & Customers/account.liquid file respectively.
For product.liquid
<div id="wk-askme">
{% if customer %}
<input id="wk-is-login" type ="hidden" value="{{ customer.email }}">
{% endif %}
</div>
For Customers/account.liquid
div id="wk-customer-queries">
<input id="wk-customer-email" type ="hidden" value="{{ customer.email }}">
</div>
Follow the below screenshots to know the detailed procedure:
To get “Ask a Question” Button displayed on the product description page for selected products, follow the below process:
-
- Click on Online Store.
- Go To Themes.
- Click on Customize Theme button on the top right.
-
- Select Edit HTML/CSS button from the Theme Option on Top Left.
-
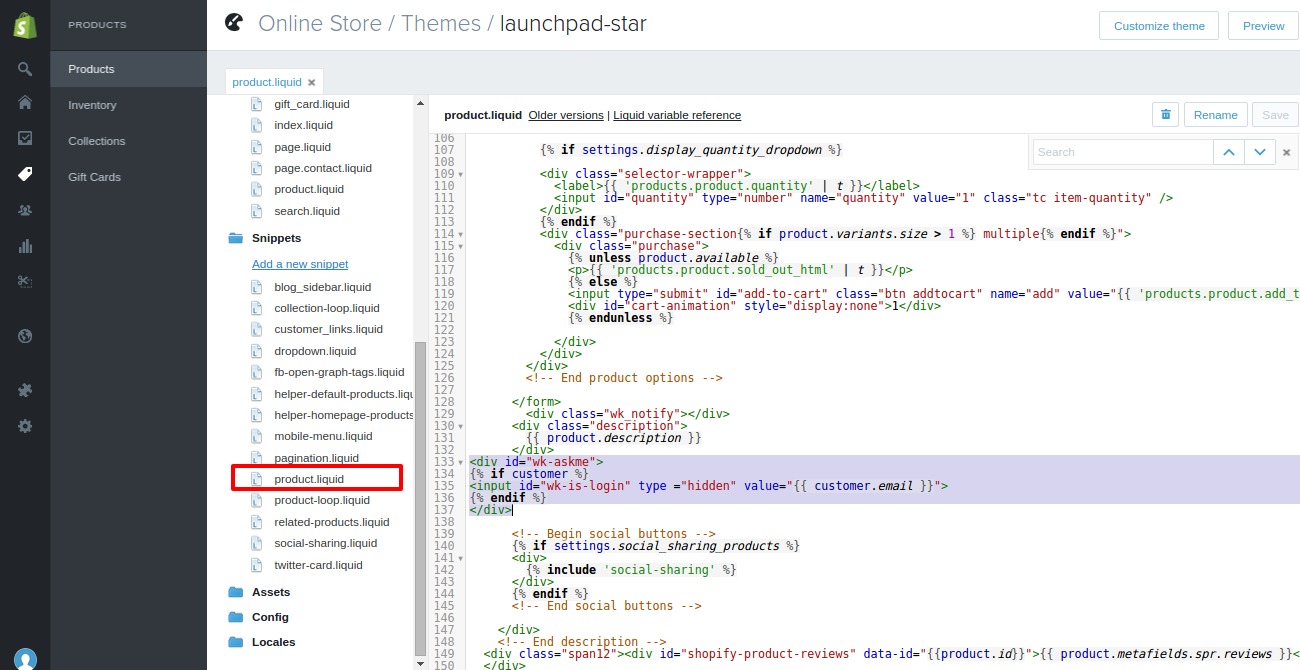
- Select Product.liquid file from the Templates or Snippet where you want to show the link
Paste the code for the product.liquid file anywhere you want the “Ask a question” Button & then click on save button to save the changes:
- Select Product.liquid file from the Templates or Snippet where you want to show the link
-
- Paste the code for Customers/account.liquid file anywhere you want the button & then click on save button to save the changes:
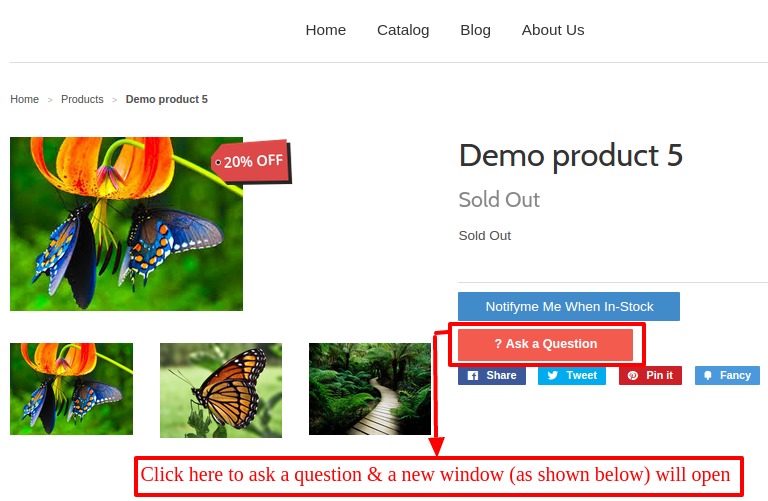
Now the Ask a Question button will be visible on the product description page.
Once you will click on “Ask a Question” button, a new window will open for you to enter the question and other details:
HISTORY- Asked Questions
Backend or Merchant’s End
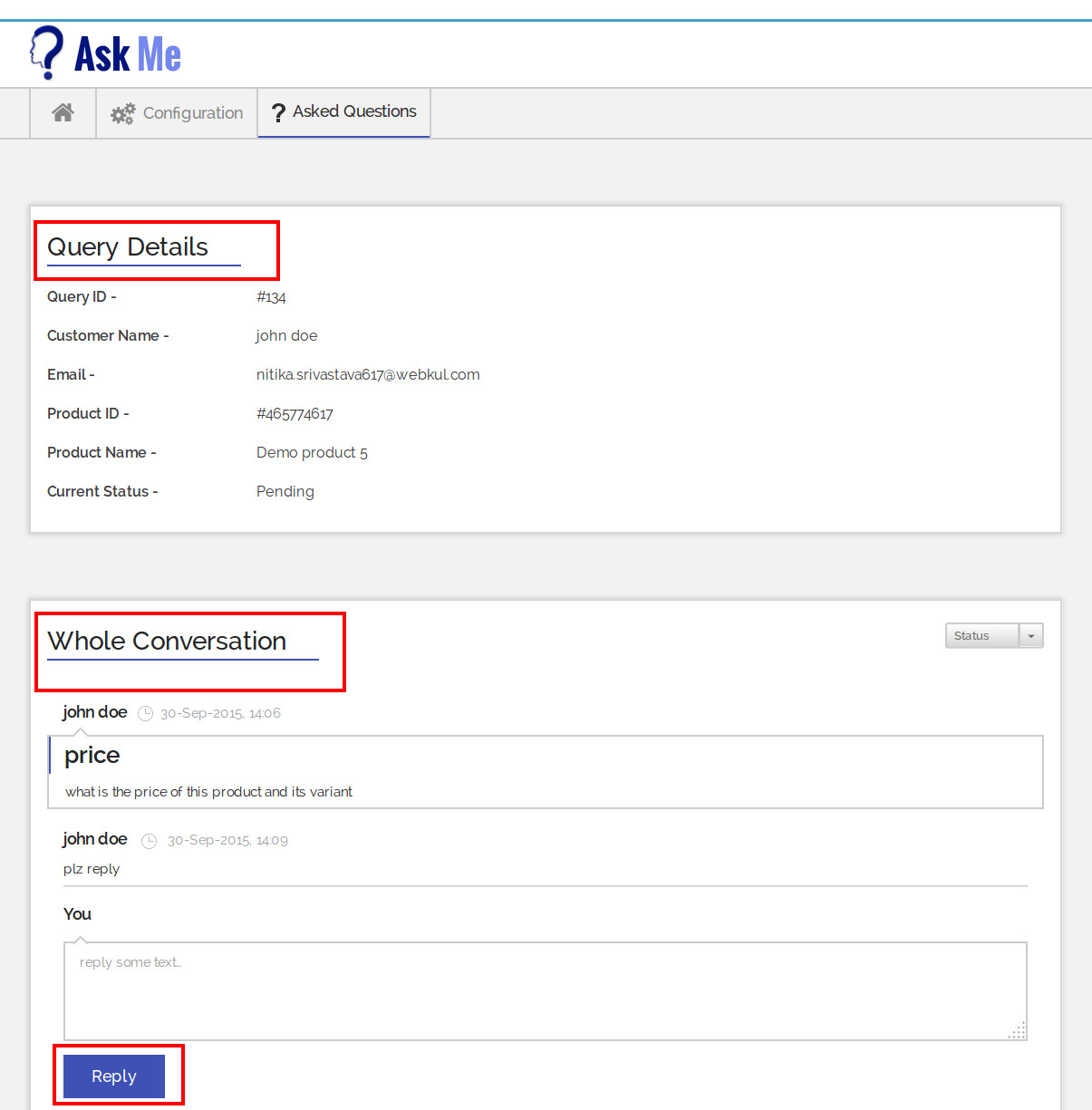
The merchant can view the history of all the questions asked by the customer regarding any product on the store by viewing Asked Questions. This section gives the idea about the most asked questions and other frequent product related queries pre & post purchase of the product to the merchant.

Customer’s End after logging in on the Store
The Customer can view the history of all the questions asked from the merchant regarding any product on the store by clicking on Ask a question.
This is how the ‘ASK ME’ app works.
Also, Click here https://store.webkul.com/Shopify-Ask-Me.html to get the app.
Ask a question DEMO DETAILS
Moreover, check the demo details:
FrontEnd Demo: https://shopify-askme.myshopify.com/products/flower-2
- Username: [email protected]
- Password: demowebkul
BackEnd Demo: https://shopify-askme.myshopify.com/admin
- Username: [email protected]
- Password: demowebkul
Support
Also, for any kind of technical assistance, just raise a ticket at:
http://webkul.uvdesk.com/ and for any doubt contact us at [email protected]
Moreover, check out Webkul Blogs for more!






Be the first to comment.