As we have updated the theme of our
Multi Vendor Marketplace app for Shopify,
so please head over to the provided link to get the updated blog for this app:
Multivendor Marketplace app for Shopify- Ask a Question- New Theme
Multivendor Marketplace app for Shopify now has the much-awaited “ask a question” feature. Now customers can ask questions related to the products directly from the vendors of the products. With Multivendor Marketplace app Ask Question both admin and vendors will be able to view and answer the questions asked.
And admin can view the whole conversation history between buyers and sellers and much more.
Features
- Let your customers ask the questions directly to sellers.
- Sellers will have an added menu option in their panel to view asked questions.
- Also, have a History of questions asked and answers replied.
- Admin can view all the communications between buyer and seller.
- Admin can also edit all the frontend labels for ask a question tab.
Multivendor Marketplace Ask a Question Configuration
To enable this feature you have to visit the “featured app” section and enable the ask a question feature.
You will then be redirected to here and you have to approve the payment which will be in addition to over and above your monthly plan of Multivendor App.

Once the payment is accepted, the two menus of configuration will start getting displayed on your multi-vendor app’s main menu.
- Ask a question configuration & Ask a question
ASK A QUESTION – CONFIGURATION
This configuration is divided into two parts :
->Label Setting :
Where admin can edit or change all the labels for the front end.

–>Backend Setting: To display ask a question on the front end, copy the given codes from this section to the respective liquid file as stated. You have to Copy the below-given code and paste it to product.liquid & Customers/account.liquid file respectively just stated in the image.

To get “Ask a Question” Button displayed on the product description page for selected products, follow the below process :
Click on Online Store.
Go To Themes.

Click on Customize Theme button on the top right.
Select the Edit HTML/CSS button from the Theme Option on Top Left.

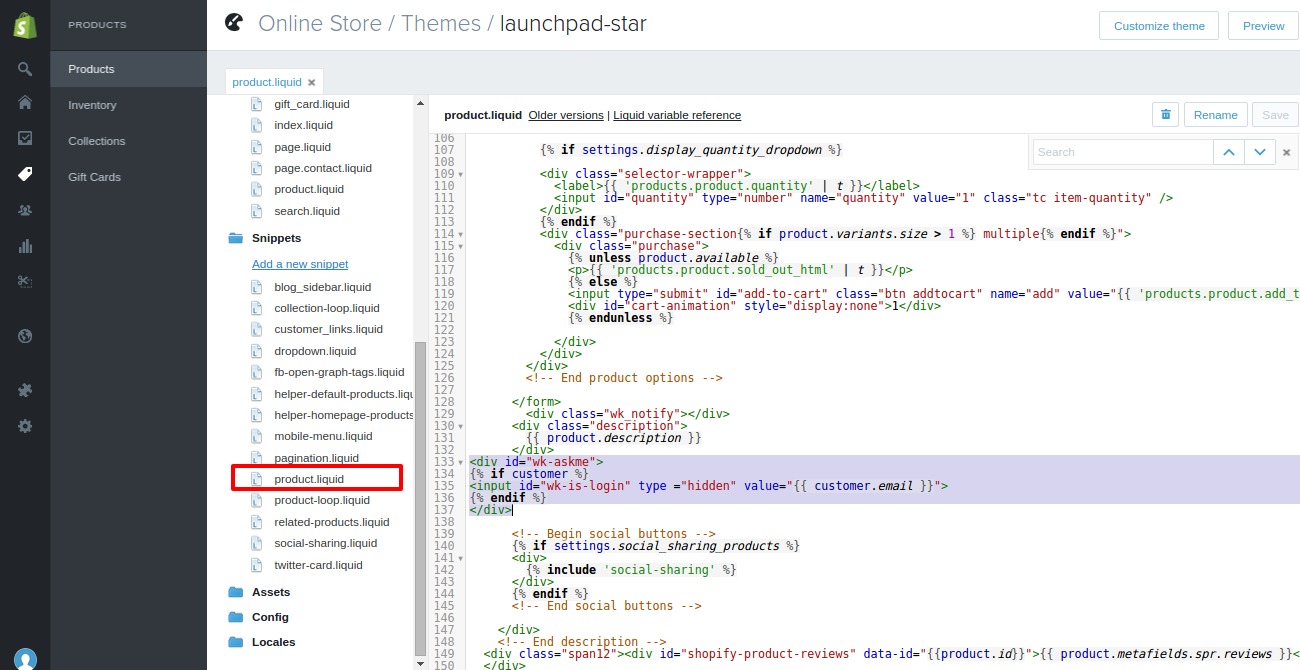
Select Product.liquid file from the Templates or Snippet where you want to show the link
Paste the code for product.liquid file anywhere you want the “Ask a question” Button & then click on save button to save the changes:

Then, paste the code for Customers/account.liquid file anywhere you want the button & then click on save button to save the changes:

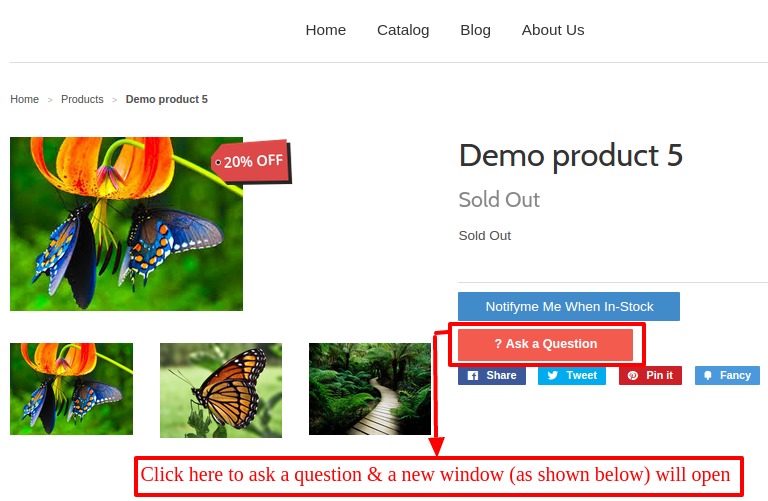
Now the Ask a Question button will be visible on the product description page.
Multivendor Marketplace Ask a Question app for Shopify
This section of multivendor-marketplace ‘ask a question’ that will show the list of all the questions asked by the customers and their replies sent by the vendors.

Once click on view button admin can view the question, its history and can send the reply as well.

An exactly similar section to this one will there in the vendor panel for him to view the questions asked and to reply to those questions.
Once you will click on “Ask a Question” button, a new window will open for you to enter the question and other details:

Also, the Customer can view the history of all the questions asked from the merchant regarding any product on the store by clicking on Ask a question.
Demo
Further, find the below link and credentials to use the demo of Multivendor Marketplace App for Shopify: https://multivendor-marketplace-5.myshopify.com/pages/demo
support
Moreover, if you need any kind of support/Consultancy then please raise a ticket at:
http://webkul.uvdesk.com/ or drop a mail at [email protected]
Thanks for reading this blog!!! 🙂


10 comments
Please provide us with the details of the issue on [email protected] and we will help you with it.
Regards,
Team Webkul
Regards,
Team Webkul
The questions are private and visible to the customer who has asked it.
Also, the history will be visible to the user when he logs in from his account.
In case of any further query, feel free to reply or raise a ticket at https://webkul.uvdesk.com
Regards
Nitika
WEBKUL