What is a Progressive Web Application?
Progressive Web Applications uses web compatibilities and provides an application experience to the users. It develops from a browser tab and makes pages more immersive with a low friction user experience.
The Progressive Web Application is lightning fast compared to the website and supports push notification.
According to the Google developers ” Flipkart, India’s largest e-commerce site, decided to combine their web presence and native app into a Progressive Web Application that has resulted in a 70% increase in conversions”. For more details, please visit the following link-https://developers.google.com/web/showcase/2016/flipkart.
With the use of this feature, the website works faster on a slower internet connection. Due to the faster performance, user engagement increases on the website and results in a very high conversion rate.
Note –
- Currently, this module only supports android chrome and opera browsers.
- Your store must be served over a secure server (HTTPS) for PWA
What is the need for a Progressive Web Application?
The Progressive Web Application is recommended because it is more immersive and lightning-fast than a website or native application. Progressive Web Application also user-friendly if compared to the website and supports the push notification.
The best part of Progressive Web Application is that a user can use many of the features without an internet connection and once the mobile is connected to the internet the data gets synced.
In short, you can say that if you are providing a platform to your user which is userfriendly and faster then it will definitely increase the engagement of the users and increase in sale.
- The website becomes lightning fast.
- More user-friendly.
- Supports push notification.
- No need to download/install.
- Works fast even on a slow connection.
- Accessibility without any data connection.
- Increases User engagement.
- Increase conversion rate.
I have developed a native application for my store, do I still need the Progressive Web Application?
For a native application, users first need to search the application in the relative store, download and install it, and then they can open and use the application.
According to a study, an application loses 20% of its users on every step, from search to start using the app feature. However, a user can start using a progressive web application as soon as they find the application.
There, is no need to search, download, and install the application. Also, you need to upgrade the native application with every version of Android or iOS.
You can check that many of the applications are not available for the most recent or past very old version of Android. However, the Progressive Web Application works with the browser and designed to enhance browser compatibility.
We are not at all saying that a native application is bad but these are few merits of the progressive web application in comparison to native applications. If you are running a business then you should reach to all type of users.
If you are using a well-designed native application like Mobikul then it will surely give you high performance and consume low data but if you want to reach all types of customers then you should definitely go for Progressive Web Application.
Features Of Opencart Progressive Web Application
- More user-friendly than a web application.
- Works lightning fast if compared to the website.
- Supports push notification.
- Completely responsive on all the platforms.
- Launches without the internet or low-quality internet.
- Looks and feels like a native application.
- Users do not need to update the progressive web application.
- No app store requires managing the application.
- Increases user engagement in the store.
- Increases store revenue due to user engagement.
- The admin can enter the application name.
- Also, the admin can upload and change the application icon.
- Further, the admin can set the splash background color of the Progressive Web Application.
- The admin can set the page background color of the Progressive Web Application.
- The admin can set the header and font color of the Progressive Web Application.
Installation Of Opencart Progressive Web Application
Installation of Opencart Progressive Web Application module is easy. In the zip file of the module, you will find 4 folders, namely admin, catalog, image, and ocmod with sw_pwa_dev.js file.
You just need to upload the admin, catalog and image folders with the sw_pwa_dev.js file to the root directory of your website.
Once you have uploaded the file then login to admin and go to “Extensions > Extension Installer” and upload the XML file. The XML file can be found in the ‘ocmod’ folder.
On uploading the XML file go to the “Extensions > Modifications” and click on the refresh button to rebuild the modification cache.
After that in the admin panel go to “System > Users > User Groups” and edit “Administrator” and select all for both ‘Access Permission’ and ‘Modify Permission’ then save it.
After that under “Extension > Extensions” select ‘Modules’ from the dropdown and install the ‘Opencart Progressive Web Application’ by clicking the install button.
Module Translation
As this Opencart Progressive Web Application module supports multiple languages so this section will describe how to make the module work in different languages. Please check this link for language translation
How to create Firebase Project Credentials
In order to use this module, you need to have Firebase Project Credentials, which will be used in the OpenCart configuration.
Please visit this link and create a new project with your Gmail account.
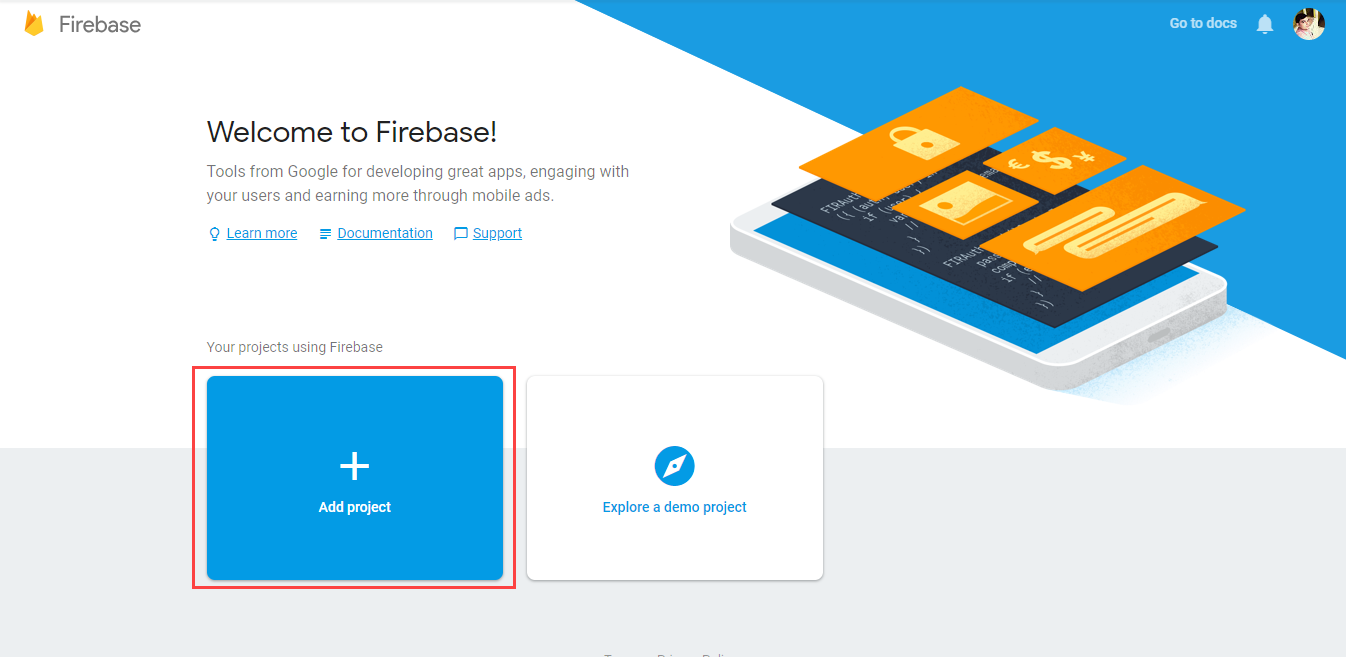
1. After opening the Firebase website, please click ‘Add project’ button as shown in the below snapshot.
2. A small pop-up window will appear with the name of ‘Add a project’, here you have to enter your ‘Project Name’ and then select your Country/Region.
3. After completing the details click ‘Create project’ button as below image.
Now, the project will be ready. Click on ‘Continue’ to create the project.
4. After creating your new project click settings menu button and select ‘Project Settings’ option. Please view below snapshot.
5. After entering the Settings page, click ‘Cloud Messaging’ tab, here you will find your Project Credentials, copy your ‘Server Key’ and ‘Sender ID’ as displayed below.
These credentials will be used in the next step of the Module configuration.
Configuration of Opencart Progressive Web Application
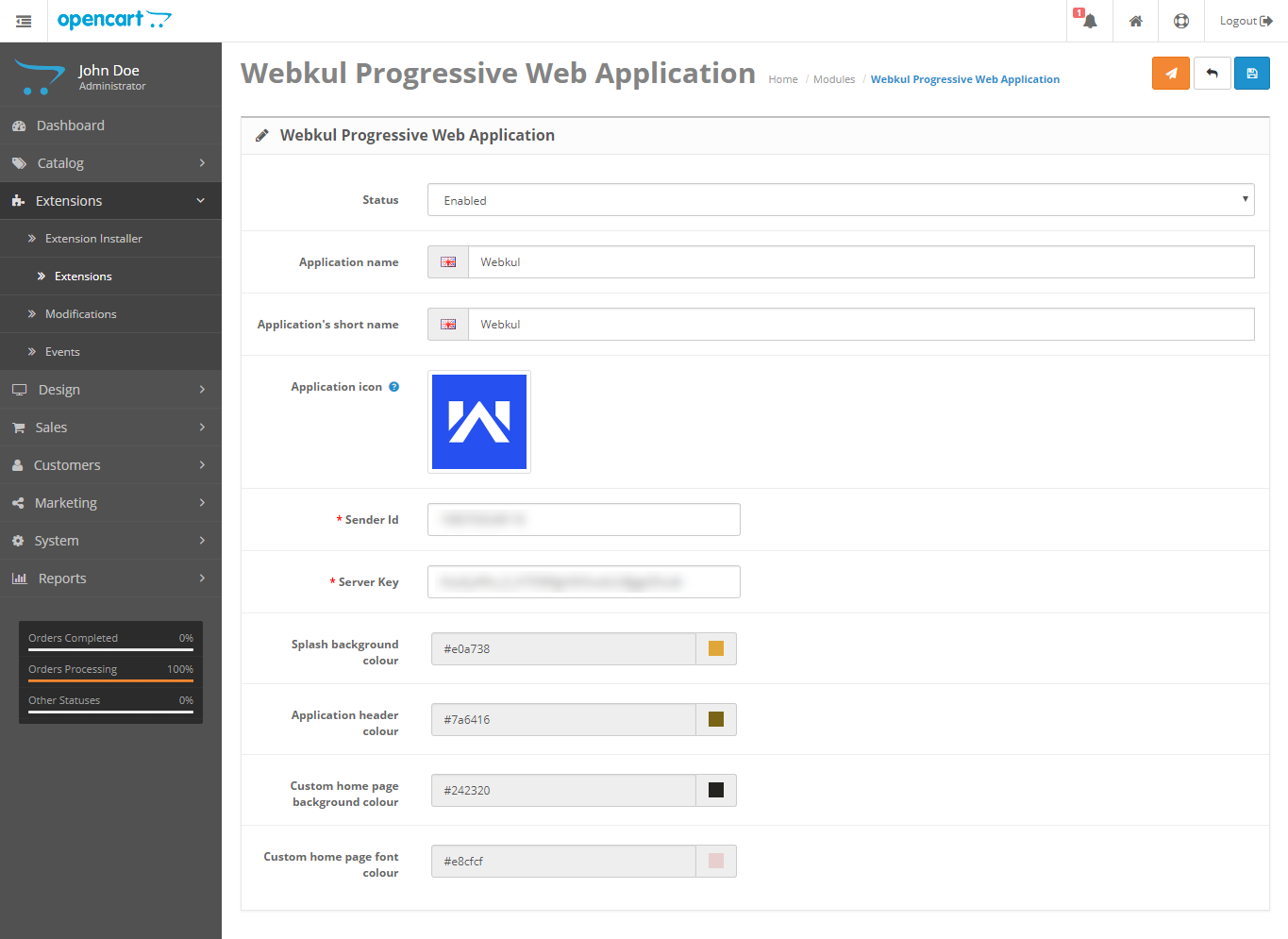
After successful installation under “Extension > Extensions” select ‘Modules’ from the drop-down and click the edit button of ‘Opencart Progressive Web Application’ for configuration.
Here the admin can configure all the required fields as below image.
Status – Admin can choose between ‘Enabled’ and ‘Disabled’ enable or disable the module as per the requirement.
Application:-
- Name – Here the admin will enter the name of the Application that will be displayed on the home screen.
- short name – Here the admin will enter the short name of the Application.
- icon – Upload icon of the application to be displayed on the homepage.
Sender Id – Enter Sender Id collected from firebase.
Server Key – Enter Sender Key collected from firebase.
Note: For complete steps to collect the Sender Id and Server Key click here.
Splash background color – Select the splash background color of the PWA Application.
Application header color – Select the application header color of the PWA Application.
Custom homepage background color – Select the custom homepage background color of the PWA Application.
Custom homepage font color – Select the custom homepage font color of the PWA Application.
Push Notification
The admin can configure the push notification from the here to share the updates on store. For this the admin needs to click on push notification icon.
Here, the admin needs to enter the details that is meant to be shared in the notification.
- Previous Message- In case the admin wish to share any message shared earlier.
- Title- The intial title of the notification that admin needs to share.
- Body- The text of the notification that is to be shared by the admin.
- Traget URL- This url is where the customers will be redirected on clicking the Push Notification.
- Icon- The repersentative image related to the notification.
How a Customer can use Opencart Progressive Web Application
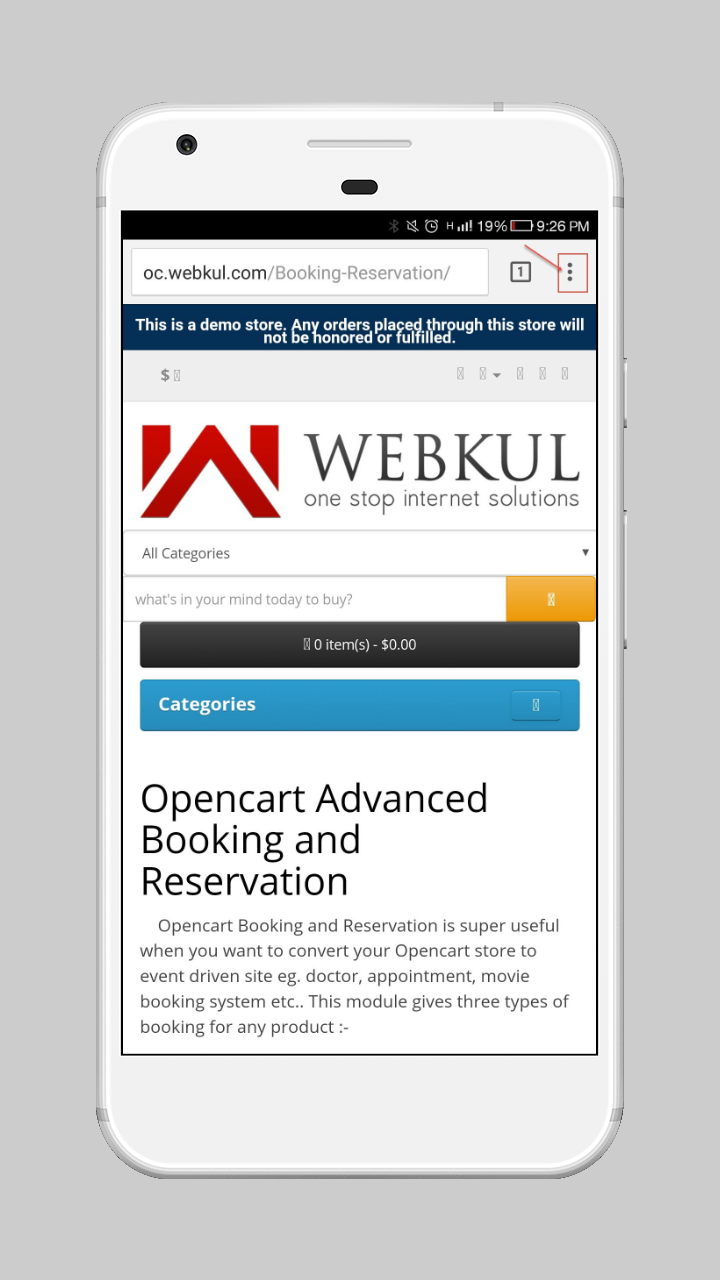
A customer can open the website on a browser of the mobile device. Here we have shown the working on chrome. From here customer can click on the menu icon of chrome to add the application to the home screen.
In the chrome menu, a user can select ‘Add to home screen’ option to add the progressive web application to the home screen.
Now a pop window will appear to add the name of the progressive web application like this.
Now the user can see the application icon on the home screen of the mobile like this. A user can click on the application to launch it.
After clicking on the application, the application launches with a splash screen. The splash screen shows the application name and icon. The application launches in the same way as the native app.
After the splash screen, a user can see the home screen of the application. From here a user can search product or browse categories.
If a user selects the option to browse categories then the category list will be displayed as below image.
Push Notification
The customer in addition can also visualize the notification in the frontend as in the below image.

That’s all for the Opencart Progressive Web Application module, still, have any issue feel free to add a ticket and let us know your views to make the module better http://webkul.uvdesk.com/
Current Product Version - 3.0.0.4
Supported Framework Version - 2.x.x.x, 3.x.x.x




















Be the first to comment.