Progressive Web Application (PWA) is the next big thing and one of the most talked about technology shifts in the web development which bring mobile-app-like experiences to your users without requiring them to install an app from the app store/ play store.
Since the majority of online shopping traffic comes from mobile, these characteristics make PWAs the perfect solution for retailers trying to drive engagement and revenue.
So we have launched a PWA add-on for your CS-Cart stores. With which you can allow the users to add your site to home-screen from the mobile browser.
After adding, it acts and feels like an application. This way just by installing and configuring the addon, store admin can launch Progressive Web Application with the support of push notifications.
Check a brief overview of the mobile end workflow of the PWA –
Check a brief overview of the backend configuration –
Importance of Progressive Web Application:
Responsive Web and Native Apps Aren’t Enough. It is a myth that the users will happily download the app for every website they visit frequently.
Many retailers assume that responsive web design is the best way to optimize their website for mobile. But in reality, using responsive on its own simply reflows content from one device to another. It ignores the expectations of today’s mobile customer for fast speeds, app-like experiences, and the latest features available on their device.
When responsive doesn’t produce the desired conversion rates, retailers often turn to native apps. While the app experience usually drives higher conversions, native apps are very expensive to build and maintain, and only reach a small audience.
It does not mean that a native application is bad but there are few merits of the progressive web application in comparison to native applications. If you are running a business then you should reach all type of users.
If you are using a well – designed native application like Mobikul then it will surely give you a high performance and consume low data but to reach all types of customers you should definitely go for Progressive Web Application.
In a nutshell, we can brief the benefits of PWA as mentioned below-
- The website becomes lightning fast.
- A user-friendly app experience.
- In addition it supports push notification.
- No need to download/install.
- Moreover works fast even on a slow connection.
- Increases User engagement.
- Also Increase conversion rate.
Features Of CS-Cart PWA
- Well integrated with CS-Cart & Multi-Vendor.
- Functionality to set the application name at admin end.
- Admin can upload and change the application icon.
- Functionality to set the splash background color of the Progressive Web Application.
- Option to set the theme color of the Progressive Web Application.
- Increases user engagement on the store by using push notification.
- Supports push notifications on Mozilla Firefox and Chrome browsers.
- Admin can upload the desired Push Notification Icon.
- Functionality to create and manage Push Notifications.
- Admin can Edit/Delete/Send Push Notifications.
- Also admin can attach a Target URL for push notifications.
- Option to attach a separate Notification banner image for each Push Notification.
- Functionality to view and manage the push notifications subscribers.
- The user can be prompted to Add to Home Screen.
- More user-friendly than a web application.
- Works lightning fast if compared to the website.
- Supports push notification (With payload for PHP-7.0+).
- Launches with the low-quality Internet.
- Looks and feels like a native application.
- Also, users do not need to update progressive web applications.
- No app store is required for managing the application.
Note: The GMP extension should be installed on your server to work the addon properly.
How To Upload And Install The Add-on
- After downloading the CS-Cart Progressive Web Application add-on you’ll get the zip file, one install.txt file, and a relevant User Guide manual doc.
- Read it carefully for proper configuration. Go to Manage Add-ons, click on “+” as shown below in the snapshot.

Click on “Local” to browse the zip file and then click on “Upload & Install” as shown below in the snapshot.
The add-on will be installed successfully!
PWA Configuration
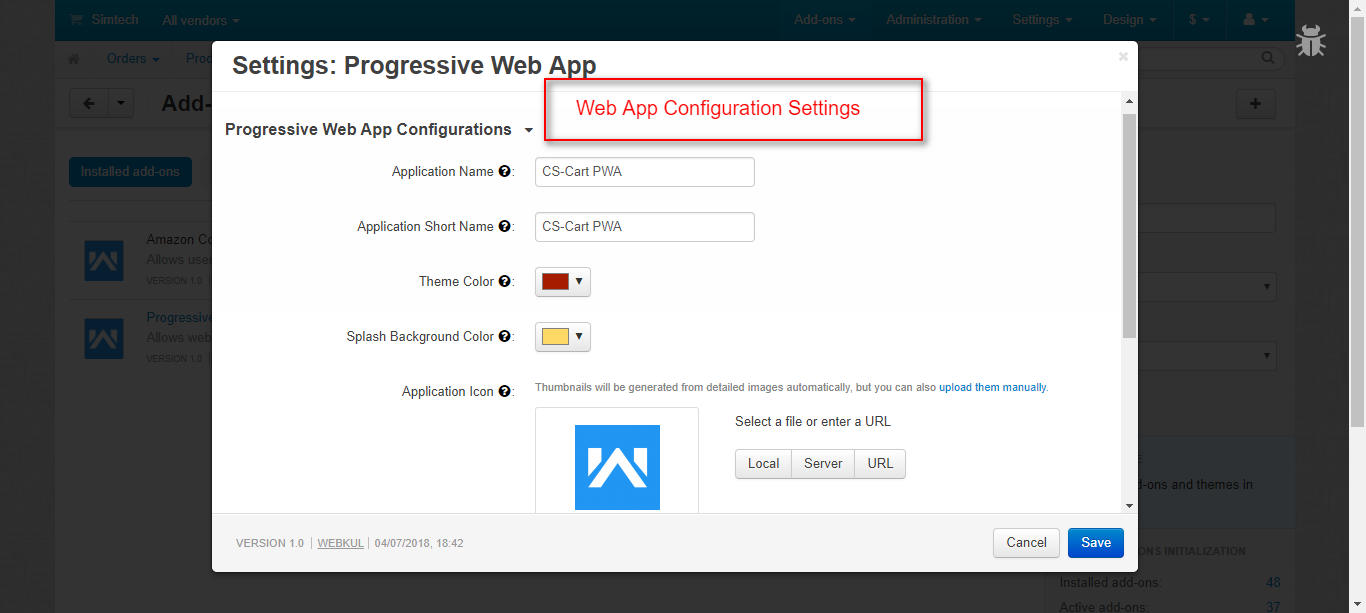
After add-on installation, click on Settings to configure the add-on as shown below.
In the add-on settings, there are 2 sections for PWA configuration and Push Notification Configuration.
PWA Configurations fields provide options to set:
- The Application Name
- The Application Short Name
- The theme color of the App
- Splash Background Color for the App
- Application Icon (Please note that the app icon must be in .png format)
The progressive web app will be installed in the device according to the parameters set here.
Push Notification Configuration fields include
- FCM sender id
- FCM API key
To know how to get these credentials please click here
So, just set the parameters and Save.
How To Manage Push Notifications At Admin End
Navigate to Website-> Progressive Web App to manage notification templates and subscribers as shown below.
Go to Manage Push Notifications & click on + Button to add new notification template as shown below.
Enter the below mentioned details for notifications and click on the Create Notification button to add the template.
- Title
- Message
- Banner Image if any
- Target URL for the notification
You can add as many template of the notifications as required. The added template can be edited and deleted whenever desired. To send an instant notification to all the subscriber, Just click on the Notify button as shown below.
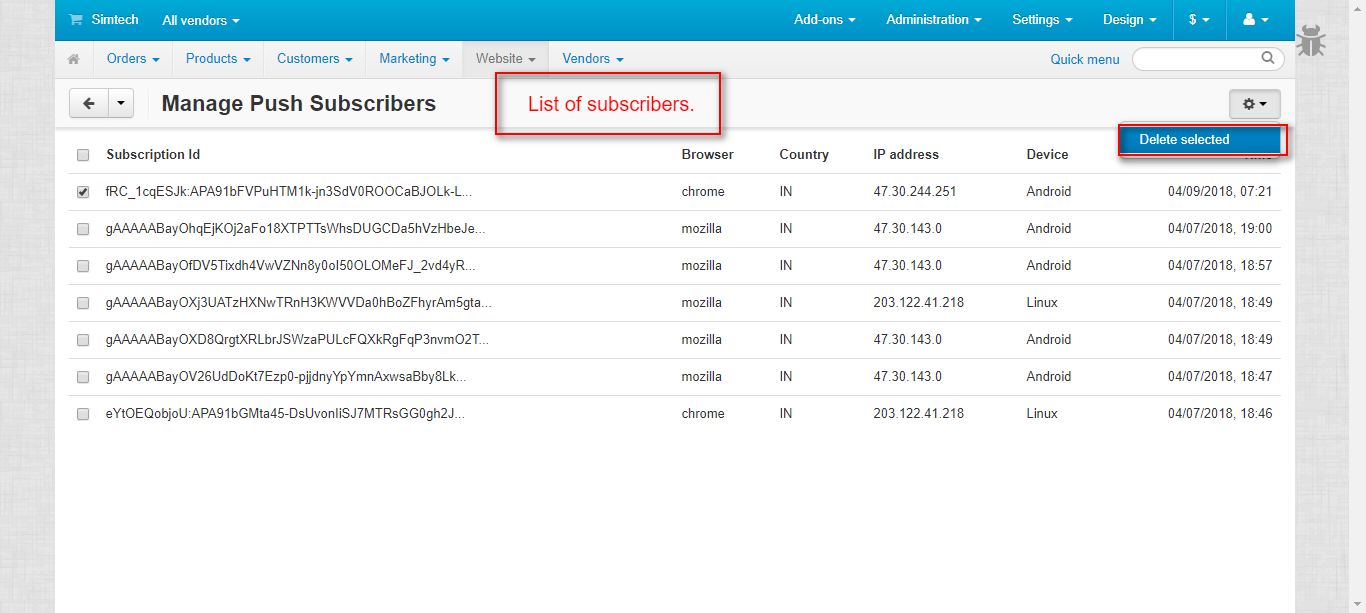
To view & manage Subscribers, go to Manage Push Subscribers under the Website-> Progressive Web App tab. Here you can view all the subscribed users who have allowed the push notifications & will be notified whenever the notify button is pressed.
There is also an option to delete multiple subscribers. Just mark the subscribers and delete selected ones as shown below.
How A Customer Can Install Progressive Web App
A customer can open the website in a browser of the mobile device. On opening the site, he/she will be asked to allow/block Push Notifications as shown below.
Please note that the screenshots here belong to the chrome browser.
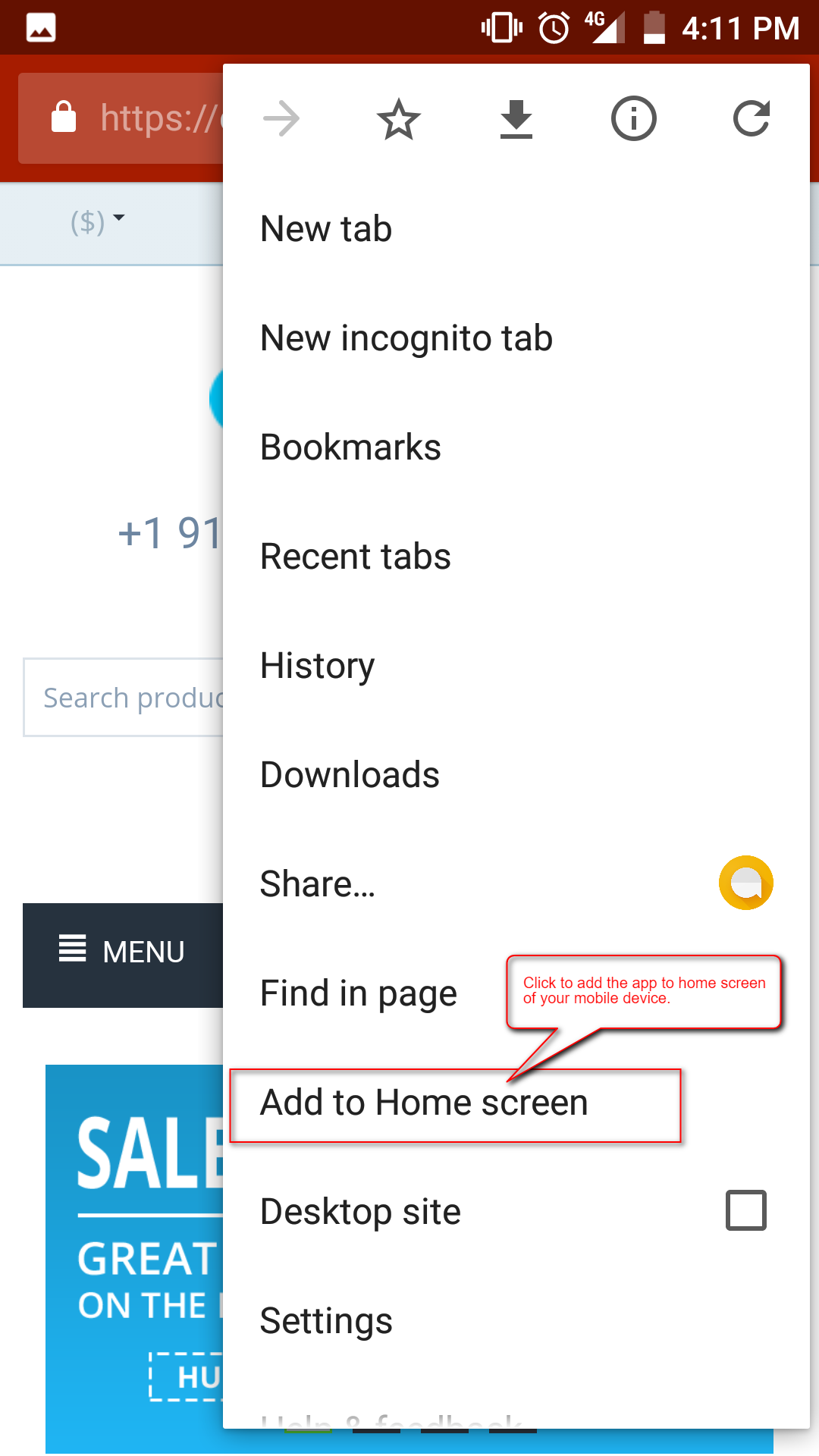
On allowing, the user will be notified and from here customer can click on menu icon of the browser to add the application on the home screen as shown below.
From the browser menu, a user can select ‘Add to home screen’ option to add the progressive web application to the home screen.
Now a pop window will appear to add the progressive web application like this.
The app will seem to be getting installed like all other apps in the notification bar of your mobile device as shown.
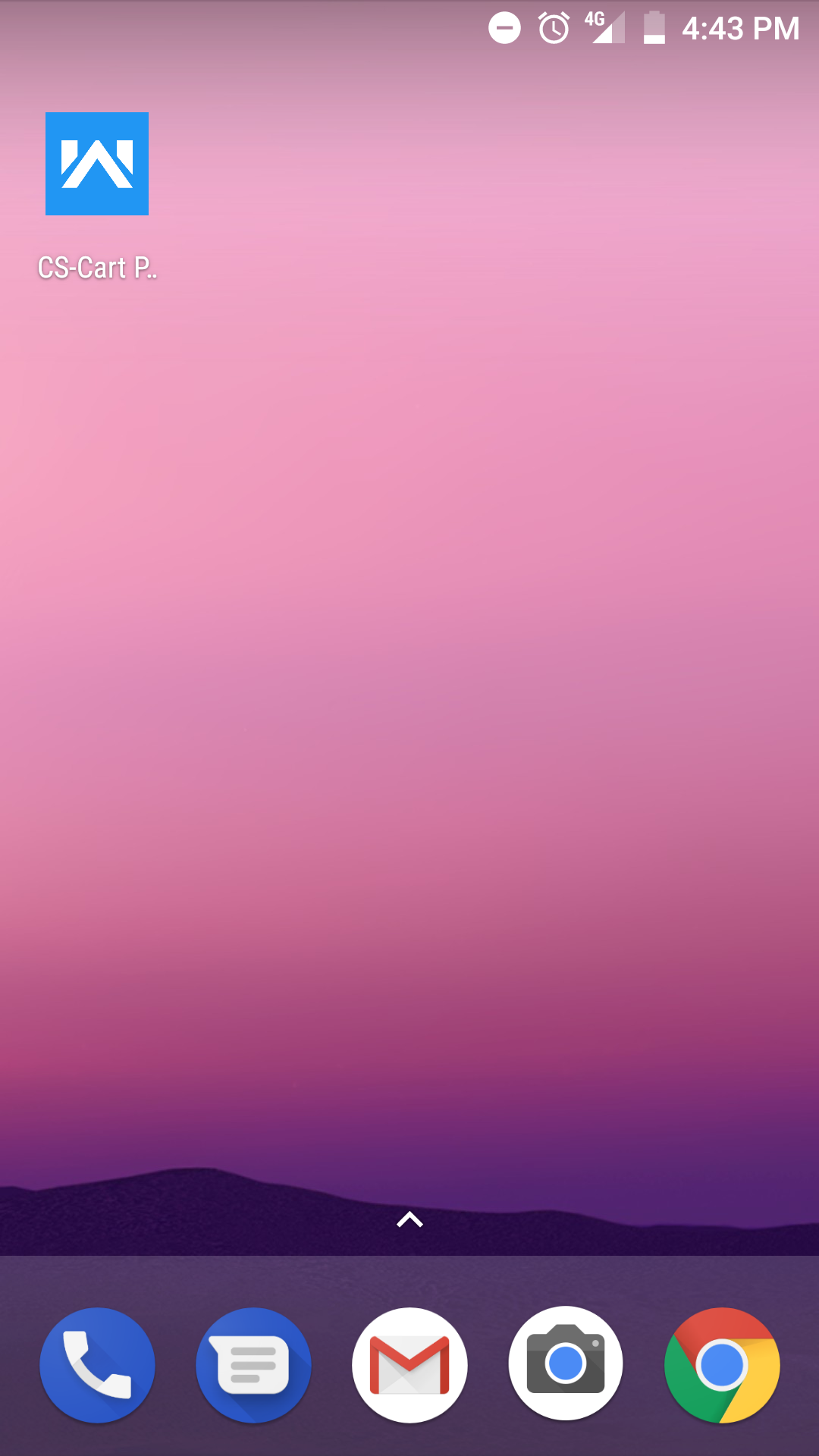
After installation, the user can see the application icon on the home screen of the mobile like this. A user can click on the application to launch it.
After clicking on the application, the application launches with a splash screen. The splash screen shows the application name and icon.
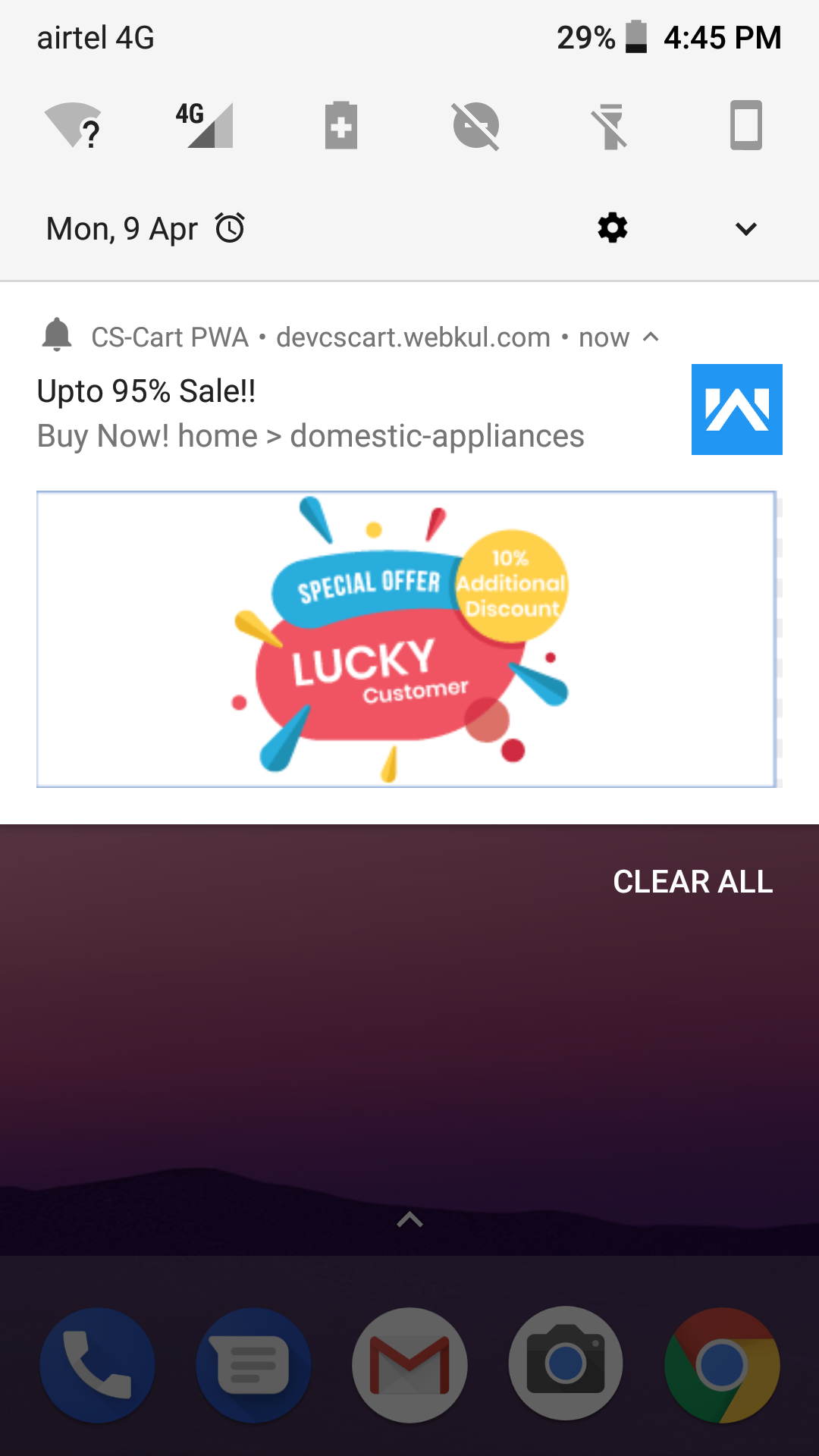
Push Notification View at Mobile:
That’s how you can use CS-Cart progressive Web App add-on to provide an app like experience to your customers.
Thank you for reading!
Support
Please explore our cs-cart Development Services and Quality cs-cart add-ons.
That’s all for the add-on, still, have any issue, feel free to write here http://webkul.uvdesk.com and let us know your views to make the module better.
Current Product Version - 1.0
Supported Framework Version - 4.5.x, 4.6.x, 4.7.x

















Be the first to comment.