CS-Cart Authorize.net Payment Gateway:
Simplify the payment process by integrating a reliable and secure payment gateway, Authorize.net. CS-Cart Authorize.net Payment Gateway makes your website ready to use Authorize.net to accept credit cards on your eCommerce store in a safe way.
Besides this it allows merchants to accept electronic check payments through their website. So, just install the add-on and accept payments via the most widely used payment gateway to process payments online.
Features
- Well integrated with CS-Cart and CS-Cart Multi-Vendor.
- Accepts credit cards and e-checks.
- In addition Functionality to set transaction type (AuthOnly or AuthCapture).
- Functionality to save Authorize.net payment response at admin end.
- Works well in both Test and Production modes of payment.
- Offers an end-to-end security solution for fraud prevention.
- Moreover Easy to configure and manage at admin end.
How To Upload and Install
- After downloading CS-Cart Authorize.net Payment Gateway add-on you’ll get one zip files, one install.txt file, and a relevant User Guide manual doc. Read it carefully for proper configuration.
- Firstly Go to Manage Add-ons, click on “+” as shown below in the snapshot.

Click on “Local” to browse the zip file and then click on “Upload & Install” as shown below in snapshot.
Finally after successful installation, there will be User Guide link and support link for quick support from Webkul’s end.
Video Tutorial
Payment Method Configuration At Backend
Our add-on CS-Cart Authorize.net Payment Gateway supports credit card payments and e-check payments.
Let’s see the process to configure payment method for Credit Card Payment at CS-Cart end.
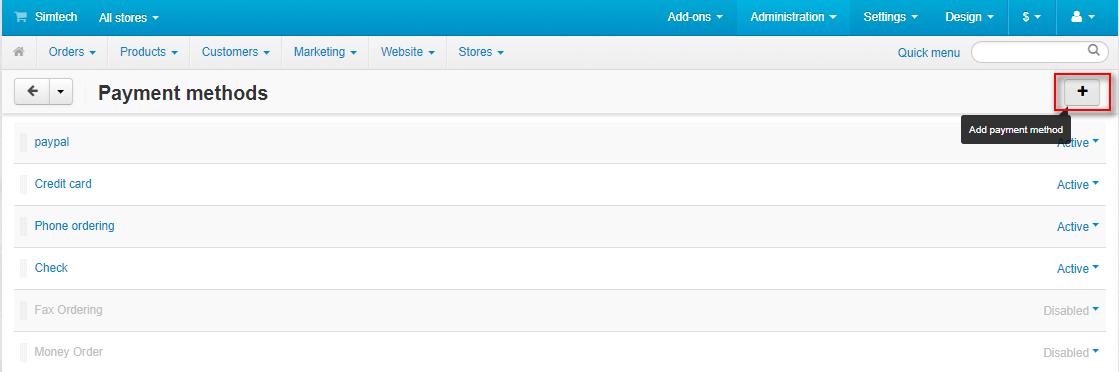
Firstly Go to “Administration” tab and click on “Payment methods”.
Click on “+” to generate a new payment method as shown below in the snapshot.

Set the parameters as shown below in the snapshot
- Set the name of the payment method.
- For check out, choose the processor as “Authorize Payment Gateway (Inline)”.
- Template for this payment processor will be “cc.tpl”.
- Configure the other tabs accordingly as shown below in the snapshot.
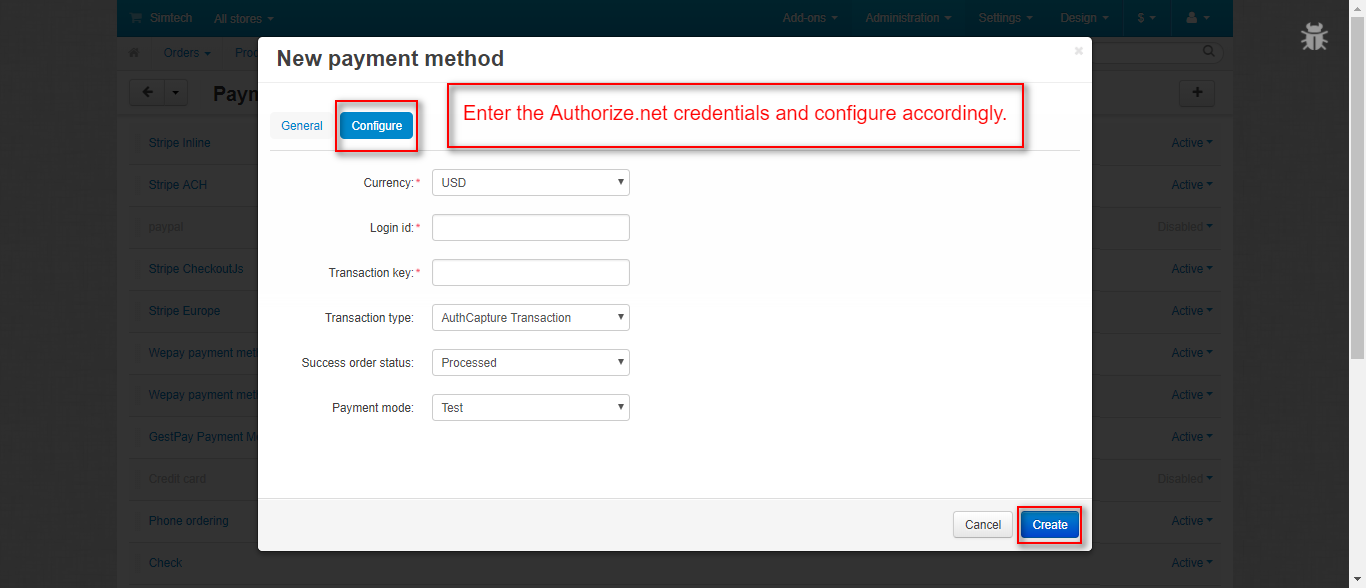
Click on “Configure” and set the parameters as shown below in the snapshot.
- Select the currency for Authorize.net Payments at your store.
- Enter the Authorize.net credentials ie; Login Id and Transaction key.
- Select the transaction type ie; AuthCapture Transaction to automatically capture the payment. AuthOnly transaction for the payment authorization only. These AuthOnly transactions will be captured once the order status gets completed.
- Select the default order status for the successful transactions.
- Set the mode of payment (Test or Live).
Click on Create button to add this payment method. Finally this is how you can add Authorize.net Payment Method in your CS-Cart Store for credit card payments.
Now let’s see how to configure e-Check Payments in CS-Cart-
Again follow the same process to add the new payment method. But the processor & template for electronic check payments will be different in this case.
Set the parameters as shown below in the snapshot
- Set the name of the payment method.
- For check out, choose the processor as “Authorize Payment Gateway (Echeck)”.
- Template for this payment processor will be “echeck.tpl”.
- Configure the other tabs accordingly as shown below in the snapshot.
Click on “Configure” and set the parameters as shown below in the snapshot.
- Select the currency for Authorize.net Payments at your store.
- Enter the Authorize.net credentials ie; Login Id and Transaction key.
- Select the transaction type ie; AuthCapture Transaction for automatically capture the payment, AuthOnly transaction for the payment authorization only.
- Select the default order status for the successful transactions.
- Set the mode of payment (Test or Live).
Click on Create button to add this payment method. This is how you can add Authorize.net Payment Method in your CS-Cart Store for e-check payments.
Front End View
Once the payment method is configured, New option for payment Via Credit Card through Authorize.net payment will be available for customers at the front end.
For payment, customer needs to select the option, enter the mandatory card details as shown below in the snapshot and submit the order.
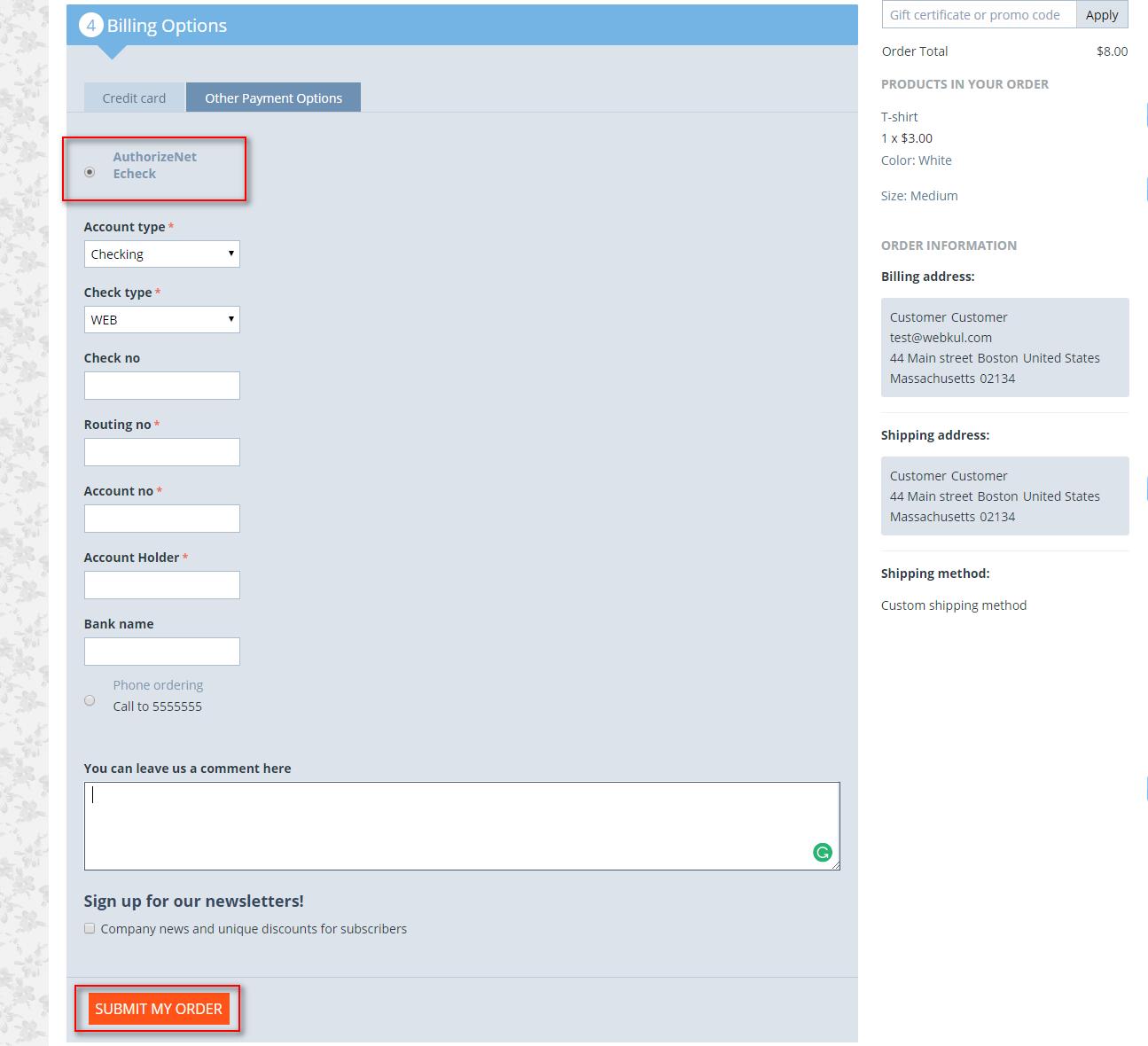
The order will be placed successfully. Let’s now see the e-check payment option at front end. Under Other Payment Options, there will be an option to pay via e-check as shown below.
These e-Check details include the below-mentioned fields.
- Account Type – Checking, Saving, Business Checking
- Check Type- WEB, PPD, CCD, TEL, ARC, BOC
- Check Number
- Routing Number
- Account Number
- Account Holder
- Bank Name
The customer can enter the necessary e-check details and submit the order.
Payment Response At Backend
Payment response will be saved at backend on the order details page. The e-check payment response includes –
- Account Type
- Check Type
- Routing Number
- Account Number
- Account Holder
- Bank Name
- Transaction Id.
The credit card payment response includes card details and transaction id as shown below.
If the transaction type is set as AuthOnly, then it will be captured once the order status gets Completed. In an AuthCapture transaction, it will be captured once the order is placed successfully.
Support
This was all about CS-Cart Authorize.net Payment Gateway. Still, have any issue, feel free to contact us at http://webkul.uvdesk.com and let us know your views to make the module better.
Besides this you can explore our CS-Cart Development Services and Quality CS-Cart add-ons.
Current Product Version - 1.0
Supported Framework Version - 4.7.x, 4.8.x, 4.9.x











Be the first to comment.