In the WordPress WooCommerce AMP Plugin, we have implemented Accelerated Mobile Pages for the Shop page, Category page, Checkout page, Cart page, and most importantly, the Product page. For any web store, these two are the most visited and most navigated pages.
So if these pages load up without any delay then surely it will keep the user interested in the web store.
This will be super beneficial for the site owner as more time a user spends on a web store, chances are that a user will surely make a purchase.
The Accelerated Mobile Pages (AMP) is a way by which developers can create mobile-optimized content once and have it load instantly everywhere.
In today’s era smartphones and tablets have revolutionized the way we access information over the internet.
Web store owners are trying every bit to reach to maximum users but every time a web page takes too long to load, they lose a user and with it the opportunity to generate more revenue.
Check a brief overview of the plugin –
Support
Dear Customers, if you have a question/query, please raise a ticket at webkul.uvdesk.com. We will do our best to answer as quickly as it is possible.
Don’t give us a low rate without contacting support on the issue you’ve faced with. We are always happy to help you.
Features
- A dedicated AMP page is created for the respective Shop, Category, Checkout, Cart and the Product Pages.
- AMP pages can be customized like – Color, favicon & Alignment for the AMP pages.
- Google Analytics ID can be added that can be used for tracking purposes.
- The customer can directly add simple products to the cart by clicking the cart icon against the product.
- The customers can add reviews for products under the Reviews tab.
- A customer can simply search a product by typing the name of the product in the search bar.
- If the product is not found then it redirects the customer to the search results page.
- On selecting a Grouped Product, a customer can choose multiple options and their quantities.
- The Sidebar feature is integrated with the AMP Product page which includes options like Categories, Subcategories, My Account, etc.
- The shortcut button to the AMP page is to switch between amp pages and regular web pages.
NOTE: AMP Checkout page only supports the Hosted Payment Method and Offline Payment Method.
Installation
The user will get a zip file that needs to be uploaded in the “Add New” menu option in the WordPress admin panel.
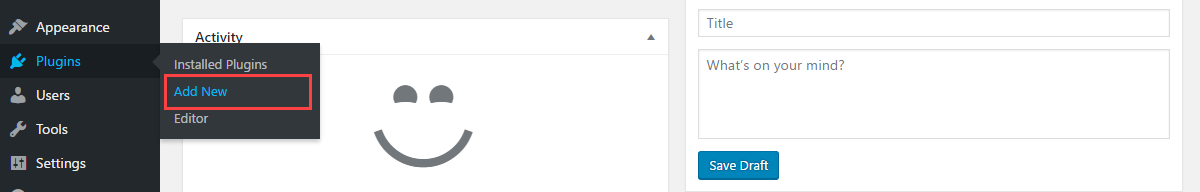
For this login to WordPress Admin Panel and in the Dashboard hover your mouse over the “Plugins” menu option select the “Add New” option.

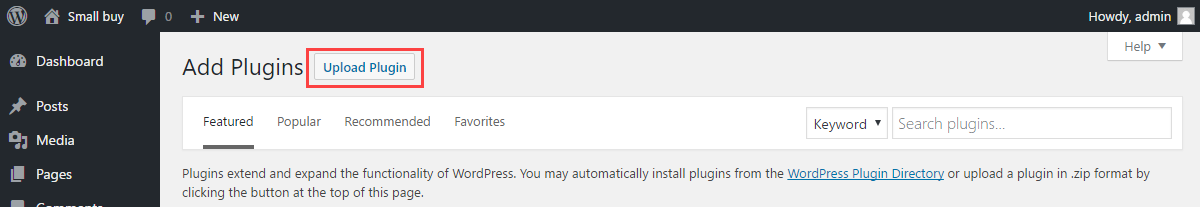
After this, the user will see an option on the top of the page that is “Upload Plugin”, click the option to upload the zip file.

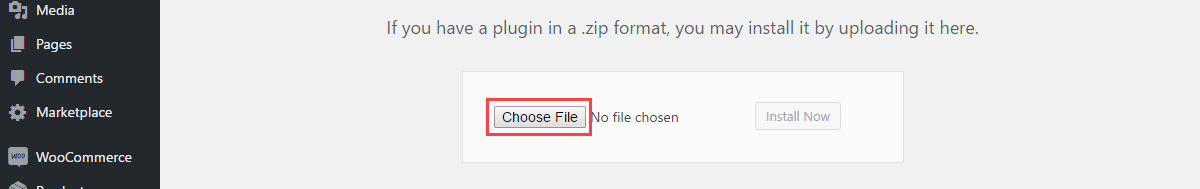
On clicking the “Upload Plugin” option, the user will see a “Choose File” button. Click on the button to browse for the zip file as per the image below.

After browsing the file, click on the “Install Now” button so as to install the plugin as per the snapshot.
Once the user installs the plugin, a message “Plugin installed successfully” displays and an “Activate Plugin” is visible to activate the plugin.
The user needs to click on the “Activate Plugin” button to activate the plugin.

Thus, in this way, you can install the module.
Module Translation
To know how to translate the module, you can click here.
Configuration
After the installation, the admin will configure the AMP settings by navigating through Webkul WC Addons > AMP WooCommerce.

General Settings
Here, the admin will –
- Enter the Google Analytics ID that will be used for tracking purposes.
- Select what to show on the AMP page header – Site Title or Site Logo.
Frontend Settings

Here, the admin will –
- Heading font style: The admin can choose the font for the heading on the AMP page.
- Heading color: Used to choose the color for the heading on the AMP page.
- Default font style: Used to set the default font style on the AMP page.
- Text color: Used to set the color of the text on the AMP page.
- Link color: Used to choose the color of the AMP page link.
- Shortcut button to AMP page: Used to generate a shortcut button to the AMP page.
- Background Color: Used to set the background color of the AMP page.
- Text Alignment: Used to align the AMP page text.
- Button Background Color: Used to set the background color of the button.
- Button Text Color: Used to select the color of the text on the button.
Workflow
A WooCommerce site allows its customers to surf through the home page of the store very smoothly.
The buyer can navigate through various categories of the store, go to any product page either from the homepage or by navigating through categories or simply by searching in the web store, and various other features.
But the most important thing or feature for any web store is whether it is user-friendly & mobile-friendly or not. If a web store takes more time to load up then it’s sure that the users will abandon the page.
So implementing WordPress WooCommerce AMP Plugin for the most visited pages will attract more users to your web store and provides the store owner with the opportunity to earn revenue.
In WooCommerce we have implemented AMP on the Shop page, Category page, Checkout page, Cart page, and on the Product Page.

Add to Cart
The AMP configured the shop page for simple and variable. If the customer clicks on any product, it redirects the customer to the product page. On clicking the cart icon, the customer can easily add the products to the cart.
On clicking the cart icon for a simple product the customer will be redirected to the Cart Page, where the customer can go through the product details and proceed to checkout to make a purchase as shown in the image given below.

Checkout Page
On clicking the Proceed to Checkout button, it redirects the user to the Checkout Page as shown in the image below.
The customer can simply Review the Order Details, fill in the Billing Details, add the Order Note, if needed, and select a Payment Method.
Once the customer selects a Payment Method from the given options, the customer can click on Place Order and make a purchase.



After placing the order, the customer will be redirected to the Order Received page where the customer can view the Order Details.

Shop page
The most important thing for every e-commerce store is the products that are present in it. On the shop page, all the products of the store are listed.
A faster loading and mobile-optimized web pages for the shop page of the web store will attract and engage more users and henceforth it will generate more purchases from the users.

The AMP configured shop page for variable products would appear as shown below.



AMP Lightbox Gallery:
The module also supports the “lightbox gallery” feature for the products with multiple images.



Clicking on the image will open the lightbox gallery and display the images of that product as shown below.

The buyer can even change view also.

Category Page
A user generally goes to the categories present in the store and implementing WordPress Woocommerce AMP Plugin in the category page allows the users to quickly navigate through the categories.


Product Page
The most important thing for every e-commerce store is the products that are present in it.
If everything is fast and works great in the web store but the product page is slow in loading up then it’s frustrating for the user and the user might leave the page or not go for the purchase.
So implementing WordPress Woocommerce AMP Plugin on a product page is quite useful.
The user can go to a product page from anywhere, from the home page, category page, or from google or any other search engine’s results page.
A faster loading and mobile-optimized web pages for the products of the web store will attract and engage more users and henceforth it will generate more purchases from the users.
WooCommerce product page for simple products after configuring AMP looks as shown in the image below.


Grouped Products
On selecting a Grouped Product, a customer can choose multiple options and their quantities as shown in the image below.
On selecting the options for the products, the customer can simply add the products to the cart by clicking on the Add to Cart button.


Search Product Feature
The Search Product is a major necessity for any e-commerce website as it saves a customer’s time. The WordPress WooCommerce AMP Plugin has a feature to search for a product on a product page.
A customer can hit the search icon marked in the image below, and look for the products on the product page.

Also, the customer can simply type the name of the product in the search tab, as shown in the image below.

If any product by the name which the customer enters is available, the products will display under SEARCH RESULTS as shown in the image below.
The user can simply choose the products and proceed to purchase.

If the customer types the name of a product that is not available with the website, it redirects the customer to the Search Result Page.

SideBar Integration in Pages
One of the interesting features of the WordPress Woocommerce AMP Plugin is the Sidebar integration with the AMP product page.
On clicking the marked icon in the image below the customers can view the Sidebar feature integrated with the AMP Product page.

The image below displays the sidebar which includes options like ‘Categories’, ‘Subcategories’, ‘My Account’, etc.
It becomes very easy for the buyers to navigate to my account page directly from the options present in the Sidebar.

Moreover, the AMP page for variable products in the Woocommerce product page would look as shown in the image below.


Reviews and Description
The customer can simply click on any product on the product page. The product will display and the customer can view the Description of the product as well as add Reviews.
The customer can add a review for any product under the Reviews tab as shown in the image below.


Thus, that is all for the WordPress WooCommerce AMP Plugin still have any issue feel free to add a ticket and let us know your views to make the module better at webkul.uvdesk.com
Current Product Version - 1.6.2
Supported Framework Version - WordPress: 6.4.1, WooCommerce: 8.3.0


Be the first to comment.