Hey, do you know javascript has some Object methods and you can manipulate your object by using that. We will look into such methods in this blog.
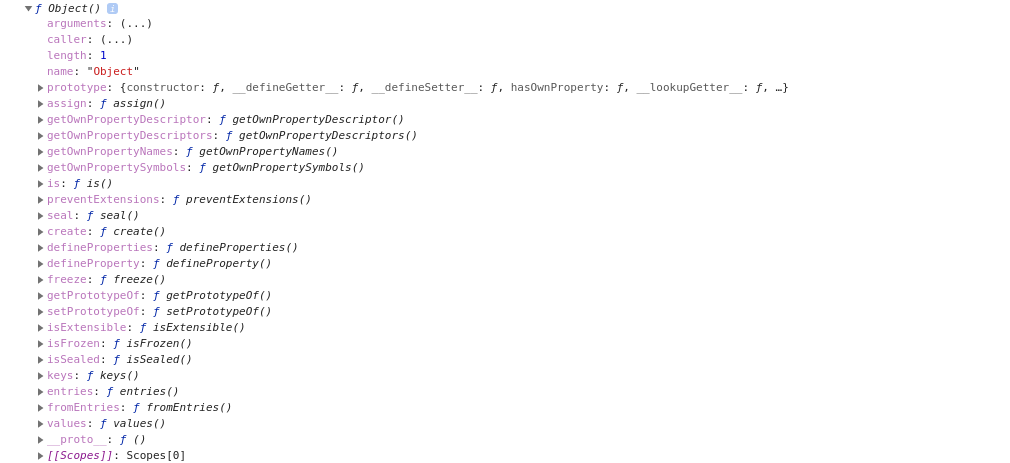
Before starting, let’s observe master obj (Object) closely
<script> console.dir(Object); </script>
Please see below result

As you can see above, some methods are listed like assign, create, freeze, etc so we will look into some of the methods in this blog.
Object.create()
This method is used to create new object by using an existing object
Syntax: Object.create(propertiesObject);
<script>
let obj = {
profile: {
name: 'john doe',
age: '28'
}
};
let new_obj = Object.create(obj);
console.log(new_obj.profile.name); //john doe
</script>
let’s see another example of create()
<script>
let fun = function() {
this.firstName = 'john';
this.lastName = 'doe';
};
fun.prototype.fullName = function() {
return `firstname is ${this.firstName} and lastname is ${this.lastName}`;
}
let obj = new fun();
console.log(obj.fullName()); //here result will be 'firstname is john and lastname is doe'
let fun_new = function() {
fun.call(this);
};
fun_new.prototype = Object.create(fun.prototype);
let obj_new = new fun_new();
console.dir(obj_new.fullName()); //here also result will be 'firstname is john and lastname is doe'
</script>
you can check call() method here
Object.assign()
it is used to copy one or more source objects into target object.
Syntax: Object.assign(targetObject, ..sourceObjects);
<script>
let source = {
profile: {
name: 'john doe',
age: '28'
}
};
let target = {
address: {
city: 'noida',
country: 'india'
}
};
let assign_obj = Object.assign(target, source);
console.log(`${assign_obj.profile.name} from ${assign_obj.address.city} ${assign_obj.address.country}`); //john doe from noida india
console.log(`${target.profile.name} from ${target.address.city} ${target.address.country}`); //john doe from noida india
</script>
what happens if target and source objects have the same properties
<script>
let target = {
x: '20',
y: '50'
};
let source1 = {
x: '30',
z: '60'
};
let source2 = {
x: '40',
};
Object.assign(target, source1, source2);
console.log(target); //{x: "40", y: "50", z: "60"}
</script>
Object.defineProperty()
You can define an object property by Object.defineProperty()
Syntax: Object.defineProperty(obj, property, descriptor);
Let’s see an example
<script>
let obj = {};
Object.defineProperty(obj, 'firstName', {value: 'john', writable: true});
Object.defineProperty(obj, 'lastName', {value: 'doe', writable: true, enumerable: true, configurable: false});
Object.defineProperty(obj, 'fullName', {
get: function(){
return `firstname is ${this.firstName} and lastname is ${this.lastName}`;
},
set: function(name){
[this.firstName, this.lastName] = name.split(" ");
}
});
console.log(obj.fullName); // here result will be "firstname is john and lastname is doe"
obj.fullName = 'webkul software';
console.log(obj.fullName); // here result will be "firstname is webkul and lastname is software"
</script>
value: what will be the value of your property
writable: default it is false which can not be changed, if set true then you can change property
enumerable: if true then it will display during enumeration
configurable: default it is false, if true then you can not delete this property
Set/Get: if using getter and setter then you can not use other keys like writable, enumerable, etc
You can check getter/setter here
Object.defineProperties()
if you want to add multiple properties then you can use it
Syntax: Object.defineProperties(obj, properties);
<script>
let obj = {};
Object.defineProperties(obj, {
firstName: {
value: 'john',
writable: true
},
lastName: {
value: 'doe', writable: true, enumerable: true, configurable: false
},
fullName: {
get: function(){
return `firstname is ${this.firstName} and lastname is ${this.lastName}`;
},
set: function(name){
[this.firstName, this.lastName] = name.split(" ");
}
}
});
console.log(obj.fullName); // here result will be "firstname is john and lastname is doe"
obj.fullName = 'webkul software';
console.log(obj.fullName); // here result will be "firstname is webkul and lastname is software"
</script>
as you can see in the upper example, I have added three properties similar to Object.defineProperty() example
Object.keys()
It is used for enumerable keys of an object. You will understand the ‘enumerable’ key here which was used under Object.defineProperty ();
Syntax: Object.keys(obj)
<script>
let obj = {};
Object.defineProperties(obj, {
firstName: {
value: 'john',
writable: true,
enumerable: true,
},
lastName: {
value: 'doe', writable: true, enumerable: true, configurable: false
},
fullName: {
get: function(){
return `firstname is ${this.firstName} and lastname is ${this.lastName}`;
},
set: function(name){
[this.firstName, this.lastName] = name.split(" ");
}
}
});
Object.keys(obj).map(function(current, index){
console.log(`property ${current} and position ${index}`);
})
</script>
let’s see now by removing enumerable key for firstName property and see the following code
<script>
let obj = {};
Object.defineProperties(obj, {
firstName: {
value: 'john',
writable: true,
},
lastName: {
value: 'doe', writable: true, enumerable: true, configurable: false
},
fullName: {
get: function(){
return `firstname is ${this.firstName} and lastname is ${this.lastName}`;
},
set: function(name){
[this.firstName, this.lastName] = name.split(" ");
}
}
});
Object.keys(obj).map(function(current, index){
console.log(`property ${current} and position ${index}`);
})
</script>
In the upper example, firstName property will not get resulted because enumerable is false for firstName property
Object.values()
It is used for getting all enumerable property values of my object not keys
Syntax: Object.values(obj)
<script>
let obj = {};
Object.defineProperties(obj, {
firstName: {
value: 'john',
writable: true,
enumerable: true
},
lastName: {
value: 'doe', writable: true, enumerable: true, configurable: false
},
fullName: {
get: function(){
return `firstname is ${this.firstName} and lastname is ${this.lastName}`;
},
set: function(name){
[this.firstName, this.lastName] = name.split(" ");
}
}
});
Object.values(obj).map(function(current, index){
console.log(`property ${current} and position ${index}`);
})
</script>
Object.freeze()
Freeze method allows us to prevent add/edit/delete new or existing property. If trying to add/edit/delete in strict mode then it will generate errors.
syntax: Object.freeze(obj)
<script>
let obj = {
firstName: 'john'
};
Object.freeze(obj);
obj.firstName = 'webkul';
console.log(obj.firstName);
</script>
if you will run upper code, then you will get result ‘john’ not ‘webkul’ due to frozen
Object.isFrozen()
For checking any object is frozen or not
Syntax: Object.isFrozen(obj)
<script>
let obj = {
firstName: 'john'
};
Object.freeze(obj);
console.log(Object.isFrozen(obj));
</script>
Object.seal()
seal method allows us to prevent add/edit/delete the new or existing property but any existing property can be changed if it is writable. If trying to add/edit/delete any new or existing property in strict mode then it will generate errors except edit in writable case.
syntax: Object.seal(obj)
<script>
'use strict';
let obj = {};
Object.defineProperty(obj, 'firstName', {
value: 'john',
writable: true
});
Object.seal(obj);
console.log(obj.firstName); // here result is 'john'
obj.firstName = 'webkul';
console.log(obj.firstName); // here result is 'webkul'
</script>
Object.isSealed()
For checking any object is sealed or not
syntax: Object.isSealed(obj)
<script>
'use strict';
let obj = {};
Object.defineProperty(obj, 'firstName', {
value: 'john',
writable: true
});
Object.seal(obj);
console.log(Object.isSealed(obj));
</script>
Object.preventExtensions()
this method has following features
prevents to add new or existing property
edit existing property only if writable
delete existing property if configurable
syntax: Object.preventExtensions(obj)
<script>
'use strict';
let obj = {
firstName: 'john'
};
Object.defineProperty(obj, 'lastName', {
value: 'doe',
writable: true
});
Object.preventExtensions(obj);
obj.lastName = 'software'; // can change due to writable
delete obj.firstName; //can delete due to default behavious configurable
console.log(obj);
</script>
In the upper example, if you will try to delete ‘lastName’ then you will get an error
Object.isExtensible()
For checking any object is extensible or not
syntax: Object.isExtensible(obj)
<script>
'use strict';
let obj = {
firstName: 'john'
};
Object.defineProperty(obj, 'lastName', {
value: 'doe',
writable: true
});
Object.preventExtensions(obj);
console.log(Object.isExtensible(obj)); //false
</script>
Object.hasOwnProperty()
For checking any object’s property
<script>
let obj = {
firstName: 'john'
};
console.log(Object.hasOwnProperty('keys')); //true
console.log(obj.hasOwnProperty('firstName')); //true
console.log(obj.hasOwnProperty('lastName')); //false
</script>
That’s it in this blog. I hope this blog was useful to you. Please ask if you have any queries in the comment section.

Be the first to comment.