Introduction
Opencart Buy Button module will allow the store owner to extend the sales channels. The store owner can get the facility to sell their product on more than one website on any e-commerce platform.
The admin can conveniently generate the code for buy button for a product that is required to be showcased on other websites.
Wherein, the customer can select the product from the other website and can complete the checkout process from another website.
Thus, helping the store owner with an easy sales modulation and generation from multiple areas.
Check the plugin workflow –
Note:
1. This module supports all templates and themes including the Journal theme.
2. Opencart Buy Button module supports the Multi-Store feature of default Opencart.
Features
- Admin can create the buy button for a single product or collection of products.
- Admin can customize view(font color, button background color, radius) of the buy button.
- Buy Button comes with its own cart(add, remove, update all operations supported).
- Admin can change all the static text on the buy button and descriptive content.
- Checkout will be done by, default Opencart checkout in a popup window.
- The generated code can be easily embedded on any website(CMS or Custom Websites).
- The module gives support to multiple languages and currency type.
Note- The module supports all the Default Opencart Product Types. However, only for Opencart Option Product type, the module supports for- “Select“, “Radio” and “Checkbox” option type.
Installation- Opencart Buy Button
The installation of Opencart Buy Button module is quite easy. After you unzip the downloaded zip file. You need to select the folder according to your Opencart version.
Now, in the selected folder you will find admin, catalog, image and ocmod folders. You just need to move admin, catalog and image folders into the root directory of your Opencart website.
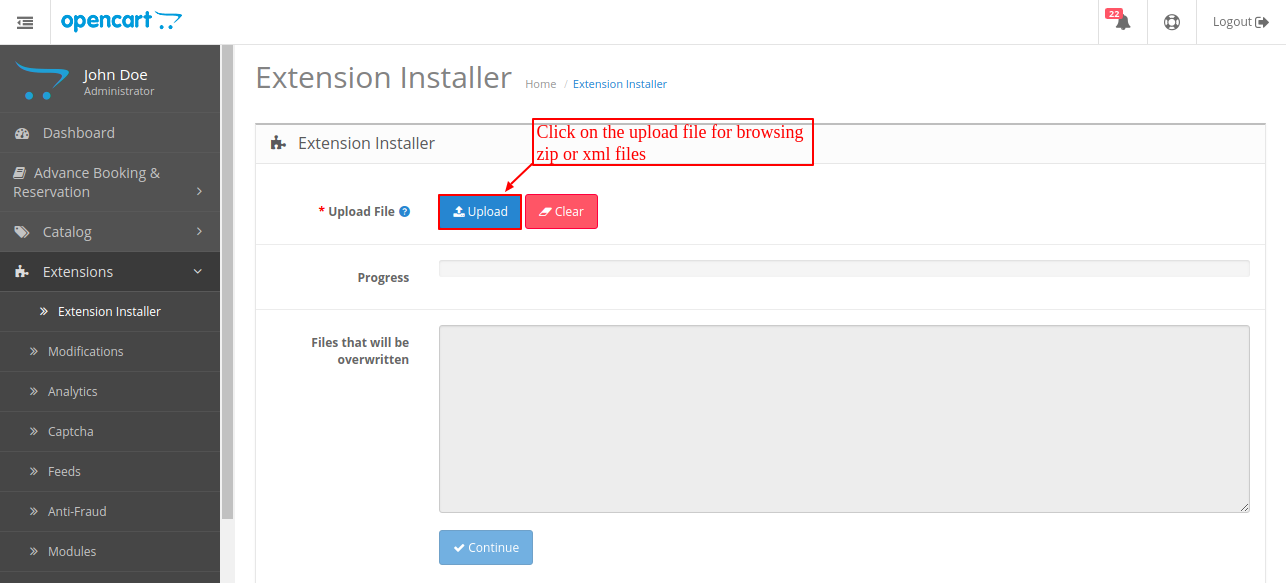
Now, navigate to Extensions>Extension Installer. Click the Upload button and browse the XML file, this file is in the ocmod folder.
Note- Please select the correct ocmod folder according to Opencart version installed on your system.
Hence, after uploading the file navigate to Extensions>Modification and click on Refresh button.
Now, in the Admin panel go to System->Users->User Groups and edit ‘Administrator’ and choose to select all for both Access and Modify Permission and save it.
Finally, under Extension > Module install the module as shown below in the snapshot.
Admin Configuration
Post installation the admin can set the configuration for the module to allow the module to work as the requirement.
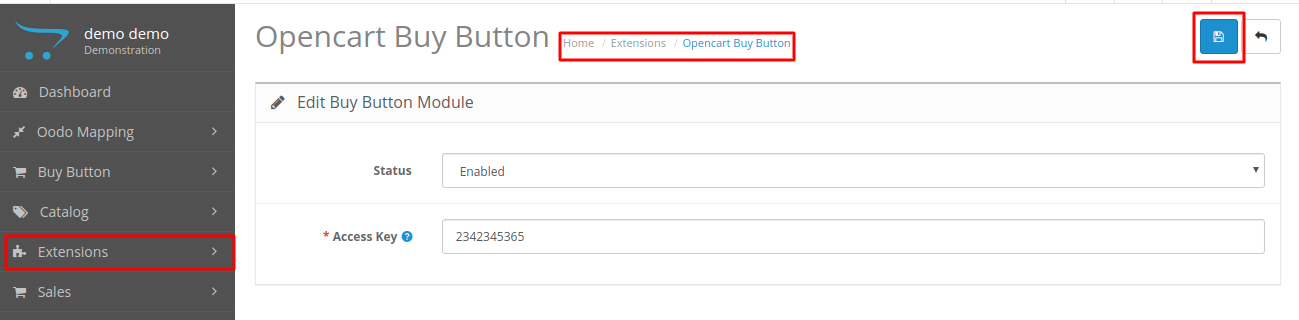
Here, the admin will enter details of configuration as-
- Status- The admin can set the status of the module as enable to allow reflection of the buy button functionality.
- Access Key-This key will be used to access the javascript buy button. This will be a set of the random number entered by the admin.
Add Button
After setting the basic configuration, the admin will be able to generate the code for the product. For this, the admin can navigate through- Buy Button>Create Button. Hence, here the admin can enter details as follows-
Settings
So, in the Setting page, the admin can enter following details as-
- The admin will select the list of the store for the buy button in the Choose Stores field.
- The module gives the facility to select the desired language for the buy button in the Choose language. Thus allowing the module to support multi-lingual feature completely.
- The admin can even select the desired currency for the button in the Choose Currency field.
Choose Product
So, in the add button section once the admin has entered the Settings the admin can select the list of Products for which the Buy Button is enabled.
Here, in the Choose Product tab, the admin can-
- Check the products for which buy button needs to be enabled under multiple checkbox options in front of the product.
- Apply filter on the list of product to fetch a particular product.
- Then finally click on Continue.
Create Layout
Now on clicking the Continue, the admin is forwarded to ‘Create Layout‘ tab wherein the admin can set the layout of the product collection page as desired-
- Alignment- The admin can set the position(right, left and center) of the content and View Detail button.
- Size- The can set the size of the product image, content and View Detail button on the product collection page.
-
Typography
Hence the admin can amend the font style, size and color of the content appearing on the product collection page. The admin needs to specify-
-
- Button Font- The admin can select the font of View Detail button to make it more eye-catching for users.
- Title Font-This field gives the admin to select the font for the name of the product.
- Price & Description Font- The admin can select the font of the price and descriptive content on the product page.
- Title Size- The admin can set the size of the product name.
- Title Color- The admin can set the color of the product title.
- Price Size- The admin can set the size of the price of the product to make it readable for the customer.
- Price Color- The admin can set the color of the price for the product.

-
Cart Button Style
The cart button in the product collection and product page could be altered by the admin from this section. Hence, the admin needs to enter the following details-
-
- The admin can set Button Color for the Cart button and view button wherein admin can set the content color that will appear on cart.
- The Background color of the Cart and view button can be set by the admin from this field.
- The cart and view Button Text Size can be set by the admin from here.
- The admin can even amend the text that is appearing on the cart from Button Text.
- View Button Text will allow the admin to change the text on the view button.

-
Shopping Cart
The text of the shopping cart can also be altered as per the requirement of admin.
Here, the admin can edit the text when the cart is empty and even append the Checkbox button details.
Thus, allowing the modification in a Checkout button text, text color and the button color(or background color).

Get Code
Finally, the store owner receives a code as per the previous preferences set to have a personalized experience.
The admin here can click on ‘Copy code‘ button to copy the code. Thus, admin can add the copied code to any website as desired by the store owner.
Front End
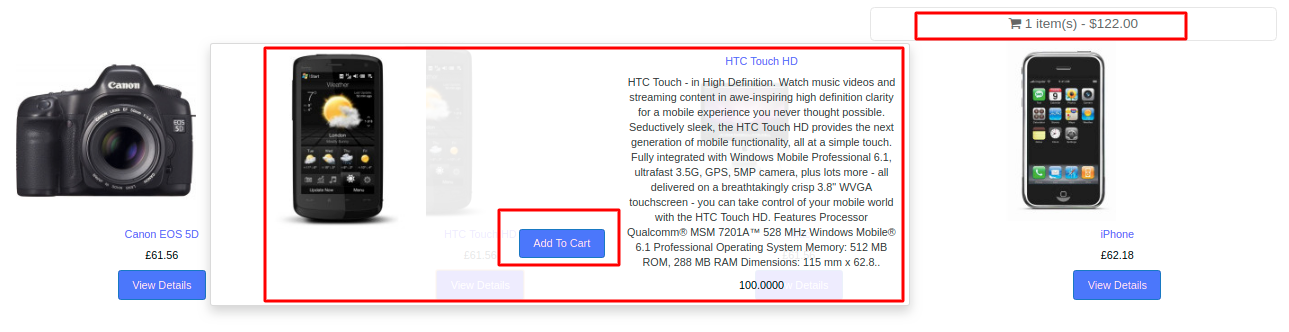
The code hence added on any website can be seen by the customer. The collection page will appear here as set in the configuration.
Thus, here the customer can click on ‘View Detail‘ Button to view the details of the product.
The customer can further click on the ‘Add To Cart’ button to add the product to the shopping cart.
After the product is added to cart the customer can simply click on the Checkout button.
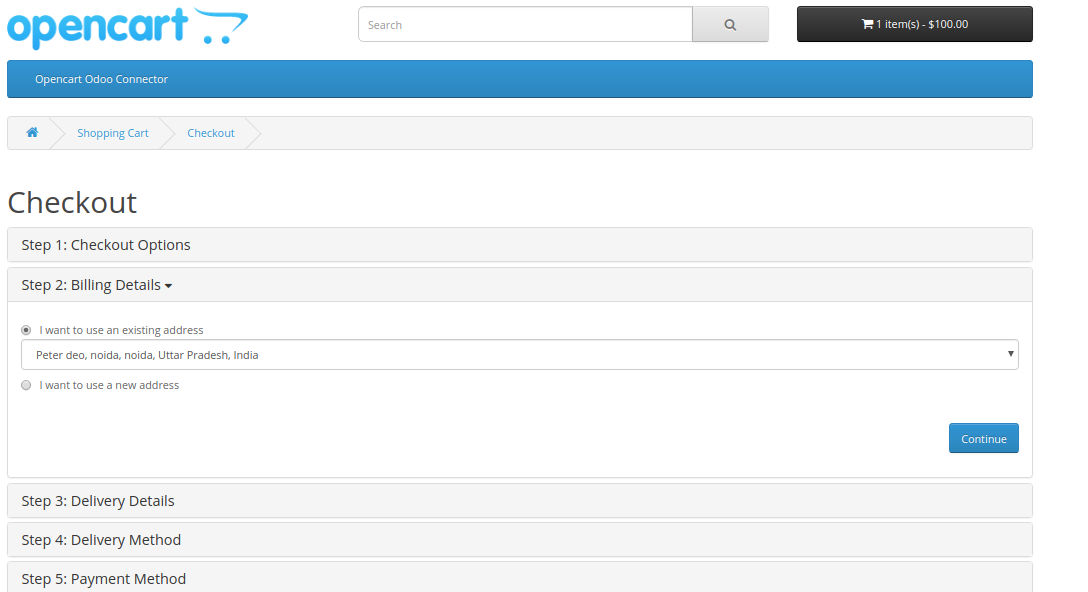
The checkout button will take the customer to the Default Opencart Checkout. Thus, allowing the customer to complete the placement of the order.
So, that’s all about- Opencart Buy Button. Still, have any issue, feel free to contact us at http://webkul.uvdesk.com and let us know your views to make the module better.
Current Product Version - 3.0.0.1
Supported Framework Version - 2.x.x.x, 3.x.x.x
















Be the first to comment.