Layered Navigation Plugin for WooCommerce comes along with interesting features through which users can filter products on the basis of category, price range, color, or other attributes.
If you require expert assistance or want to develop custom unique functionality, hire WooCommerce Developers for your project.
These categories are associated with a product.
The search feature is an important aspect of an online store.
It plays a vital role in increasing sales and improvising the conversion rates for the online store.
Therefore this functionality enhances the consistency of an online store in a way that it provides a better product filter process.
The user experience amplifies as the users do not waste more time searching for products.
This lessens the cart abandonment rate and it is definite that the online store will make more money.
As the Ajax-based feature is more captivating, there is no need to reload the whole page after applying the filters. The related products display instantly.
Hence, providing a quick response to the search process.
Check the plugin workflow at the storefront –
Features
- Ajax-based refined search process feature.
- The buyer can filter products on the basis of category, price range, etc.
- A price bar through the buyer can select a price range.
- Customers can choose multiple attributes and their values at a time.
- Display current selection directly in the search box.
- It maintains the previous state of the browser.
- Increases conversion rates for the store.
Installation
The user will get a zip file that needs to be uploaded in the “Add New” menu option in the WordPress admin panel.
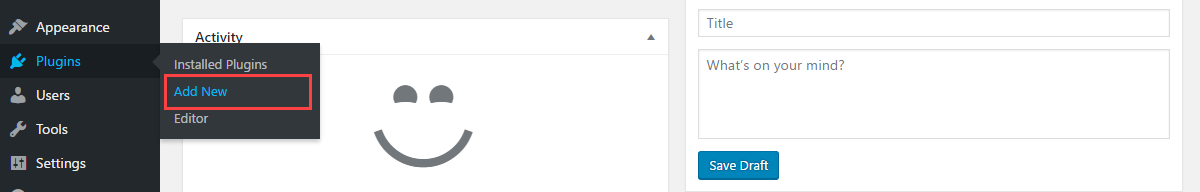
For this login to WordPress Admin Panel and in the Dashboard hover your mouse over the “Plugins” menu option select the “Add New” option.

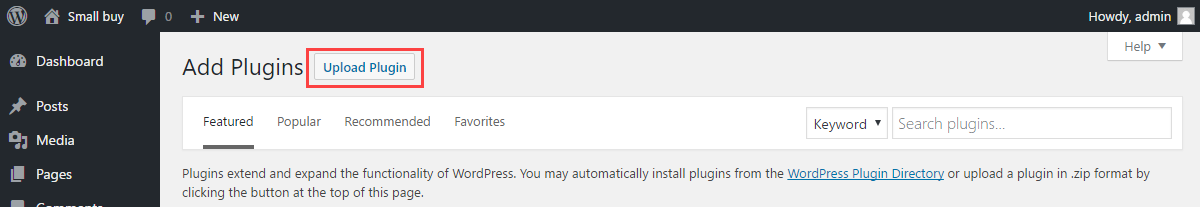
After this, the user will see an “Upload Plugin” option at the top of the page, click the option to upload the zip file.

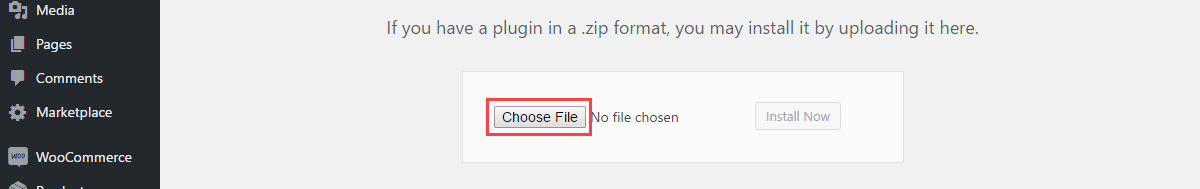
On clicking the “Upload Plugin” option, the user will see a “Choose File” button. Click on the button to browse for the zip file as per the image below.

After browsing the file, click on the “Install Now” button so as to install the plugin as per the snapshot.
Once the user installs the plugin, a “Plugin installed successfully” message displays and the user can activate the plugin.
The user needs to click on the “Activate Plugin” button to activate the plugin.

Admin Management: Layered Navigation
In the backend, the admin can navigate to WooCommerce AJAX Filter Settings to configure the basic settings of the plugin as shown in the image below.
The admin can configure the settings under WooCommerce AJAX Filter Settings as under-
Enable WooCommerce Ajax Navigation Filter: Set the status of the WC Ajax Navigation Filter as Enable.
Attribute Relation: The admin may either choose And or OR against this field.
Widgets Settings
The admin can navigate through Appearance > Widgets in the admin panel.
The admin can create the attributes as shown in the image below. Also, the admin can enter the name of the attribute and click on ‘Add Attribute’.
Hence the admin can add the attribute to the table and configure the attribute terms.

Thereafter, the admin can add the attributes under the ‘layered widget’, available under the ‘Available Widgets’ section.

On clicking the ‘layered widget’ a drop-down list appears and the admin can select the required option from the list.
In the image below, one can see that the admin has selected ‘Sidebar’.
On choosing Sidebar, the admin simply needs to tap on the ‘Add Widget’ button and add the navigation.

The ‘Sidebar’ option will be visible as shown in the image below and the admin can create the attributes, similarly like the attribute “Filter by Price” is created in the image. 
The admin can create as many attributes and these attributes shall be visible to the customer on the frontend.

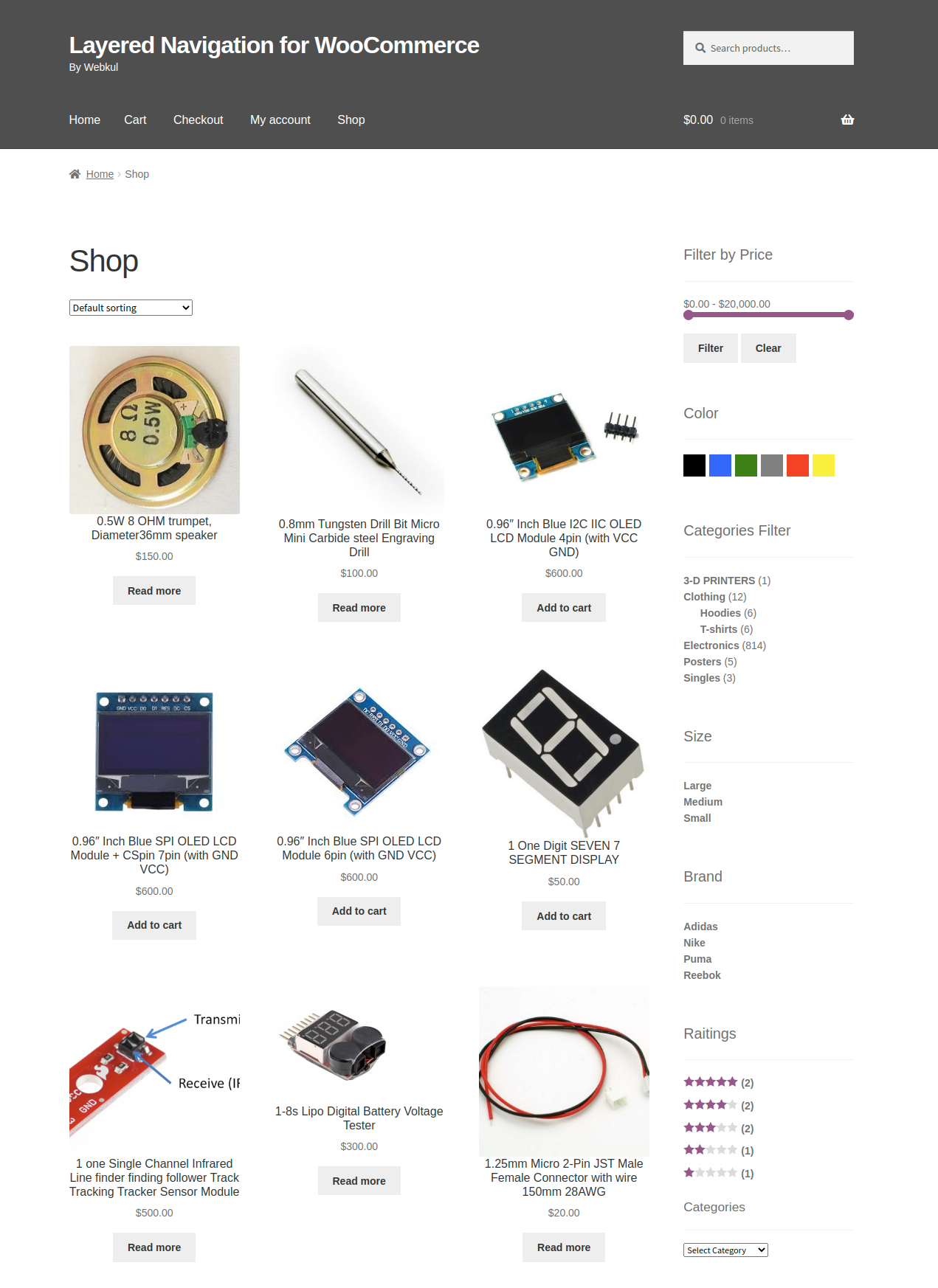
FrontEnd Workflow: Layered Navigation
On the shop page, the customers can see the attributes which the admin adds to the layered navigation.
The search is Ajax-based and the customer can easily search for any product.
It is more refined and related products will display instantly.
The customer can filter multiple attributes at a time.
For instance, the customer can select a category under the category filter, size, color, etc, and the products which are related to the filters which customer selects will display as shown in the image below.
Besides the name of the Filter by Price a ‘Clear’ option is available for the user so as to remove the filters applied to search a product.
Hence, that’s all for the Layered Navigation Plugin for WooCommerce.
Support
For any technical assistance kindly raise a ticket or reach us by email at [email protected]. Thanks for Your Time! Have a Good Day!
Also, discover various solutions to add more features and enhance your online store by visiting the WooCommerce plugins.
Current Product Version - 1.2.2
Supported Framework Version - Woocommerce: 7.9.0, Wordpress: 6.3.0


Let me explain with an example: I need size 40 and 10 shoes appear. Of these 10, only 6 have size 40 available, the others have size 40 unavailable, so I shouldn’t see them. Does your plugin accomplish this? Thank you in advance, kind regards